LINEスタンプの作り方(パソコン編)
(※この記事は2019年8月16日に書かれました。)
LINEスタンプも今では誰でも自分でオリジナル作品を作って販売することができるようになりました。手軽にLINEスタンプを作りたい時に重宝するのが、ペットや子供のお気に入りの写真を撮影した写真を使う方法です。
しかし写真をそのまま使うのでは背景に建物や車など余計なものが映り込んでいたり、友人や家族などプライベートなものが一緒に写っていありする場合がほとんどです。ですからどうしても、 LINEスタンプにしたい部分だけを切り抜く必要が出てきます。その時に役に立つのが画像処理ソフトの切り抜き機能です。
画像を切り抜いた後、LINEスタンプをデザインしていきます。
切り抜いた画像に「了解!」「OK」「ありがとう」など好きなセリフ文字をいれていきます。
デザインが完成した後は、LINE社へ審査に提出します。
今回の記事では、 Adobe の Photoshop を使用してLINEスタンプ用画像の切り抜きから、LINEクリエイターズアカウントの設定方法、LINE社への審査提出方法をご紹介させていただきます。
LINEスタンプはLINE社の審査完了後使用する事ができるようになります。
【目次】
①LINEスタンプ用の画像からスタンプにする部分だけを切り抜く
1-1.LINEスタンプの画像の仕様を確認しよう
1-2.画像の種類と切り抜き
1-3.それぞれの切り抜き方法
1-4.境目のはっきりした画像の切り抜き方
1-5.境目のはっきりしない画像の切り抜き方-その1
1-6.境目のはっきりしない画像の切り抜き方-その2
1-7.背景があるなど入り組んだ画像の切り抜き方
1-8.画像の切り抜き方法まとめ
②切り抜いた画像にLINEスタンプのセリフ文字をいれてデザイン
2-1.文字ツールと入力方法
2-2.縦書き文字ツール
2-3.横書き文字ツール
2-4.文字マスクツール(縦、横)
2-5.パスに沿った文字
2-6.文字の変更方法
2-7.文字(フォント)の種類
2-8.文字の大きさ
2-9.特殊な文字表記
2-10.文字の色
2-11.編集メニューからの文字の変更方法
2-12.回転
2-13..拡大・縮小、反転
2-14.レイヤースタイルによる効果
2-15.べベルとエンボス
2-16.白フチ
2-17.ドロップシャドウ
2-18.文字を入力する際に気をつけること
2-19.文字の色や大きさ
2-20.文字の種類
2-21.フォントを入れ過ぎないことも大切
2-22.文字入れまとめ
③LINE社へ審査に提出する
3-1.まずは下準備
3-2.LINEスタンプ用の画像
3-3.テキスト
3-4.LINEクリエイター登録をしよう
3-5.入出金先登録を忘れずに
3-6.いよいよLINEスタンプの登録
3-7.販売情報の入力
3-8.意外と大切なライセンス証明
3-9.画像のアップロード
3-10.LINEスタンプシミュレーターで確認ができる
3-11.LINEスタンプの登録
3-12.LINEスタンプの名前について
3-13.LINEスタンプの名前について
3-14.LINEスタンプ申請
3-15.LINEスタンプの審査リクエスト
3-16.申請後の流れ
3-17.LINEスタンプの文字いれのまとめ
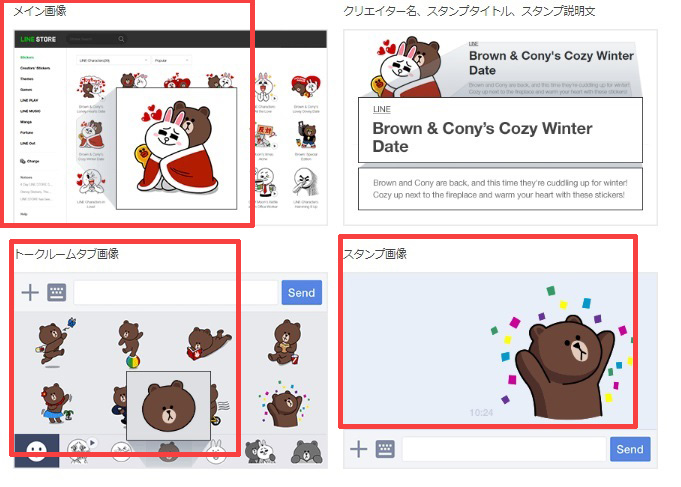
1-1.LINEスタンプの画像の仕様を確認しよう
まず、用意するものは素材となる画像ですが、最初にLINEスタンプで使用される画像の仕様を確認しておきましょう。
LINEスタンプを作成するには、以下3種類の画像を作る必要があります。
| 必要な個数 | サイズ | |
|---|---|---|
| メイン画像 | 1個 | W 240 pixel× H 240pixel |
| スタンプ画像(個数は選択式) | 8個/16個/24個/32個/40個 | W 370 pixel× H 320 (最大)pixel |
| トークルームタブ画像 | 1個 | W 96 pixel× H 74pixel |
使うのはスタンプ画像、メイン画像、トークルームタブ画像の3種類です。この内、メイン画像とトークルームタブ画像は共通のもので構いませんし、スタンプ画像の中からお気に入りのものを選んで持ってきていることがほとんどです。ですからスタンプ画像を用意して、 他の2種類の画像に関しては、お気に入りのラインスタンプ画像をリサイズして使えば大丈夫です。
スタンプ画像の大きさは最大でW 370 pixel× H 320 pixelの大きさです。これ以上大きな画像を作っても、LINEスタンプの申請の際にアップロードができないようになっています。
ただ画像切り抜きは、細かい作業になることもあるため、決められたサイズよりも大きな画像を使用して切り抜きを行い、最後にサイズ調整を行うという手順になります。
最近のデジカメは高性能で解像度も高く1600万画素位の解像度は普通です。これは写真が1600万個のマス目でできているということですが、W370 × H 320 =118,400画素で十分ですから、デジカメや携帯で普通に撮影した画像で line スタンプは十分作ることが可能です。
1-2.画像の種類と切り抜き
Photoshop を使った画像切り抜きは、いくつかの方法があるのですが、切り抜く画像によって効率の良い方法が違ってきます。 大まかに言うと「境目のはっきりしているもの」と「境目のはっきりしていないもの」に分けることができます。
境目のはっきりしている画像とは、例えばシンプルなイラストや、コントラストや形のはっきりしたものになります。 ここでは例として猫のシンプルイラストと夜の月の画像をサンプルとしてあげてみます。こうしたシンプルな画像は Photoshop のツールでクリックするだけで切り抜きの工程が完了してしまうことがほとんどです。


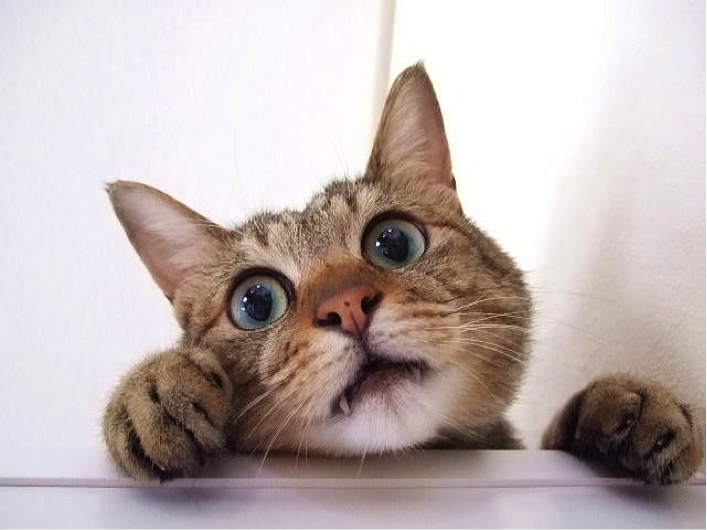
次に境目のはっきりしていない画像についてみてみましょう。境目のはっきりしない画像とはふさふさした毛並みを持った猫のような被写体の画像です。


他にも明るい背景の中にいる白っぽい猫の画像など、同じ系統の色やコントラストの少ない画像なども境目のはっきりしない画像と言えます。
さまざまな画像の切り抜き方法
1-4.境目のはっきりした画像の切り抜き方
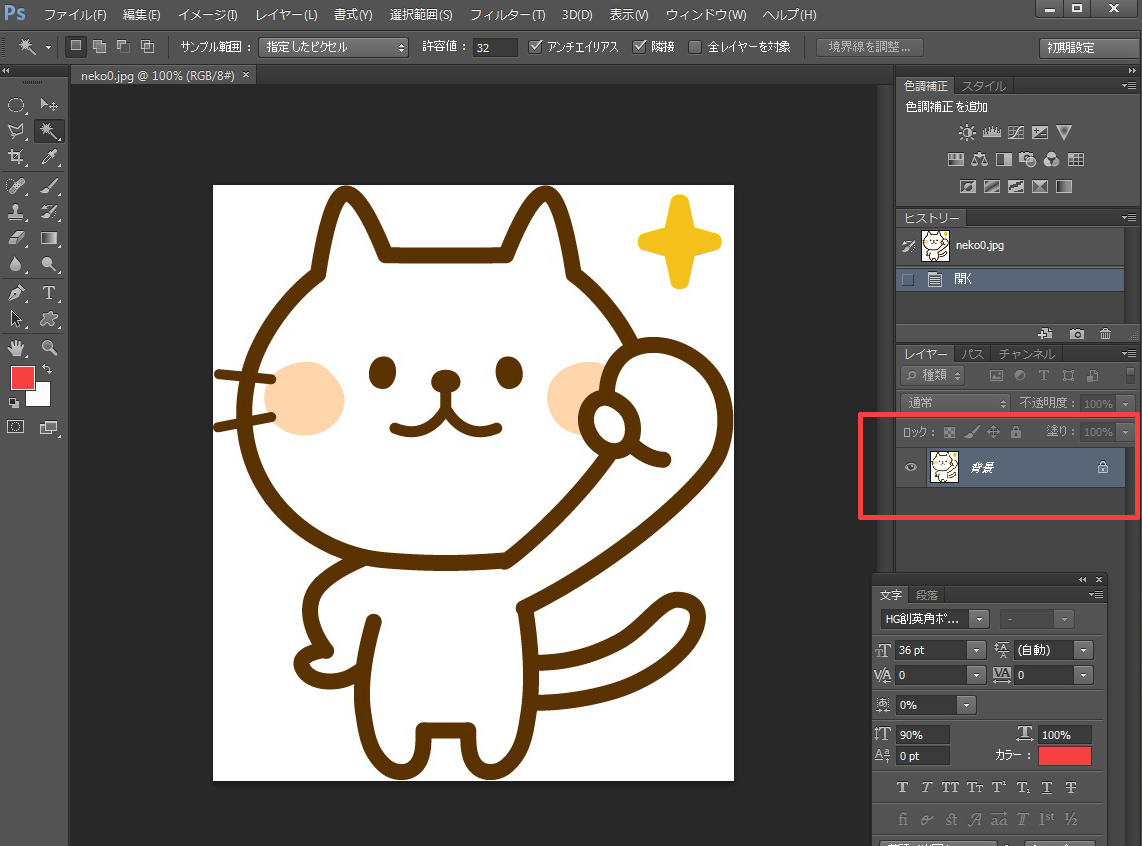
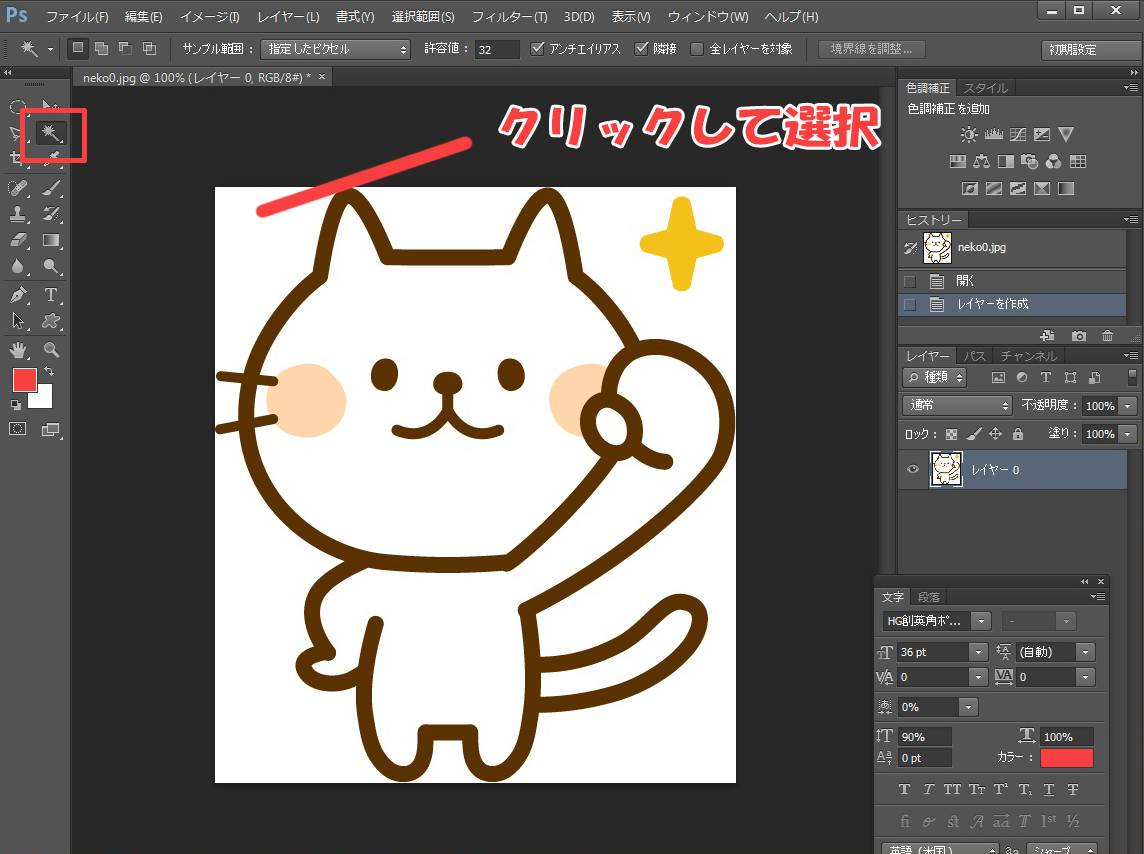
境目がはっきりしている画像を切り抜く時は、 Photoshop のツールにある自動選択ツールを使用します。 Photoshop のこの部分に出てくるアイテムのことをツールボックスと言います。使用するのはこの部分、魔法の杖のような形をしたツールを使います。レイヤーパネルの画像をクリック「背景」からレイヤーに変更します。

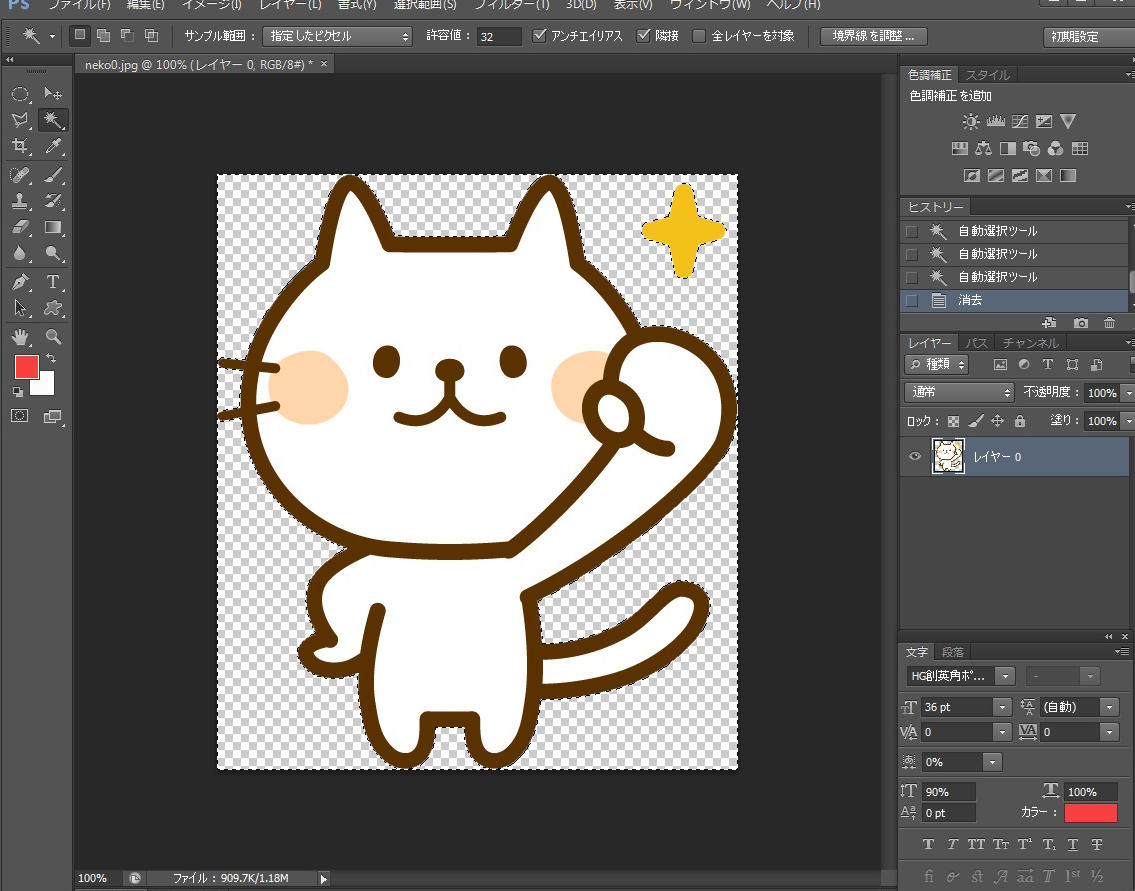
このツールを選んだ状態で、例えば猫のイラストの場合は猫の外側の何もない空間をクリックします。そうすると猫の外側の部分が選択された状態になります。点線のようなもので囲まれているのが選択された場所です。この状態でキーボードのDeleteキーを押します。

猫の周りの画像が消去されて、猫だけがきれいに切り抜かれた状態になりました。保存時に「別名で保存」を選択。画像形式をLINEスタンプ指定のPNGで保存します。(PNGは透明部分を保持したまま保存ができるので切りぬき画像に最適です。)

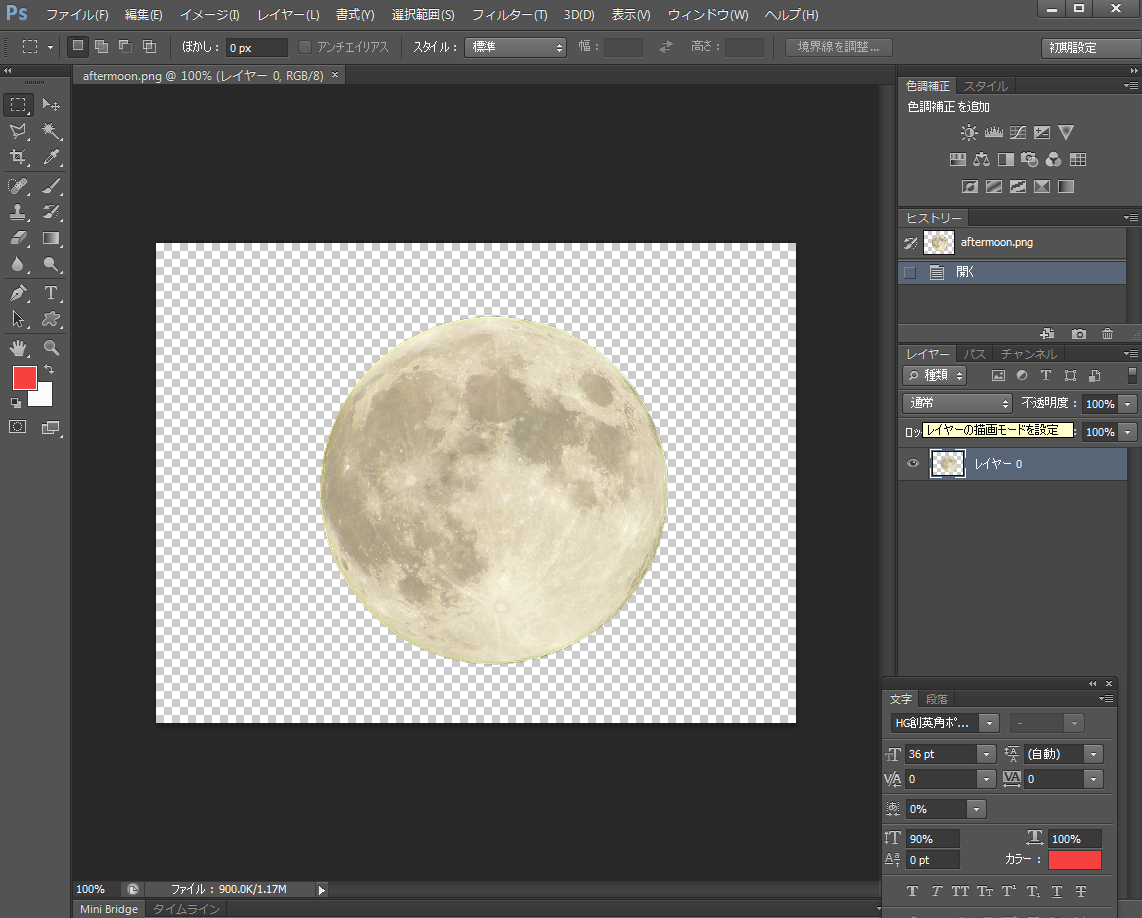
同じように月の画像も周りの黒いところを自動選択ツールでクリックしてみましょう。レイヤーパネルの画像をクリック「背景」からレイヤーに変更します。黒い部分が選択された状態になりましたのでこの状態でキーボードのDeleteキーを押します.。

月の周りの画像が消去されて、月だけが切り抜かれた状態になりました。
1-5.境目のはっきりしない画像の切り抜き方–その1
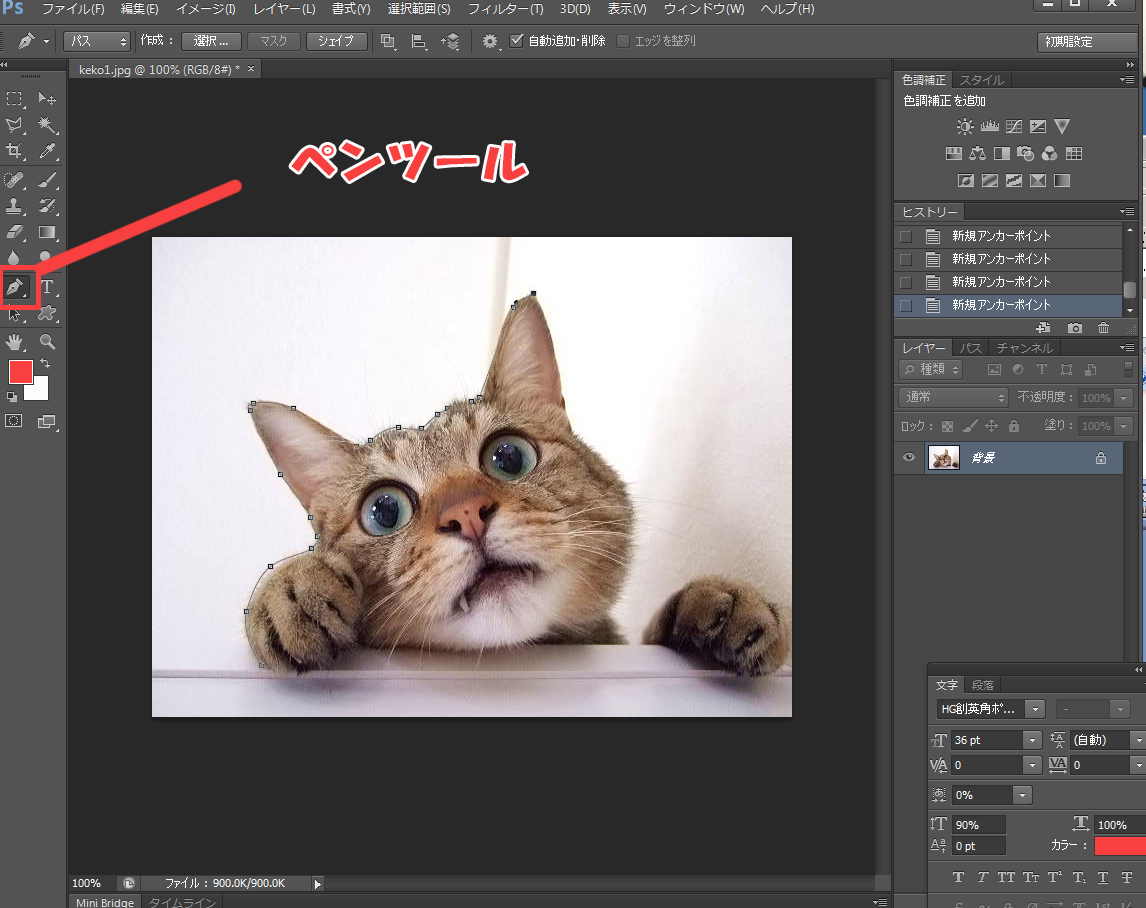
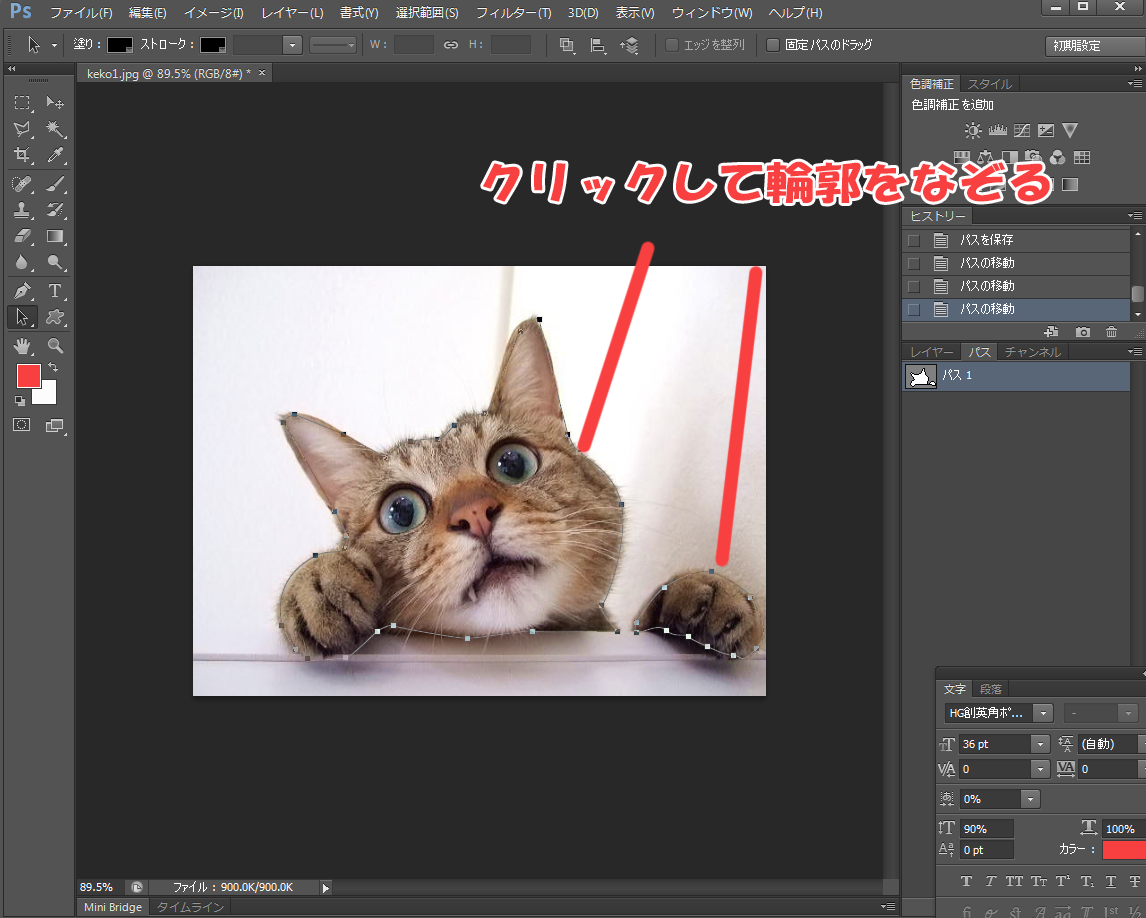
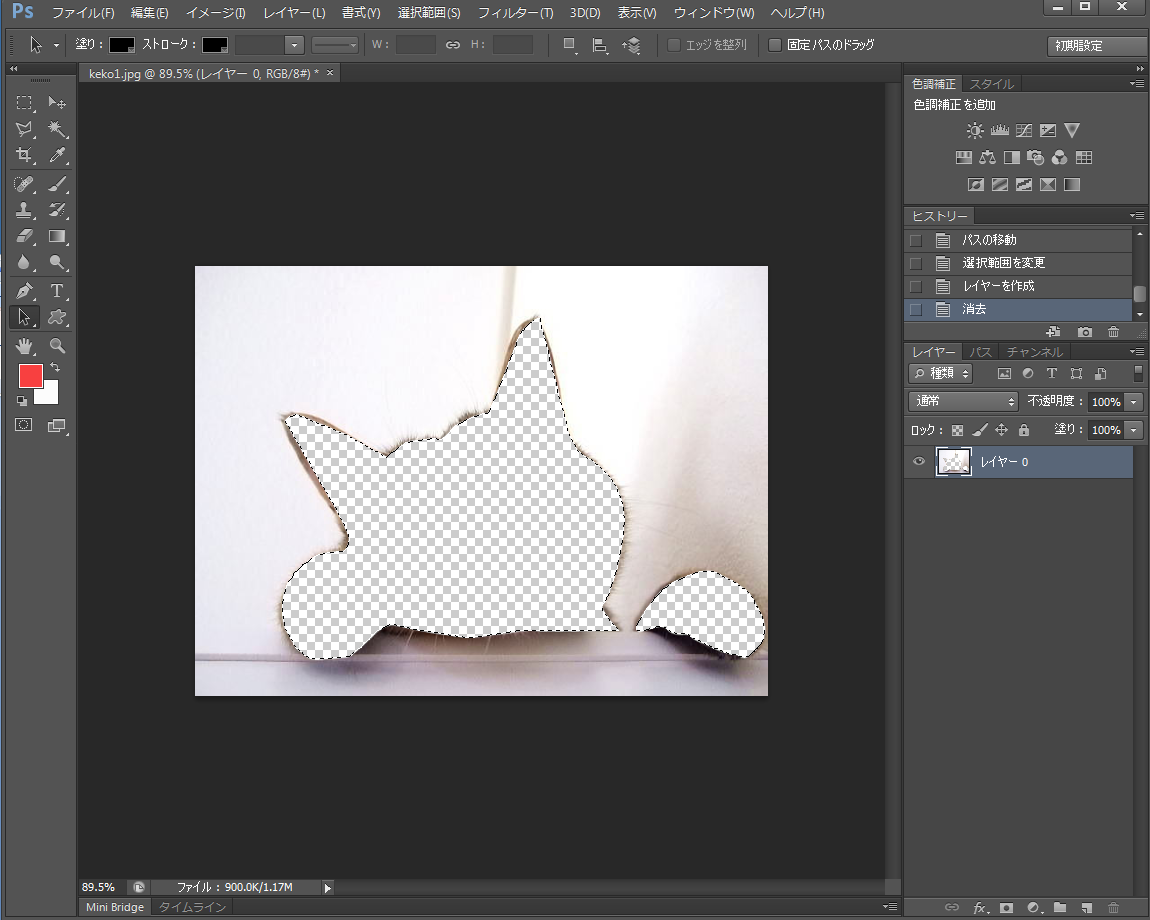
境目のはっきりしない画像の場合はどのようにすれば良いでしょうか。 こうした画像の場合はペンツールと言う道具を使います。レイヤーパネルの画像をクリック「背景」からレイヤーに変更します。そして、 このツールを使い、猫の周りを囲うようにクリックしていきます。一筆書きのように最後は出発点まで戻ります。


スタンプに背景を入れたい場合には猫の外側を、なるべく背景を入れたくない場合には猫の毛並みの少し内側をクリックしていくといいでしょう。 ペンツールで囲ったら一旦保存して次の作業に入ります。このペンツールで囲った範囲を先ほどでてきた「選択範囲」に変換するのです。
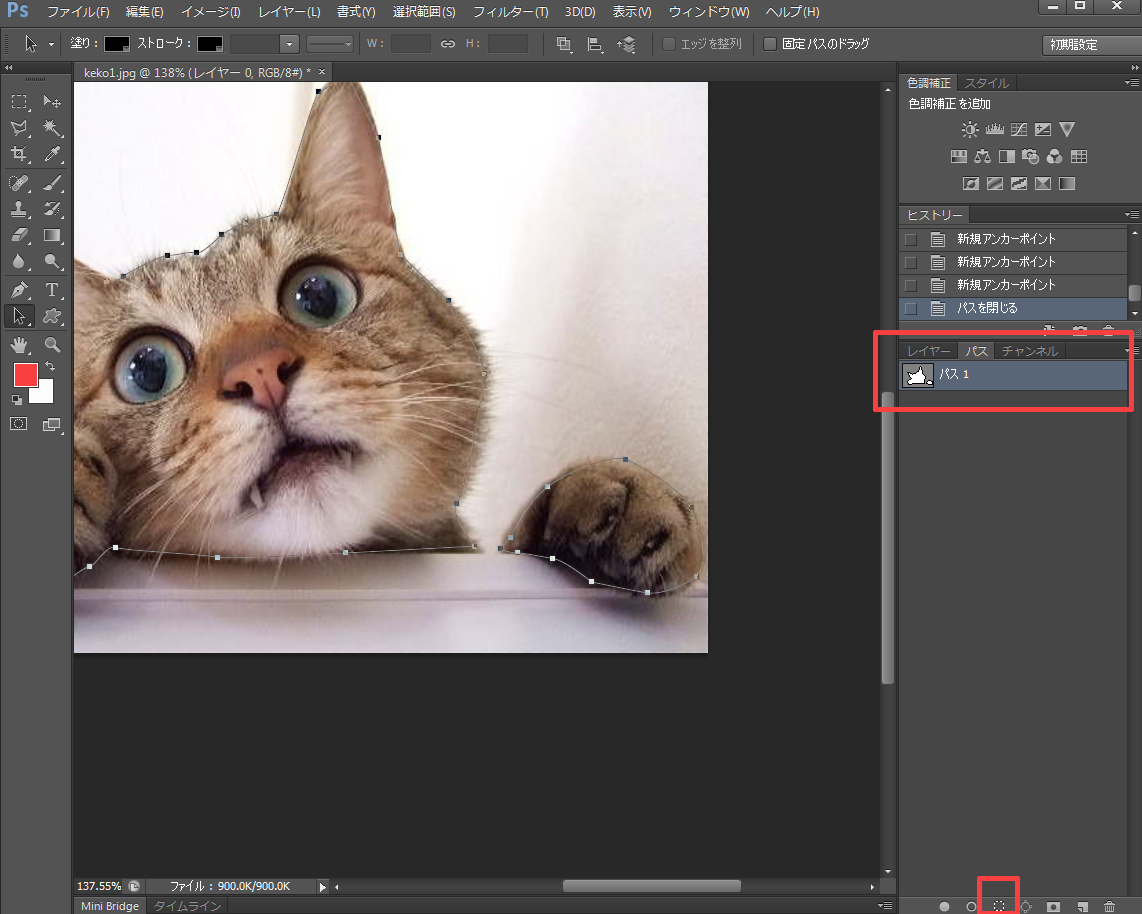
レイヤーウィンドウと呼ばれるこのウィンドウの 「パス」と書かれたタブをクリック。ウィンドウの下にある「パスを選択範囲に変換する」アイコンをクリックします。

これでパスツールで描いたパスが選択範囲に変換されました。後は不要な部分をDeleteキーで消去するだけです。しかしこのままではパスの内側(-ネコ)が選択された状態になっているのです。猫の外側を洗濯するためにこの選択範囲を反転してあげる必要があります。
もし、反転しないままDeleteキーを押してしまうとこうなります。

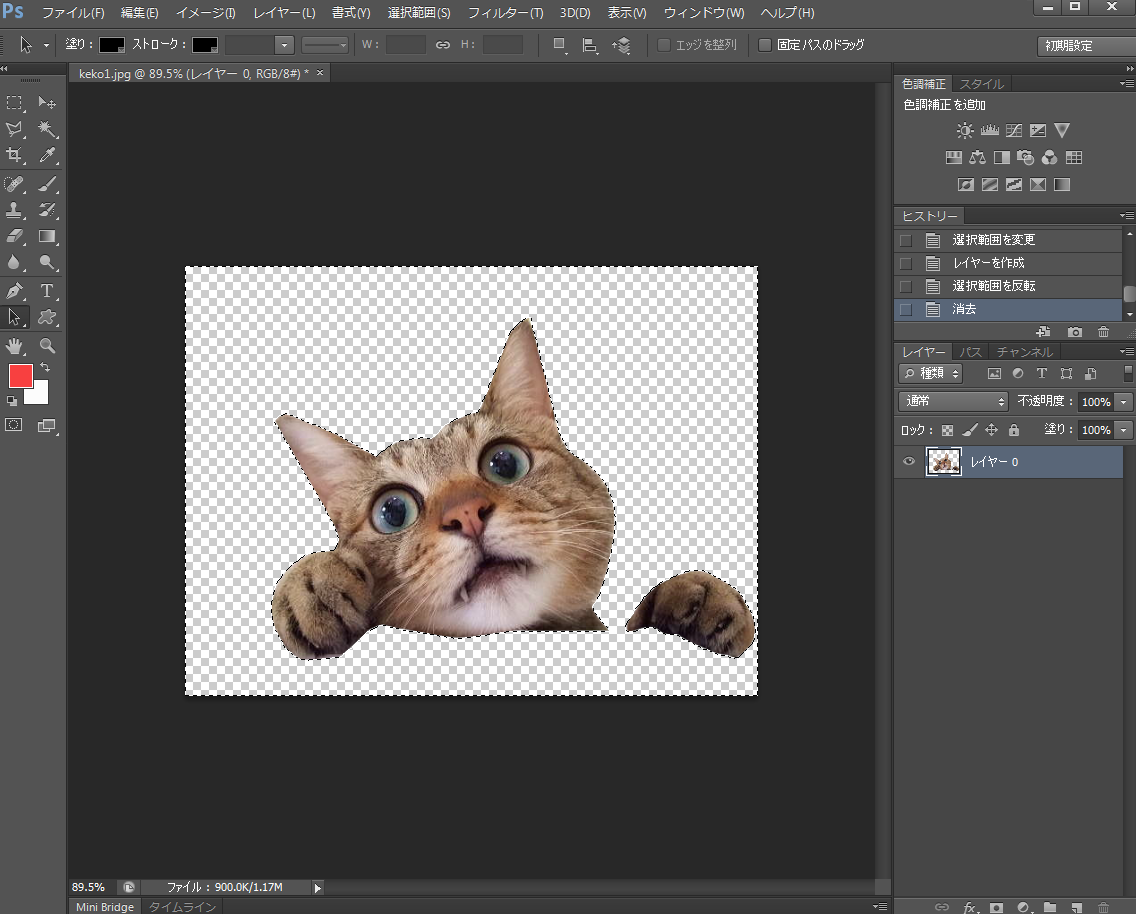
画面の上にある選択範囲というメニューから「選択範囲の反転」を選びます。これで選択範囲が反転され猫以外のところが選ばれました。後は先ほどと同じようにDeleteキーを押して不要な部分を消去することで猫だけが切り取られます。

1-6.境目のはっきりしない画像の切り抜き方–その2
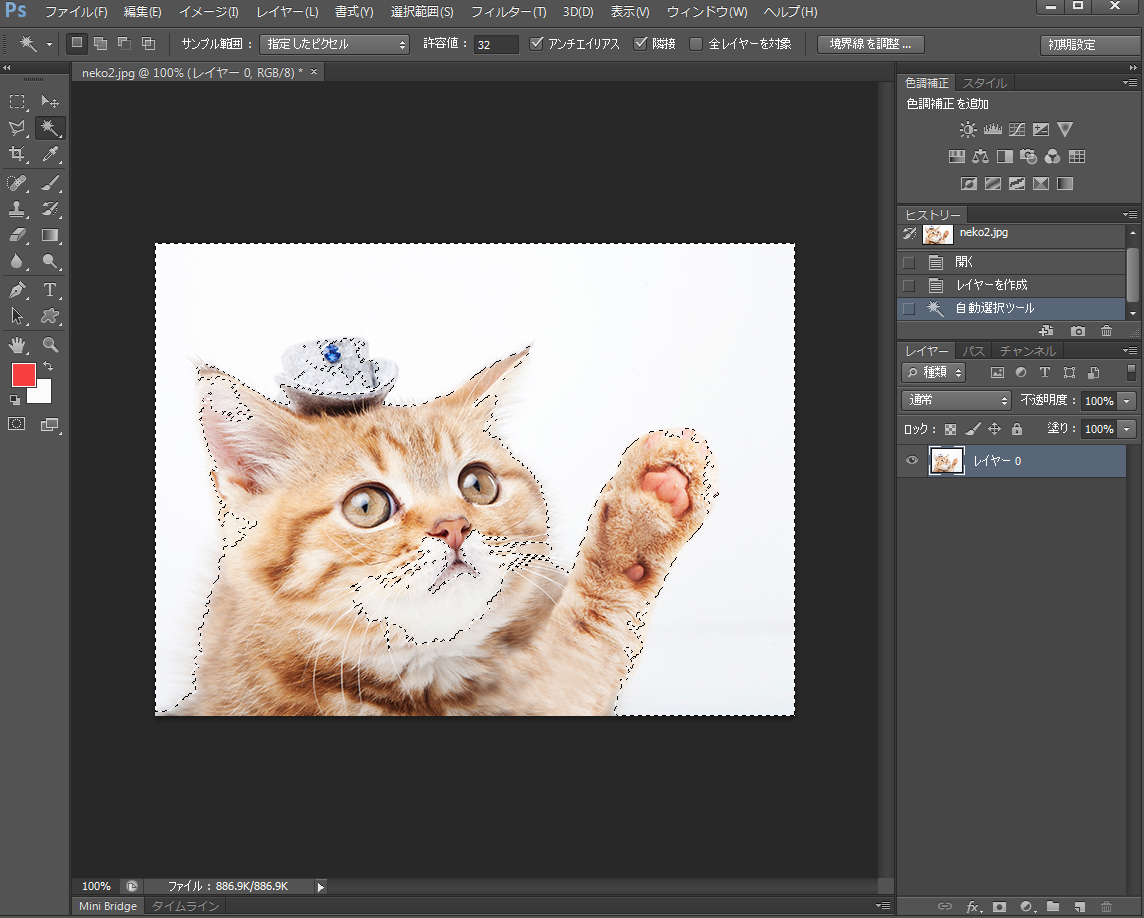
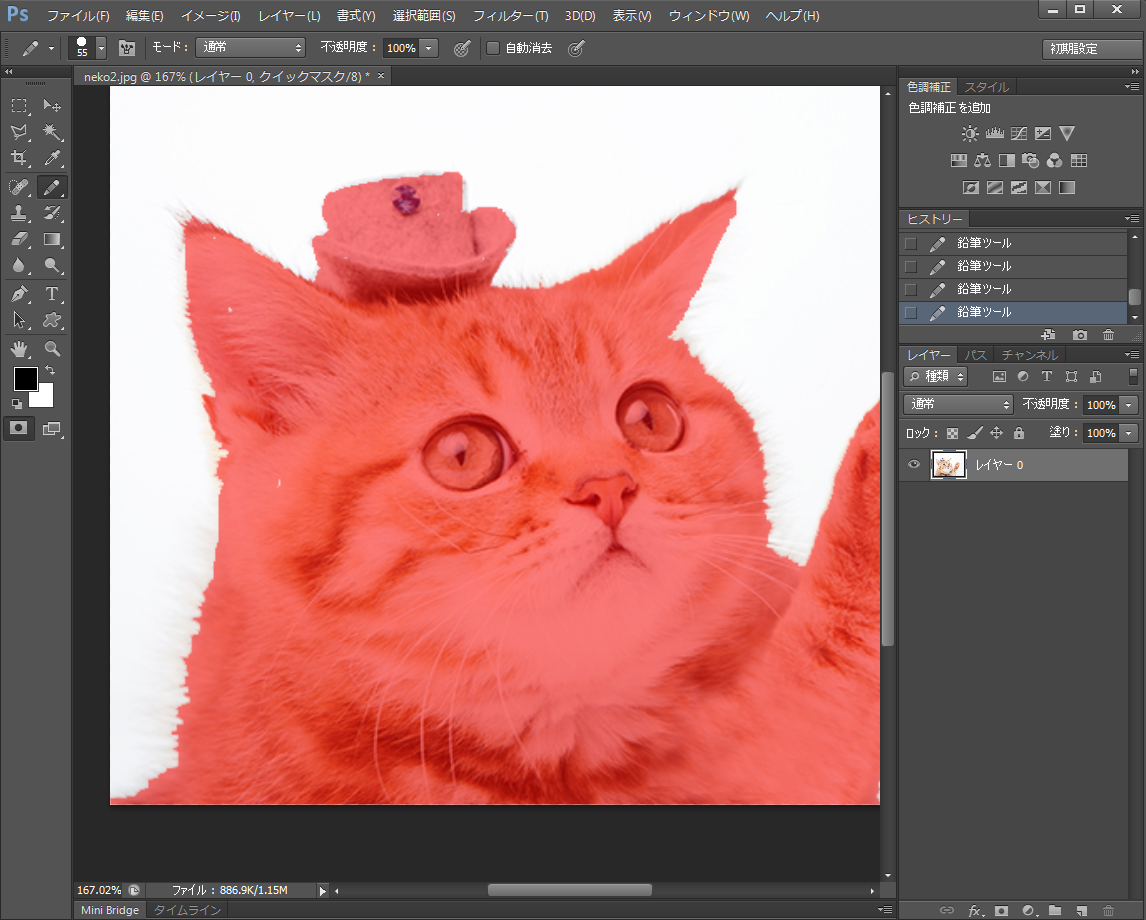
次に境目のはっきりしない画像のもうひとつの切り抜き方です。今回のこの猫の画像のように周りに不要なものがあまりない場合は、先ほど使用した自動選択ツールが使えそうです。レイヤーパネルの画像をクリック「背景」からレイヤーに変更します。そして、猫の周りをクリックしてみます。

大まかに猫の周りが選択されましたが、少しだけ猫も選択されてしまっていますね。これを塗り絵感覚で修正していきましょう。
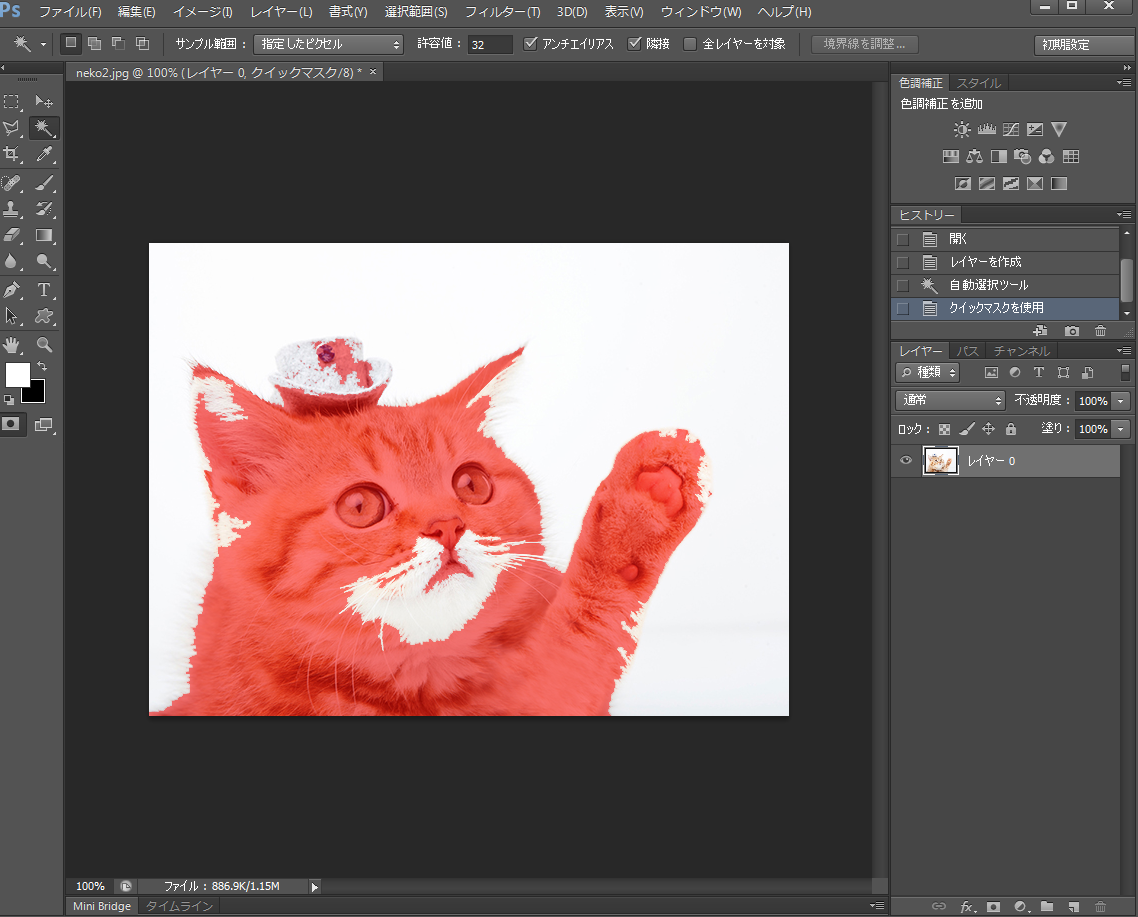
まず、選択範囲を目に見えるようにします。 ツールバーの一番下にあるこのボタンはクイックマスクモードといい、選択範囲を赤色で表示することができます。
クリックしてみると今の選択範囲がこのようになっていることがわかります。

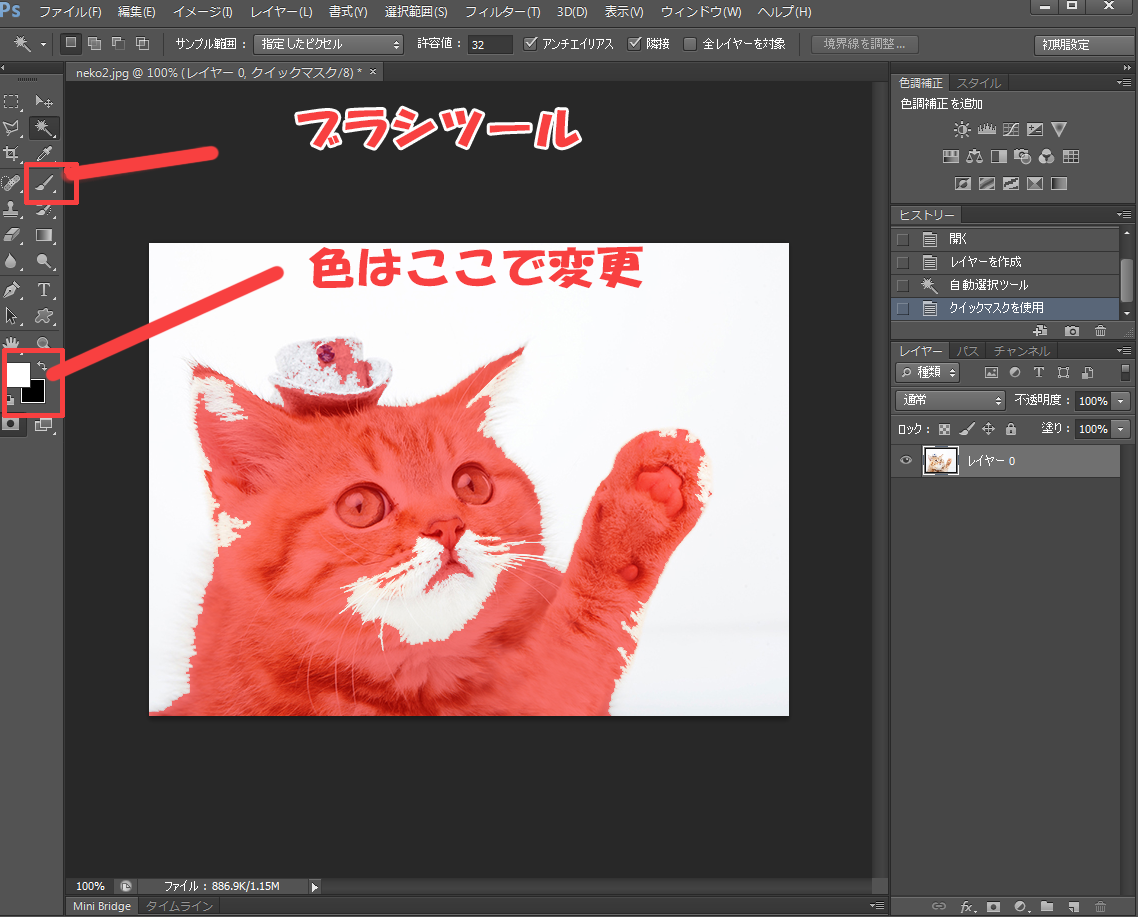
このクイックマスクモードの状態で、ツールバーの中にあるブラシツールを選びます。筆のような形をしたツールです。
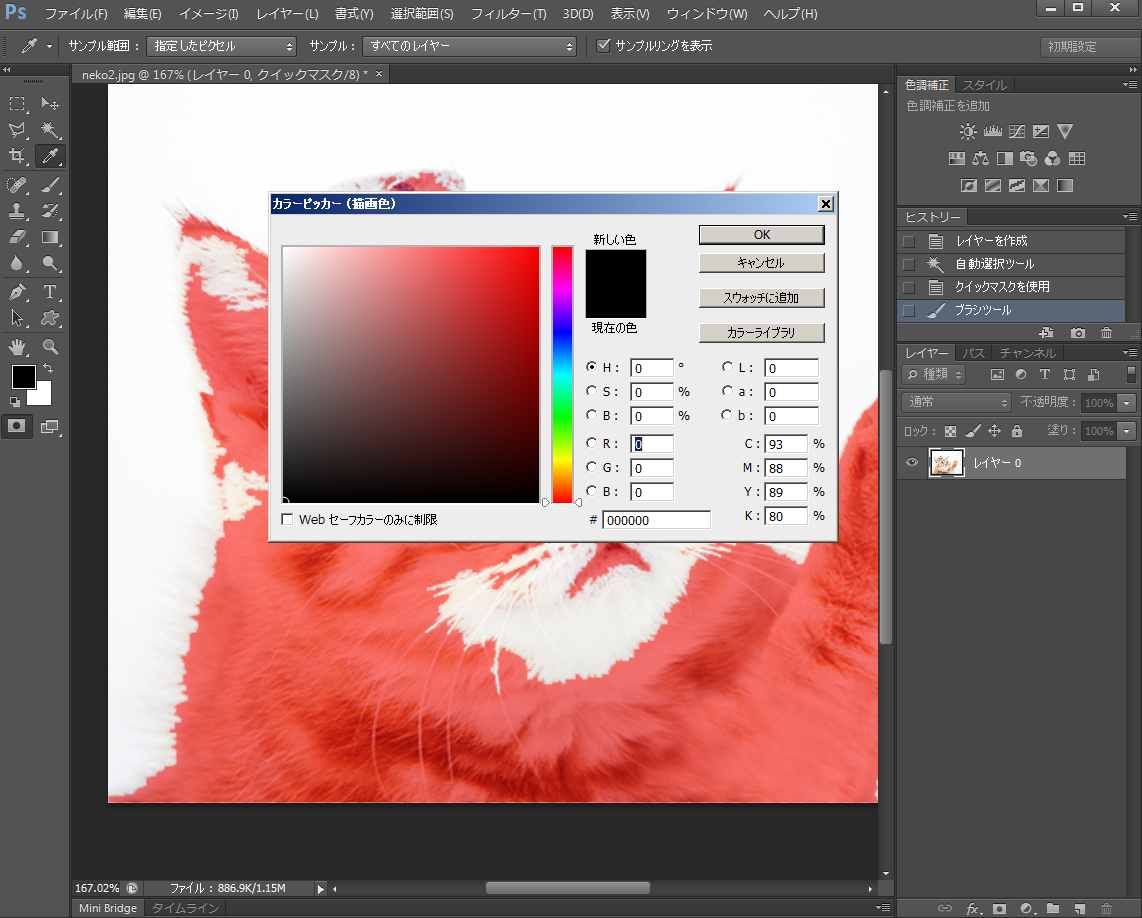
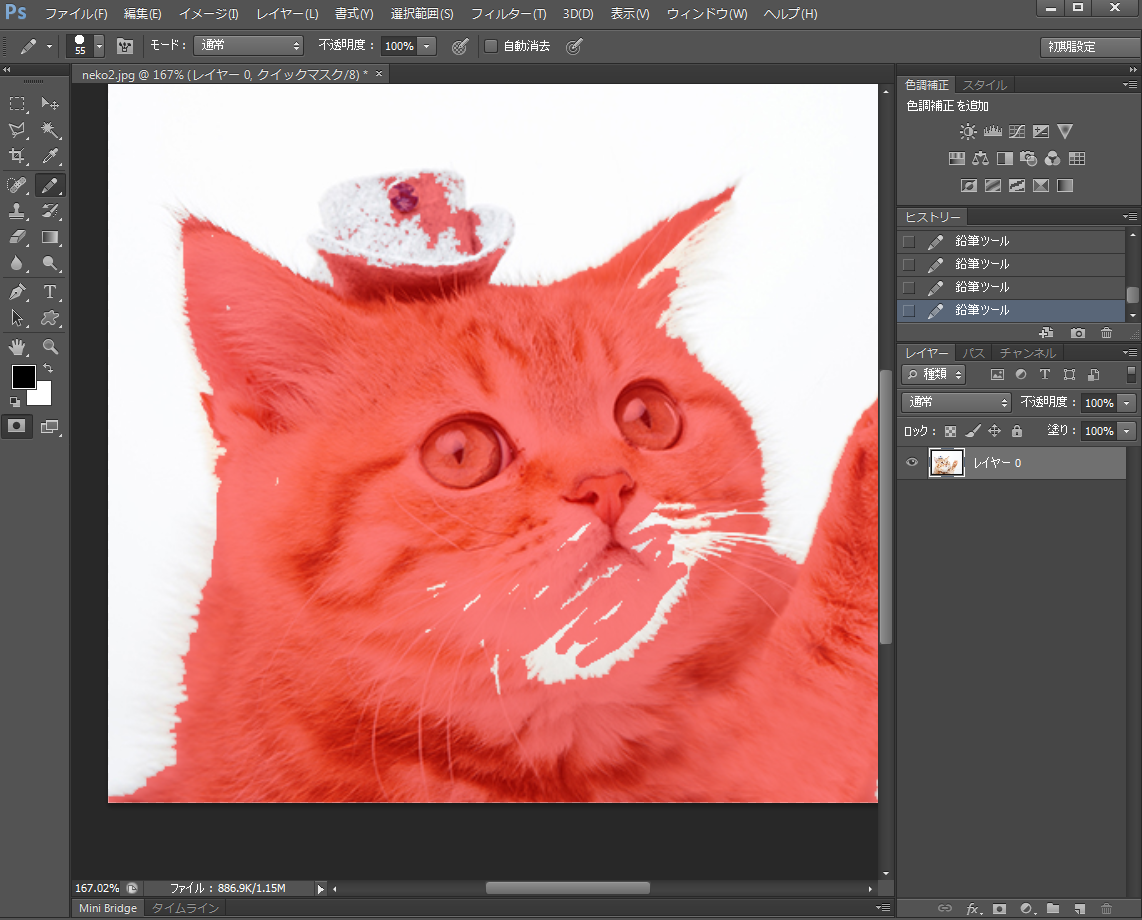
次に、この状態で描画色を黒にします。(もし黒になっていない場合には色の部分をダブルクリックすると色を選ぶことができます。)黒を選んだ状態で猫の選択されていない部分(=赤くなっていない部分)を塗っていきます。



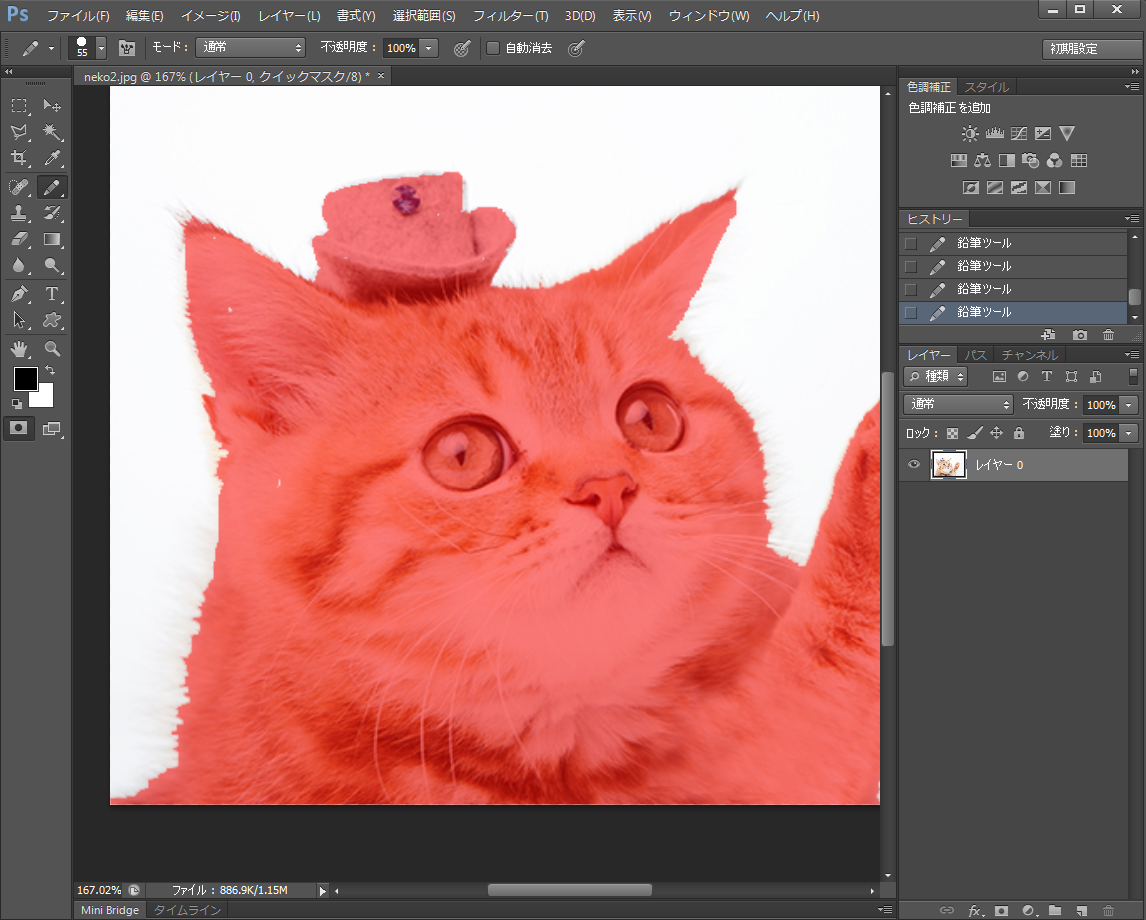
もし、塗り間違えてしまったら、描画色を黒から白にして塗れば大丈夫です。塗り絵感覚でできますよね。


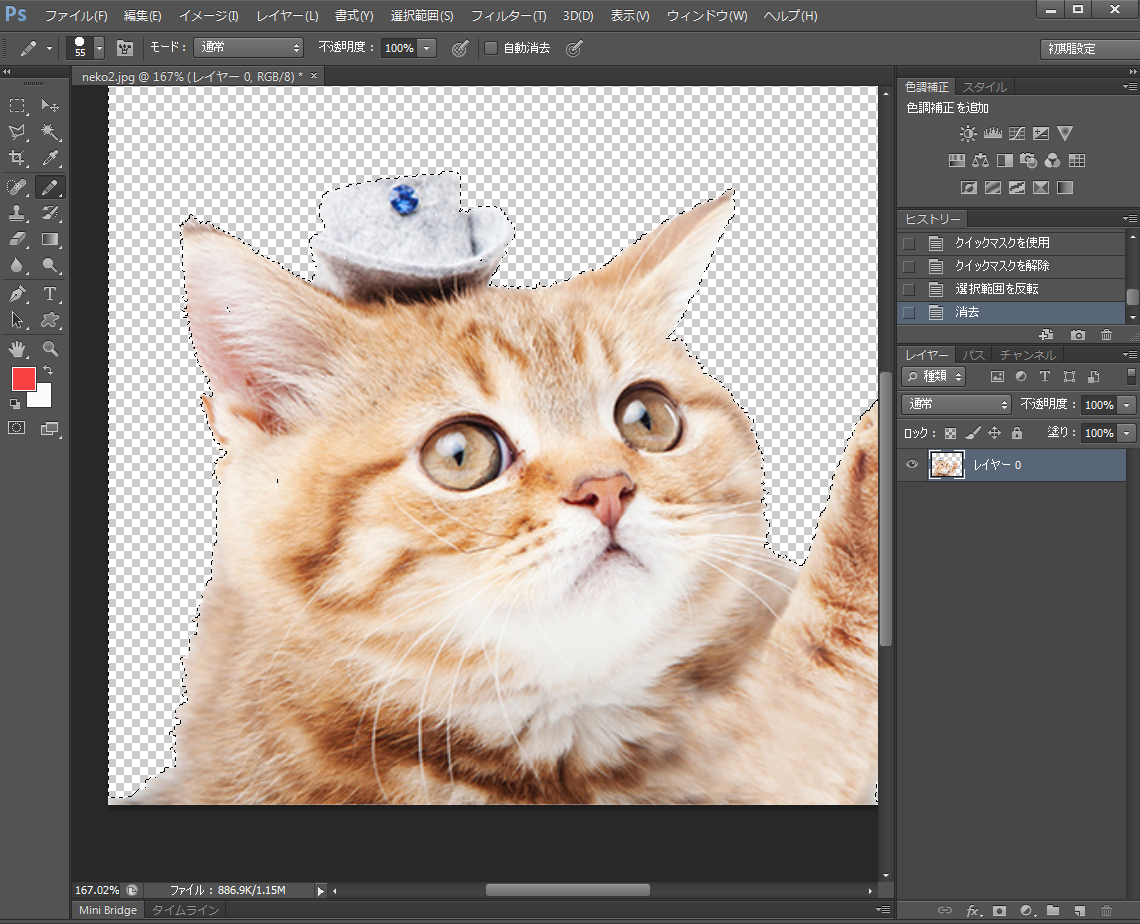
全部塗れたら、クイックマスクモードを解除。選択範囲を反転してDeleteキーで不要な部分を消去します。これで毛並みのある猫が切り抜かれました。

またクイックマスクモードで使うブラシを周りがボケたものを使うことで、エッチが柔らかい選択範囲を作ることができるので、ふわふわな毛並みを表現したい時にはおすすめです。
1-7.背景があるなど入り組んだ画像の切り抜き方
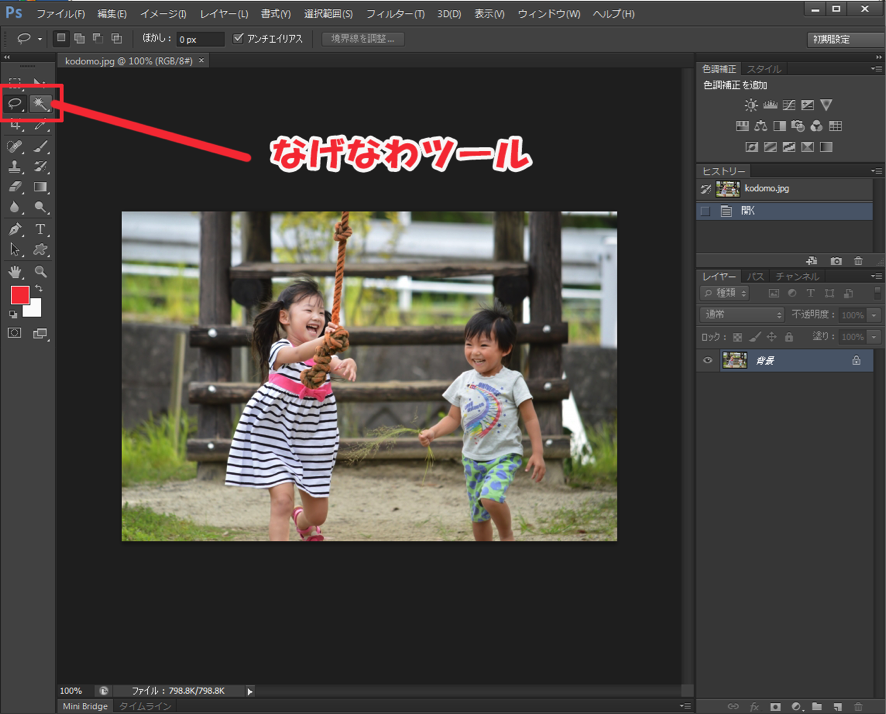
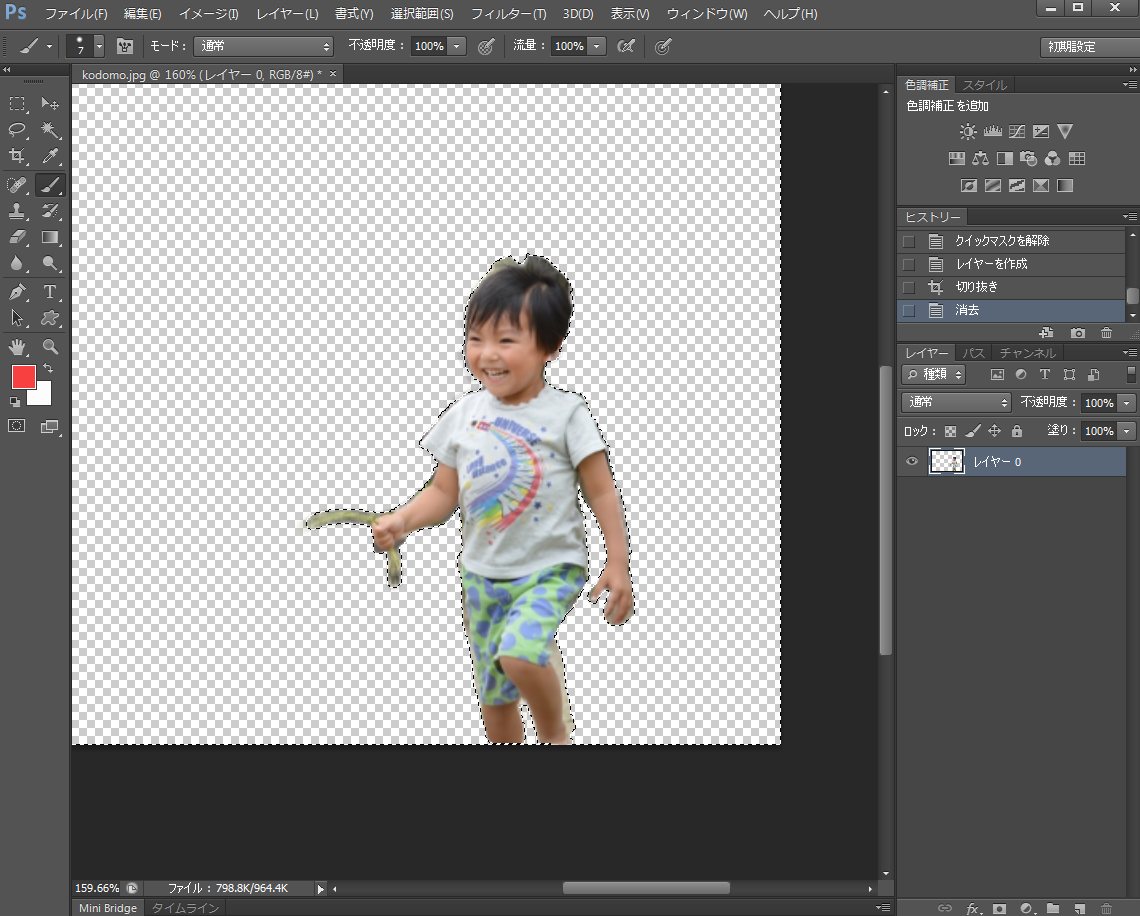
さて、実際日常で写真を撮る場合には、子供の周りにお友達が一緒に写ったり、動物の後ろにごちゃごちゃした背景が写り込んでしまっている写真がほとんどです。こういった場合にはどうすればいいでしょうか。切り抜きたい対象が細ければペンツール、細くなければツールからなげなわツールというものを使います。今回はなげなわツールを使ってみましょう。

このツールはぐるりとマウスで囲んだところが選択範囲になるというものです。レイヤーパネルの画像をクリック「背景」からレイヤーに変更します。 多少はみ出してもいいですから選択したいものをぐるっと囲んで選択してしまいます。

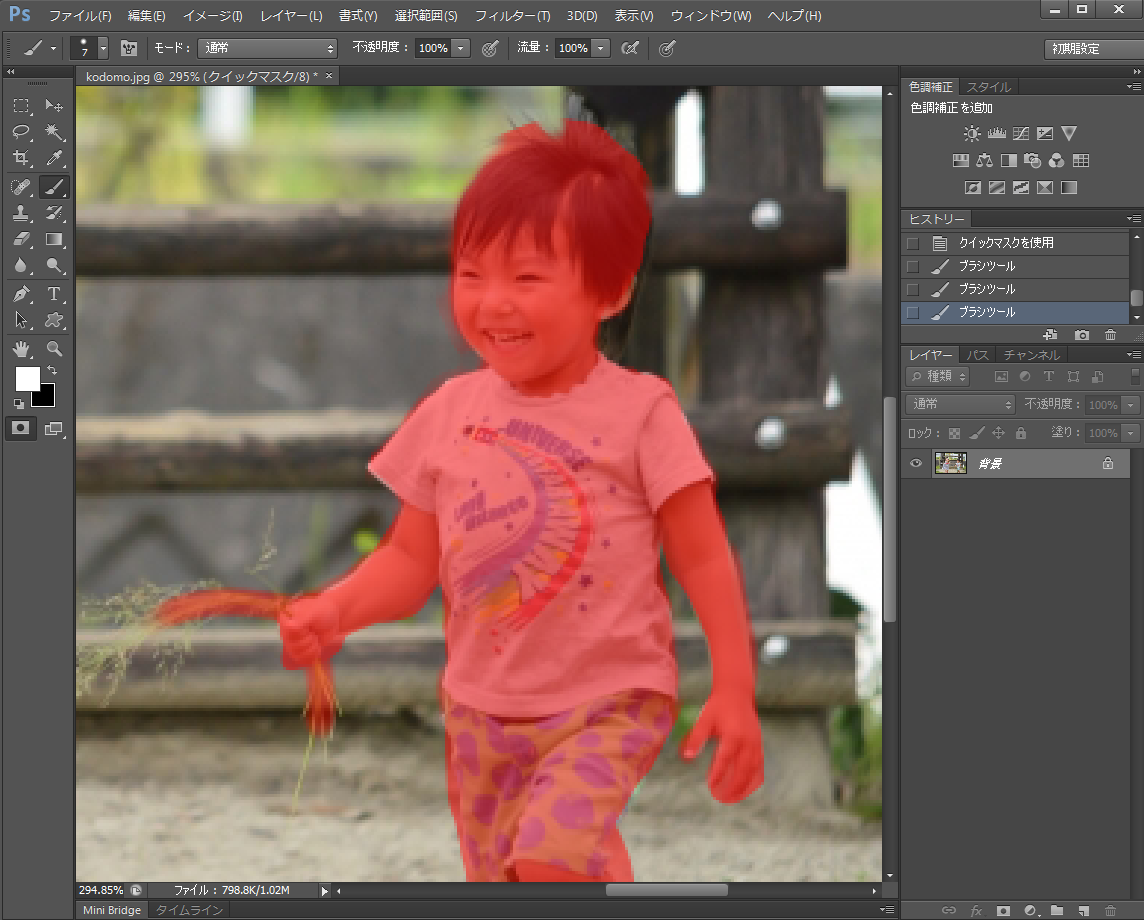
次は先ほどの応用で、クイックマスクモードにして目に見えるようになった選択範囲をブラシツールを使って希望の大きさに修正していくのです。 希望の選択範囲になったらクイックマスクモードを解除。選択範囲を反転してDeleteキーで不要な部分を消去します。これで真ん中の子供だけが切り抜かれました。

1-8.画像の切り抜き方法まとめ
画像を扱うソフトも無料のものから有料のものまで様々なものが出回っていますが。 扱う画像の種類から、操作方法まで、多くのソフトと共通しているソフトが Adobe 社の 画像ソフト「Photoshop 」です。
画像処理ソフトの代表ともいえる Photoshop は、操作性も良く、このソフトの操作を覚えてしまえば、類似ソフトの操作にも応用できることが多いソフトです。
LINE用に画像を切り抜いた後は、文字を入れる、画像の位置調整、画像全体のりサイズなどを行い、スタンプとして完成になります。今回ご紹介したPhotoshop は画像を扱うソフトの中でも業界標準のソフトです。ご紹介した切り抜きに関係する機能は、他の画像ソフトやペイントソフトなどでも同じような機能を持っている物が数多くあります。お手持ちの画像ソフトでも使えるテクニックも多いのではないかと思います。
LINEスタンプは、8個~40個という多くの画像をアップロードする必要があるので、サクサク切り抜かなければいけません。作業を進める際には、あまり細かい所にこだわらず、はさみでジョキジョキ切る感覚で気軽に切りぬき作業をして、楽しい作品に仕上げることをめざしましょう。
2-1.文字ツールと入力方法
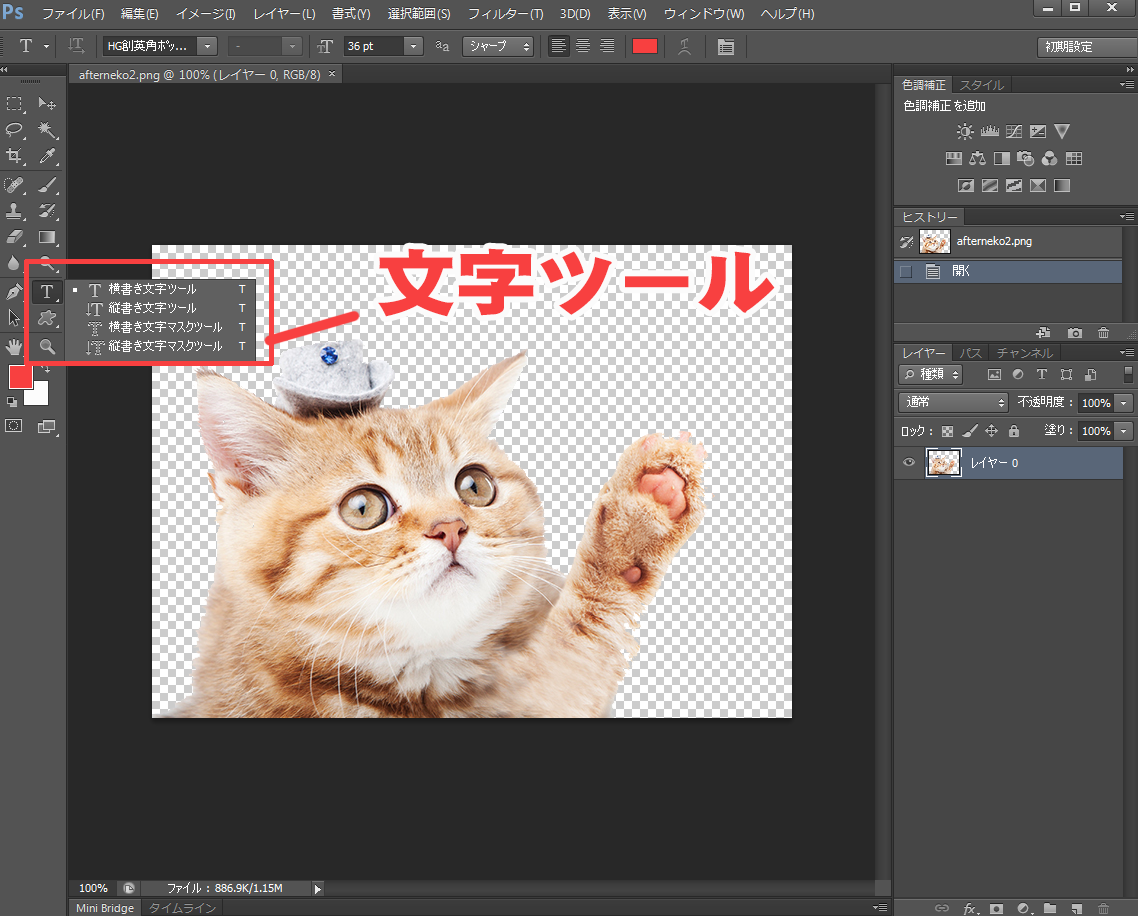
Photoshop で文字を入力するにはいくつかの種類があり、「縦書き文字ツール」「横書き文字ツール」「文字マスクツール(縦、横)」「.パスに沿った文字」という入力方法があります。

2-2.縦書き文字ツール

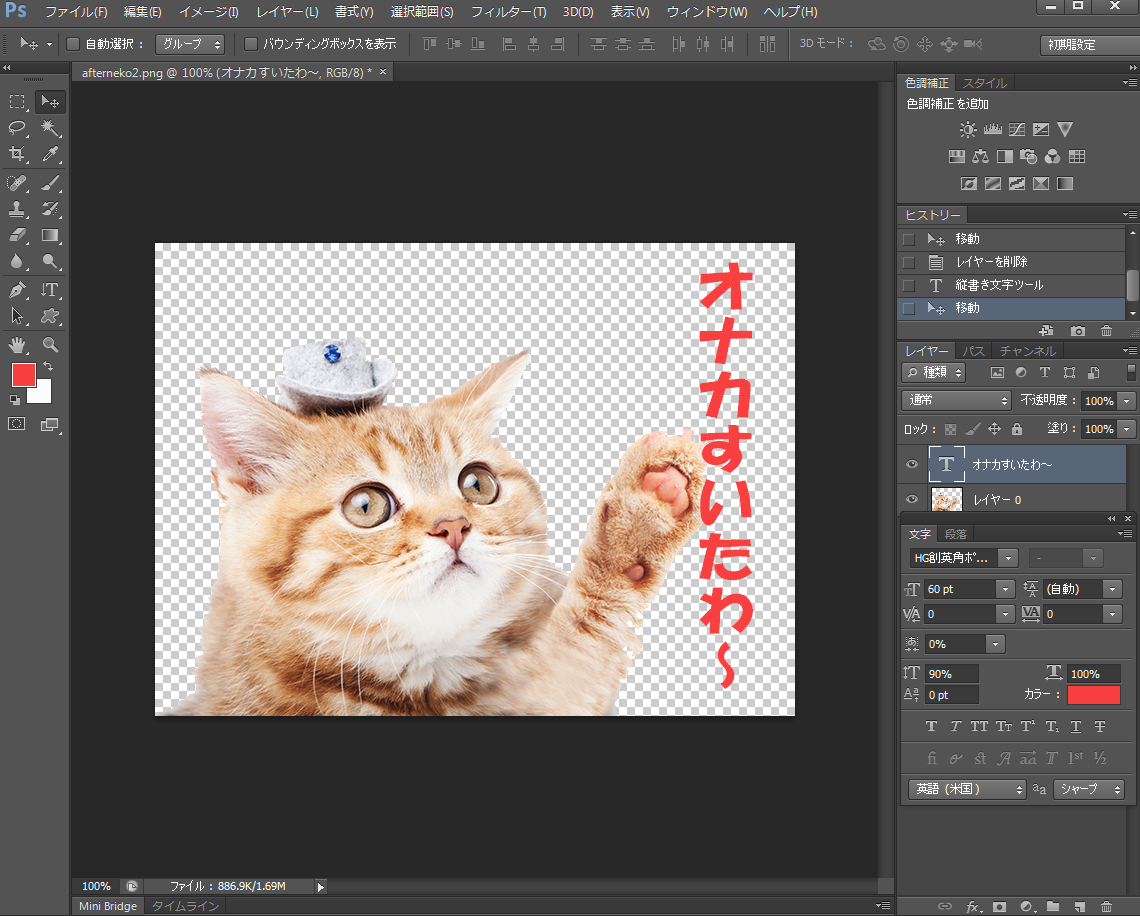
縦書き文字ツールの入力方法は、ツールパレットから縦書き文字ツールを選び、画像の上でクリック。文字入力用のカーソルが現れたら文字を入力することができます。
2-3.横書き文字ツール

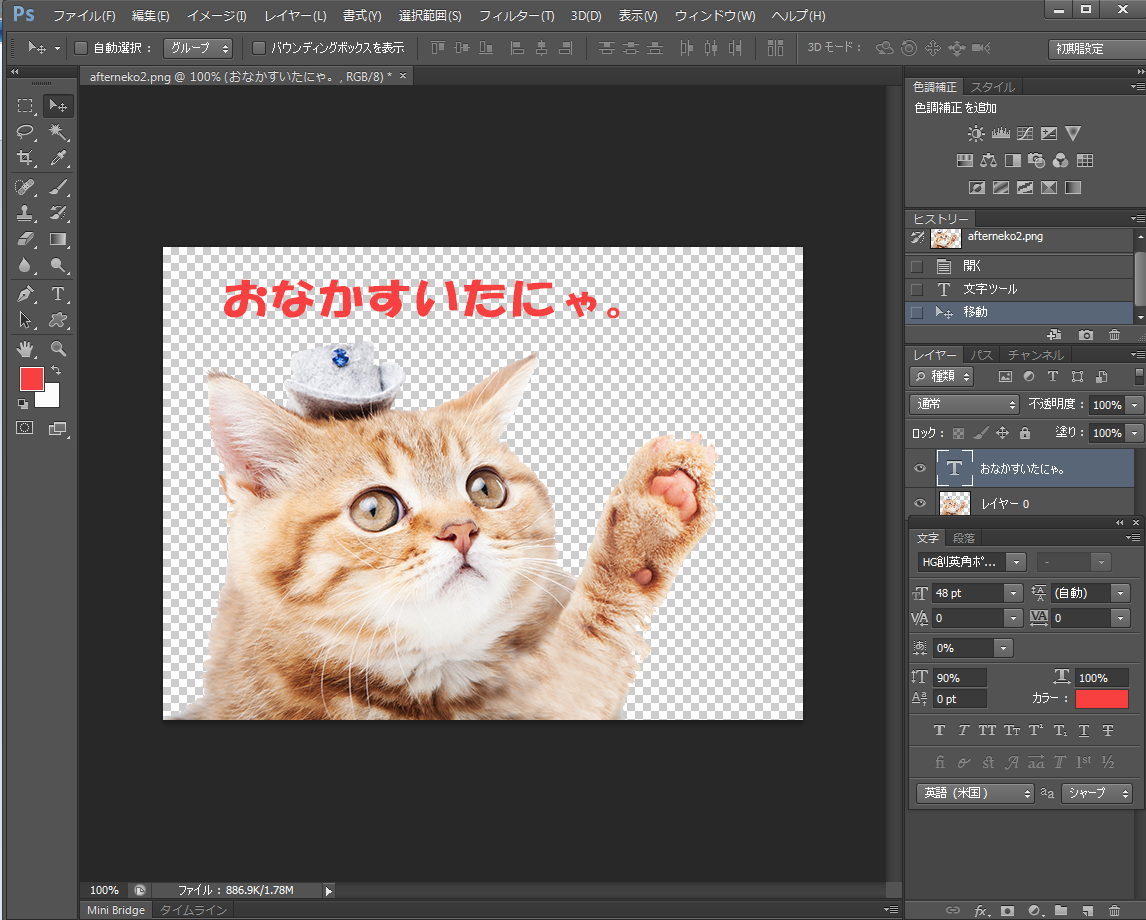
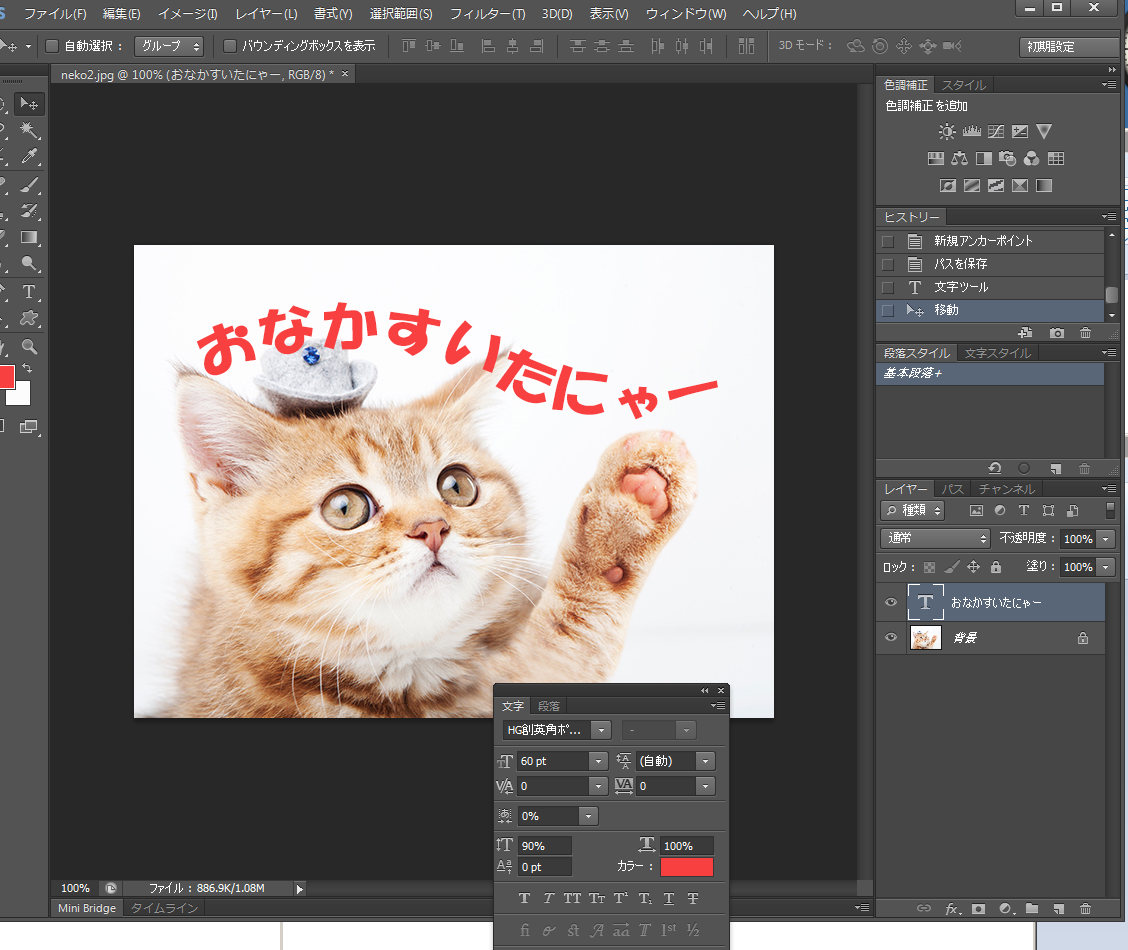
横書き文字ツールは、縦書き文字ツール同様にツールパレットから横書き文字ツールを選び画像の上でクリック。文字入力用のカーソルが現れたら文字を入力することができます。
2-4.文字マスクツール(縦、横)
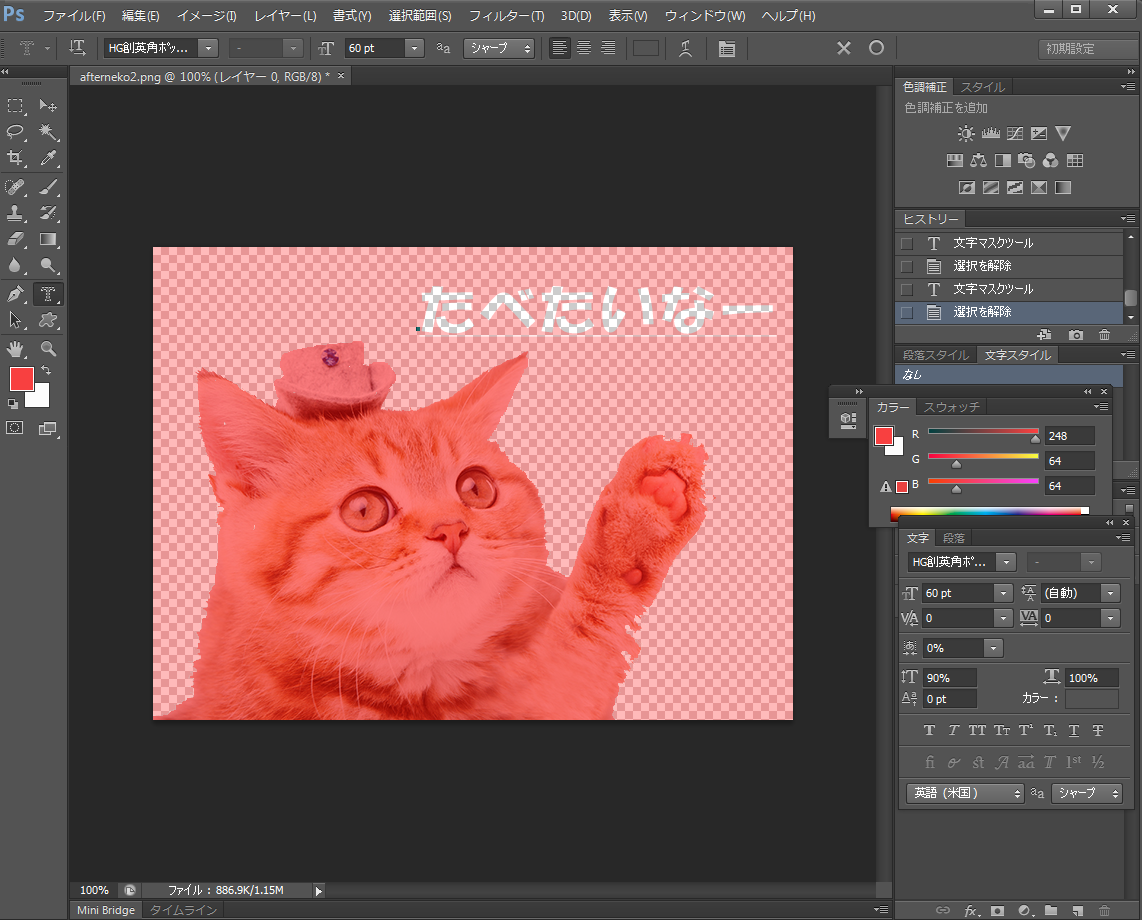
文字マスクツールは通常の文字入力ツールとは違い、入力した文字の形でマスクを作成するツールです。


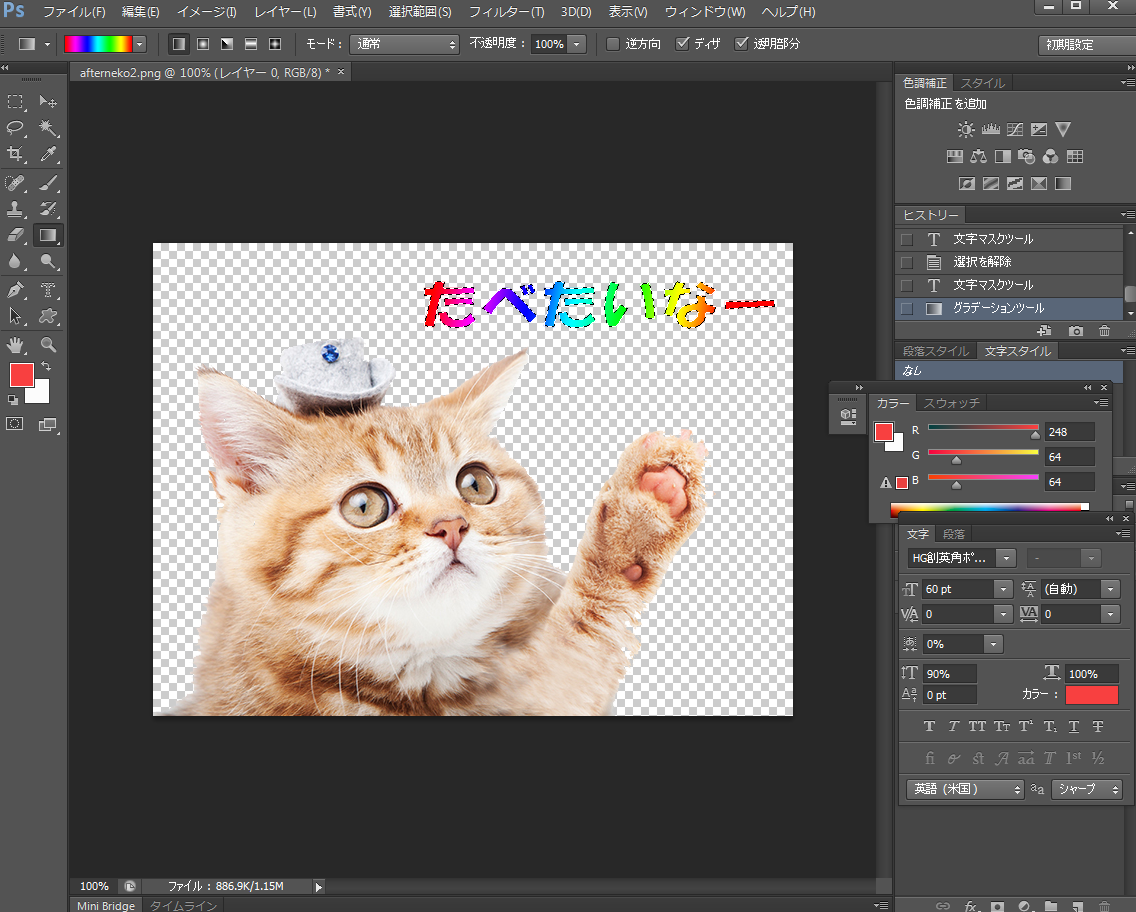
文字マスクツールで作成した選択範囲には、通常の選択範囲同様に色を塗りつぶしたりグラデーションで塗りつぶすといったことのほか、写真を文字の形で切り抜くなど、自由に加工することができます。反面、文字ツールとしての機能は弱く、一度入力が確定した文字は大きさや文字の種類を変更することができないと言うデメリットもあります。
文字マスクツールには、縦書きと横書きがありツールパレットから選ぶことによって使うことができます。文字を入力するとクイックマスクモードのような赤い画面に文字が入力されます。画面の上の方には○と×のボタンがあり、入力した文字の大きさと位置でよければ ○印をクリックしてマスクの位置を確定します。(新しいバージョンの Photoshop では「確定」ボタンに変更になっています。)
2-5.パスに沿った文字
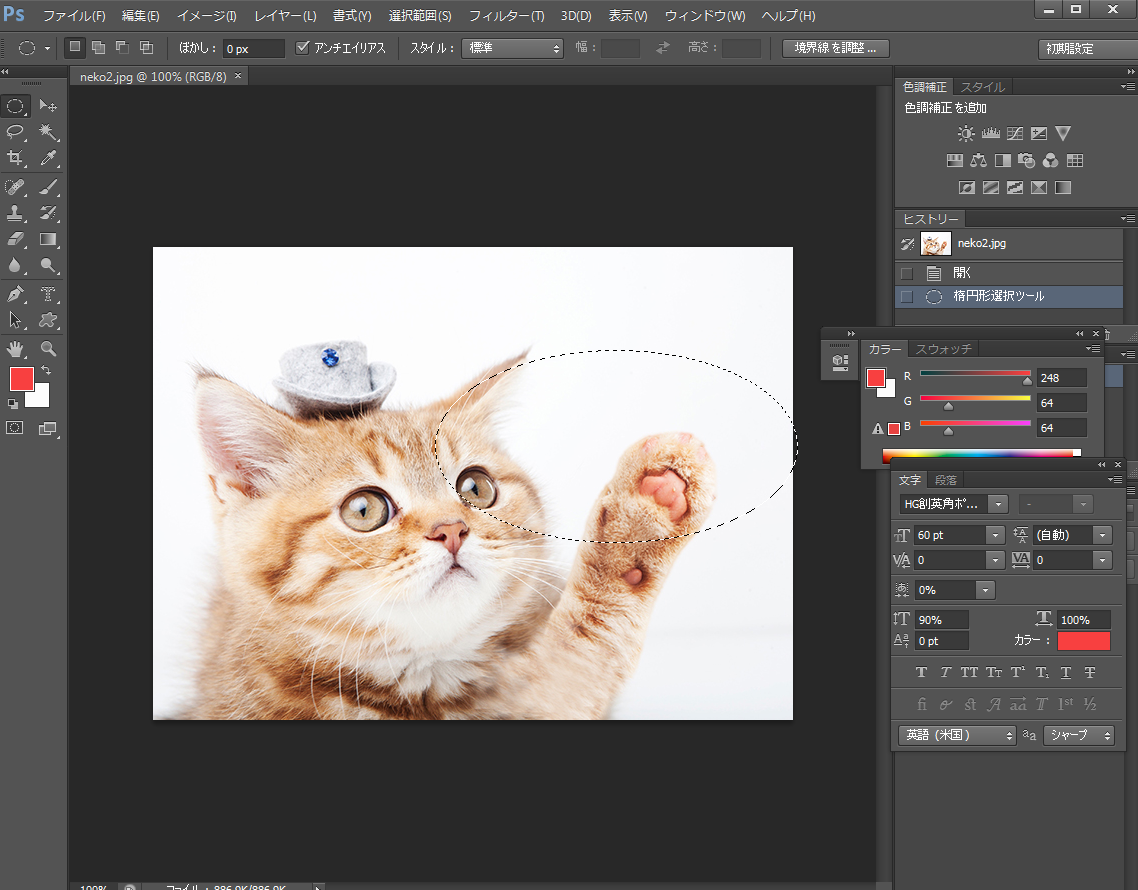
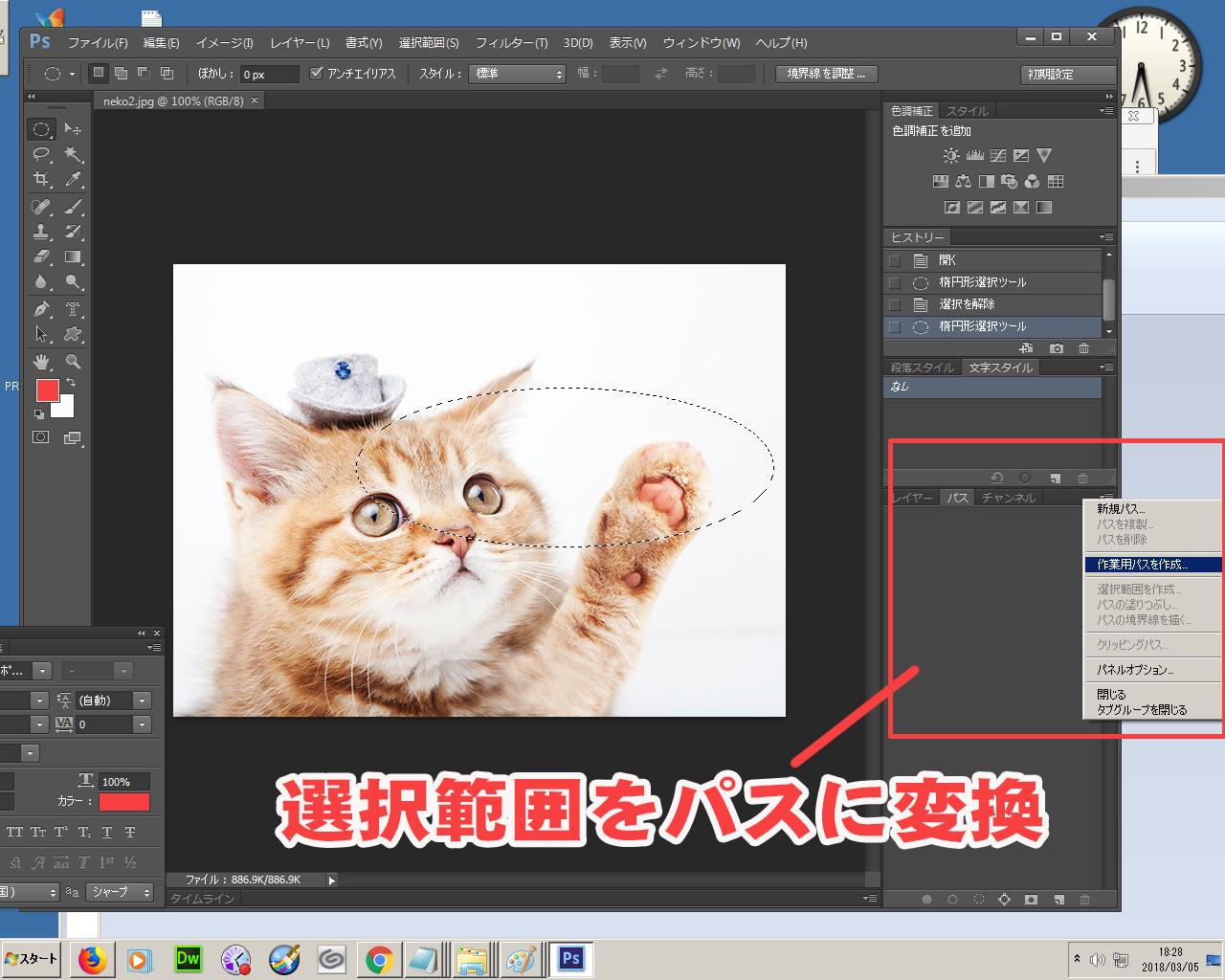
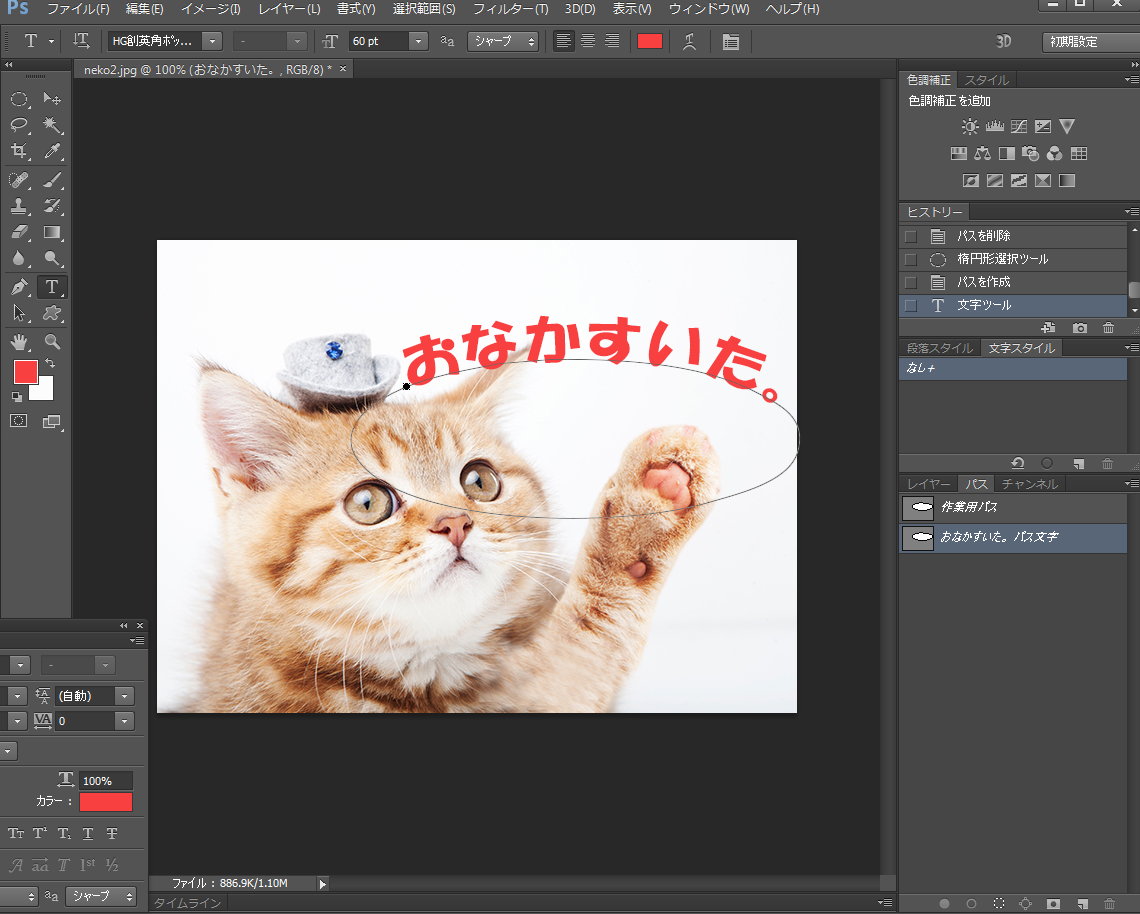
Photoshop ではパスに沿った文字を入力することが可能です。丸や四角と言った選択範囲ツールで作った選択範囲からパスパレットで作成したパスにも文字を入力することができますし、ペンツールで書いたパスに沿って文字を展開する事も大丈夫です。
一例として楕円形ツールで作成した選択範囲で試してみましょう。選択範囲をペンタブのところでパスに変換。書き文字入力ツールを選びカーソルを持っていくとカーソルの形が変わります。そこでクリックをすることでパスに沿った文字を入力することができます。



波形のパスに沿った文字、円形にぐるりと沿った文字など、通常の文字ツールでは表現することのできない文字を描き出すこともできます。 もちろん文字の大きさや種類も通常の文字ツール堂用に変更できるのも嬉しいですね。

2-6.文字の変更方法
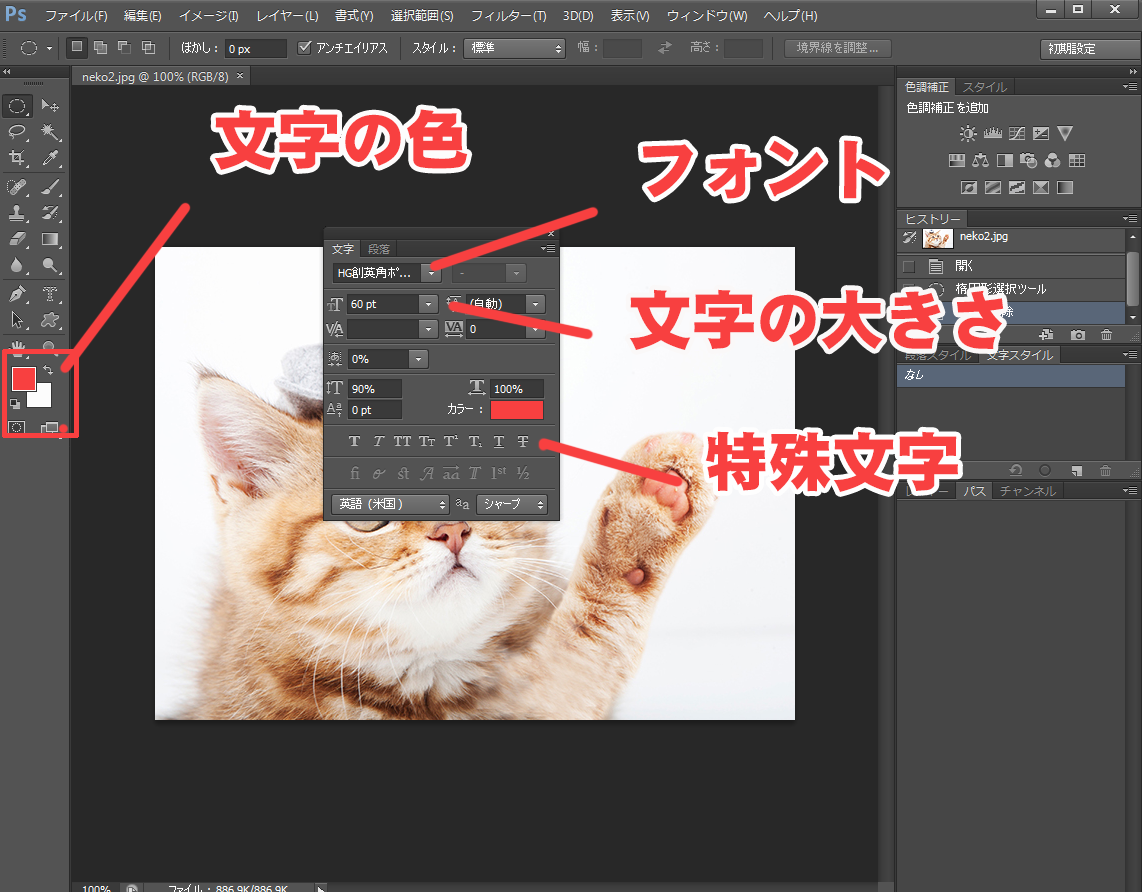
縦・横の文字ツールやパスに沿った文字などは文字の大きさや種類(フォント)の変更のほか、上付き文字や下付き文字、フォントの色の変更などが後から自由に可能です。こうした作業は主に文字ツールパレットから行います。例外として、前述した通り、文字マスクツールで入力した文字に関してだけは後から変更することができません。

2-7.文字(フォント)の種類
入力した文字(フォント)を変更する場合には、フォントを変更したい文字レイヤーを選び、縦または横の文字ツールで希望の文字をドラッグして選択した後、文字ツールパレットから希望のフォントを選びます。
2-8.文字の大きさ
入力した文字(フォント)を変更する場合には、フォントを変更したい文字レイヤーを選び、縦または横の文字ツールで希望の文字をドラッグして選択した後文字ツールパレットからフォントの大きさを変更します。文字のポイント数が厳密に決められているのであれば別ですが、文字の大きさを、直感的に変更したい場合には、文字を選んで上部メニューから拡大・縮小を選び、ドラッグして大きさを変えるという方法もあります。
2-9.特殊な文字表記
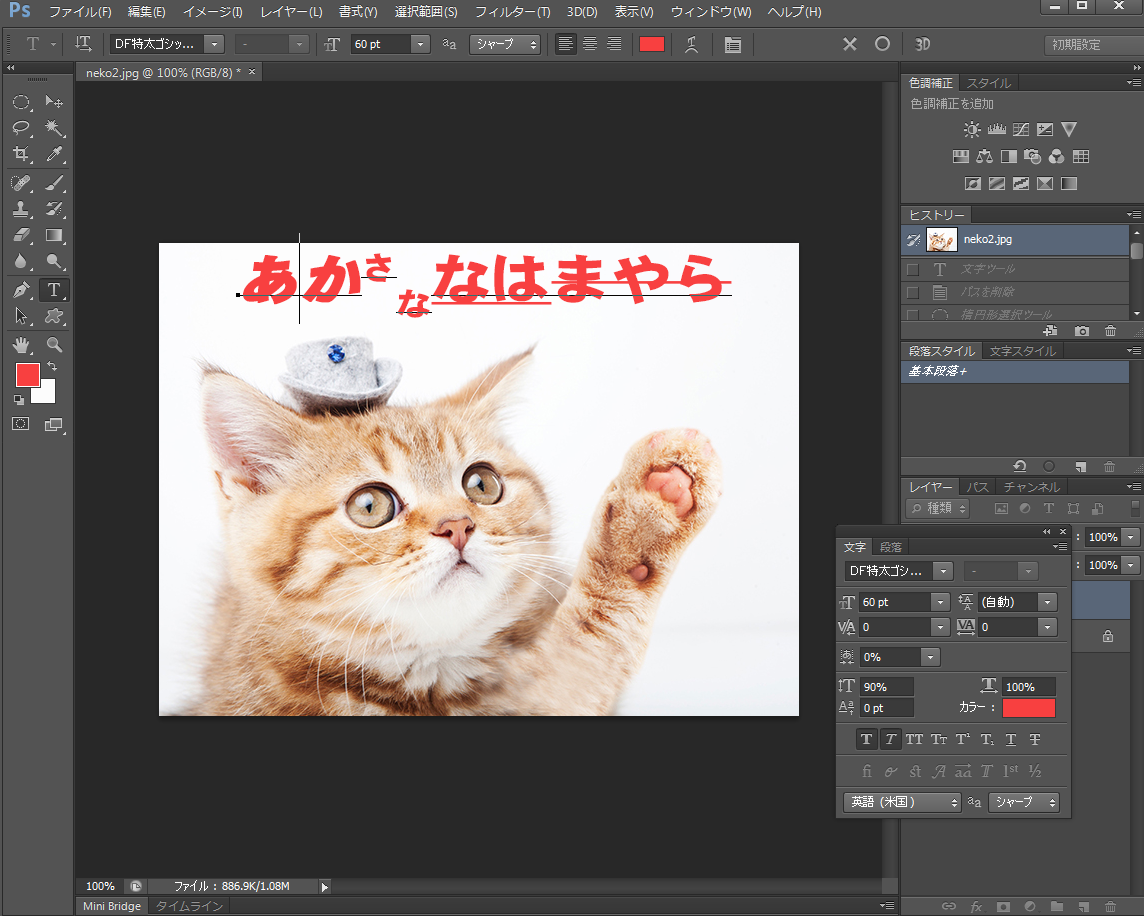
Photoshop では、数式の表記で良く見られる上付き文字や下付き文字、論文などで使えそうな下線のついた文字やうち消し文字など特殊な文字表記を使うことができます。文字表記を変更したい、レイヤーを選び、文字をドラッグして選択。文字ツールパレットの下部にある選択ボタンから希望の効果を選ぶことで特殊な文字表記をすることができます。
ちなみに下のサンプル画像は左から「通常の文字」「斜体文字」「上付き文字」「下付き文字」「下線付き文字」「打ち消し線付き文字」になります。

2-10.文字の色
文字の色の変更はカラーパレット~行います。文字の色を変えたいレイヤーを選び、変えたい文字をドラッグして選びます。カラーパレットには今の文字色が表示されますので、好みの色を選んでクリックすることで色が変更になります。RGBの色成分やCMYKの色成分が分かっていれば数値による入力も可能です。
2-11.編集メニューからの文字の変更方法
文字の修正は文字パレットによる方法以外にも、画面上部の「編集メニュー」から行うことも可能です。回転、拡大・縮小、文字の反転などが可能です。編集を行いたい文字のレイヤーを選び、編集メニューから希望の効果を選び、適用します。


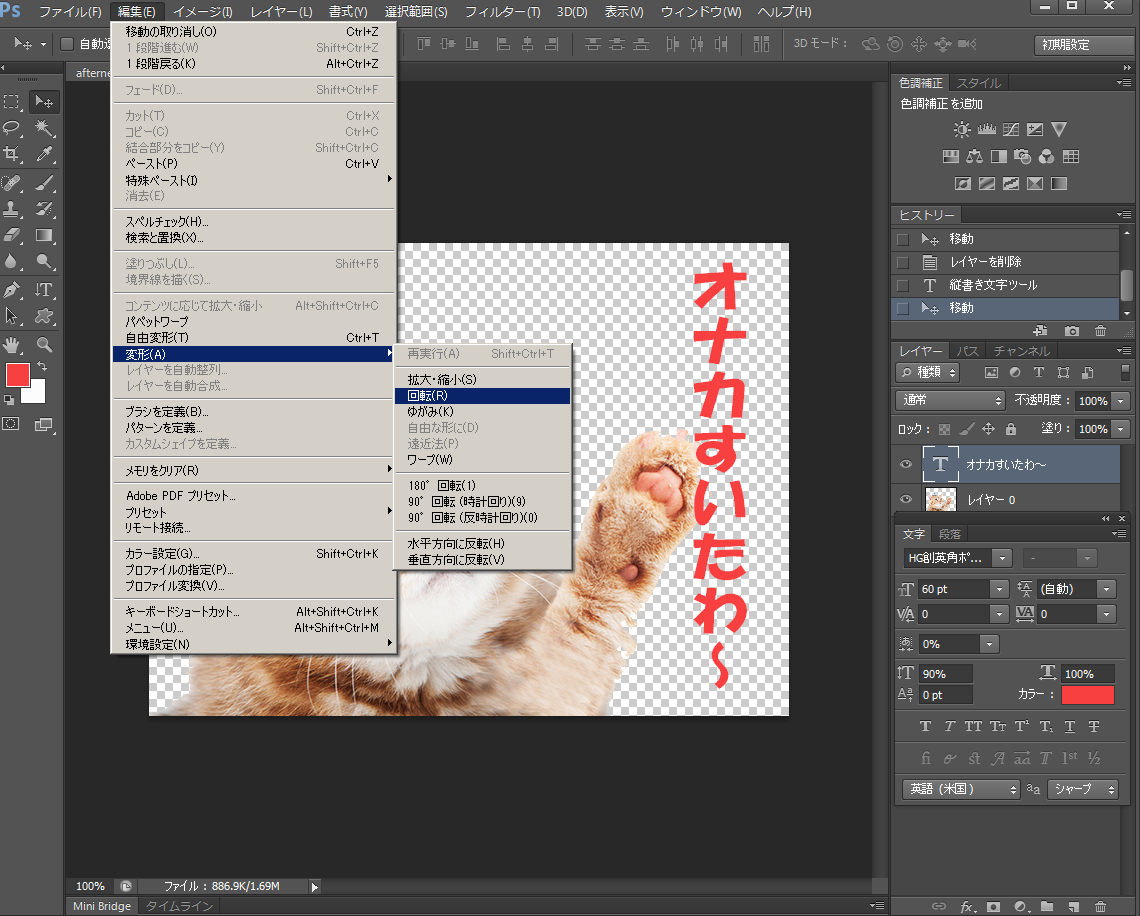
2-12.回転
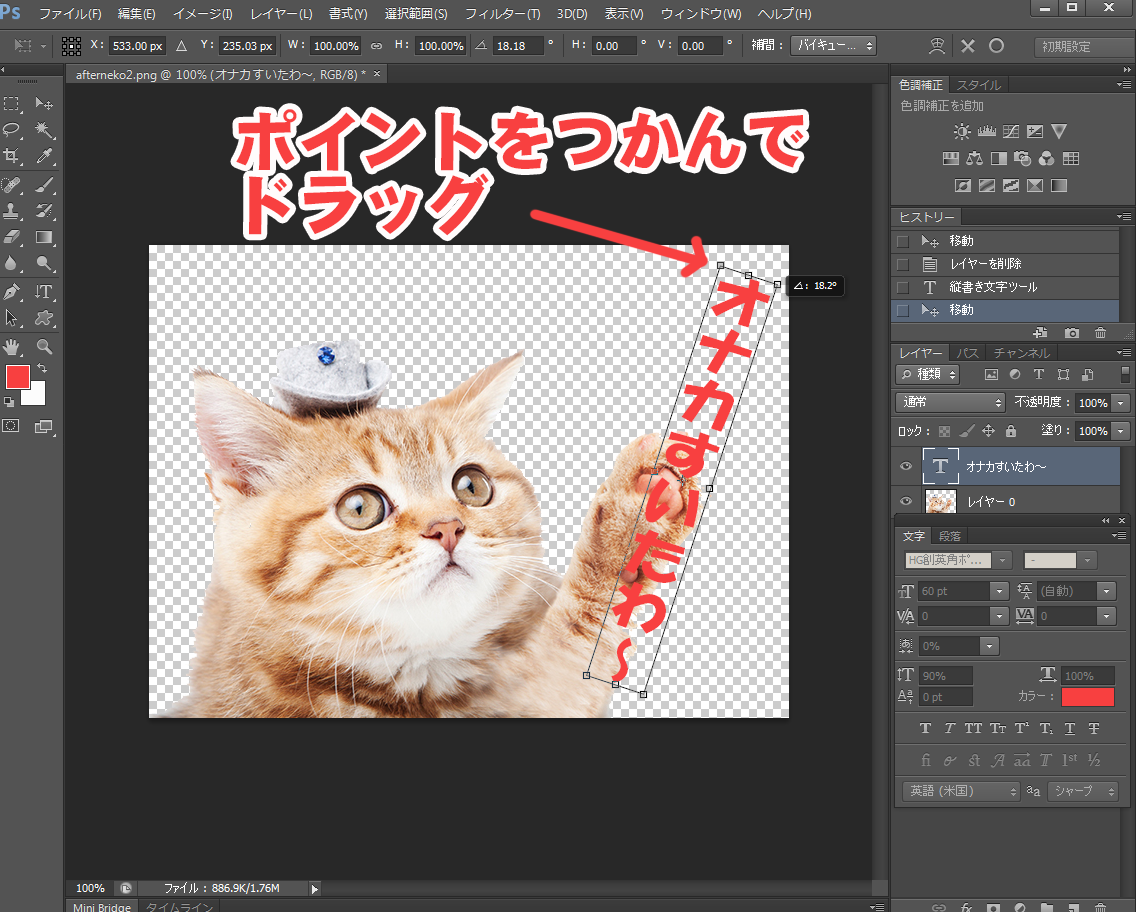
編集から「回転」を選ぶと、文字の4すみにポイントが出て来ます。それをマウスでつかんでドラッグすることでレイヤーの文字全部を回転させることができます。
2-13.拡大・縮小、反転
編集から「拡大・縮小」を選ぶと文字の周りにポイントが出現します。縦方向の未、横方向のみの拡大・縮小が可能なほか、Shiftキーを押しながらドラッグすることで上下左右の比率を保ったまま拡大・縮小ができます。また、文字の左右反転・上下反転をすることも可能です。
2-14.レイヤースタイルによる効果
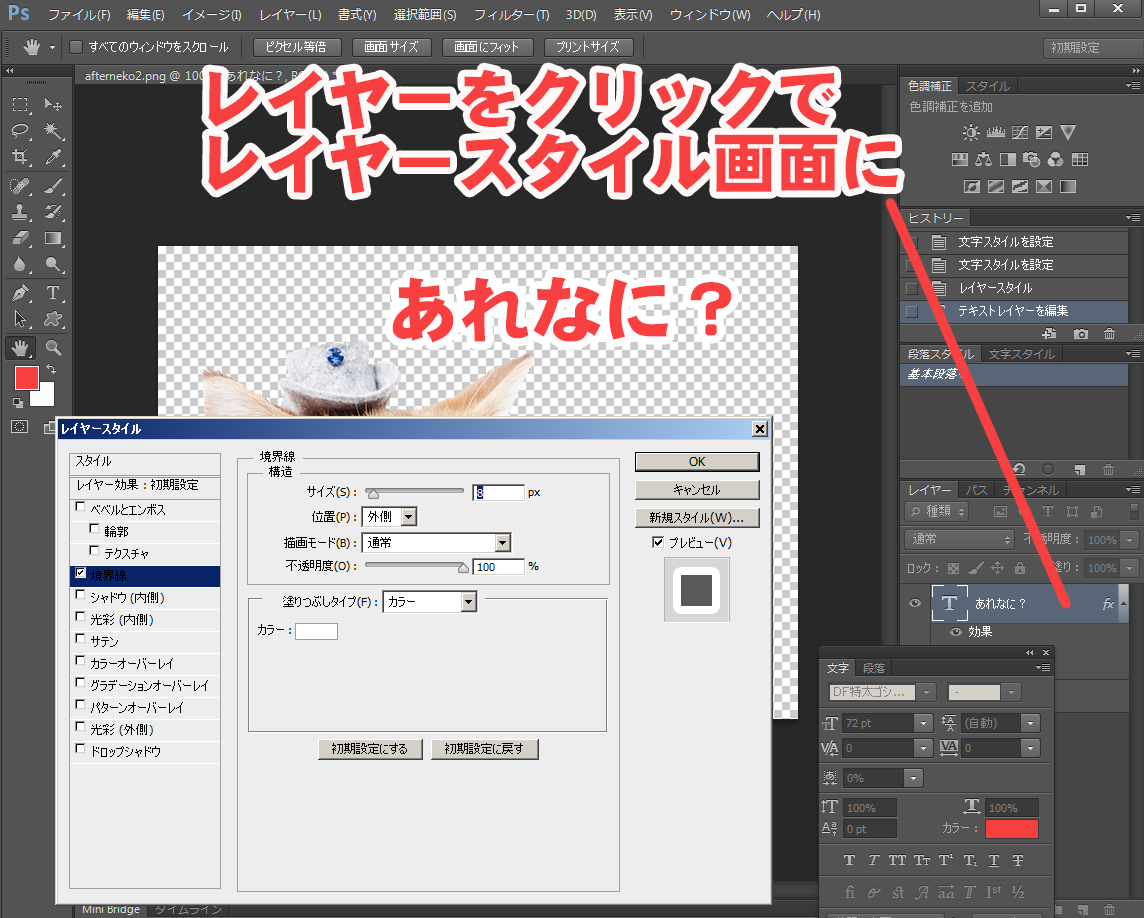
Photoshop のレイヤーにはレイヤーだけにかけるレイヤースタイルと呼ばれる特殊効果があります。文字レイヤーに対してもレイヤースタイルを適用することが可能で、レイヤースタイルを適用した後でも文字の修正やフォントや文字の大きさの変更をすることが可能です。 いくつか良く見かける効果についてあげてみましょう。

2-15.べベルとエンボス
文字に3Dの様な立体的に見せたい場合に効果的なののが、「べベルとエンボス」です。不透明度を下げることができるなど、自由な表現も可能です。
2-16.白フチ
文字の後ろに写真がある、青×青、茶色と濃紺、黒と紺…など、背景と文字が一見して読みづらい組み合わせの場合に用いるのが文字の周りにフチをつける効果です。単なる白フチだけでなく、黄色やピンク、黒や紺など色をつけたフチどりも可能です。
2-17.ドロップシャドウ
べベルとエンボスとはまた違った方法で立体感を演出するのが「ドロップシャドウ」です。文字の下に影がついて、文字が浮いているような錯覚を感じさせます。文字がみずらい場合に、白フチ効果と組み合わせて使うこともあります。

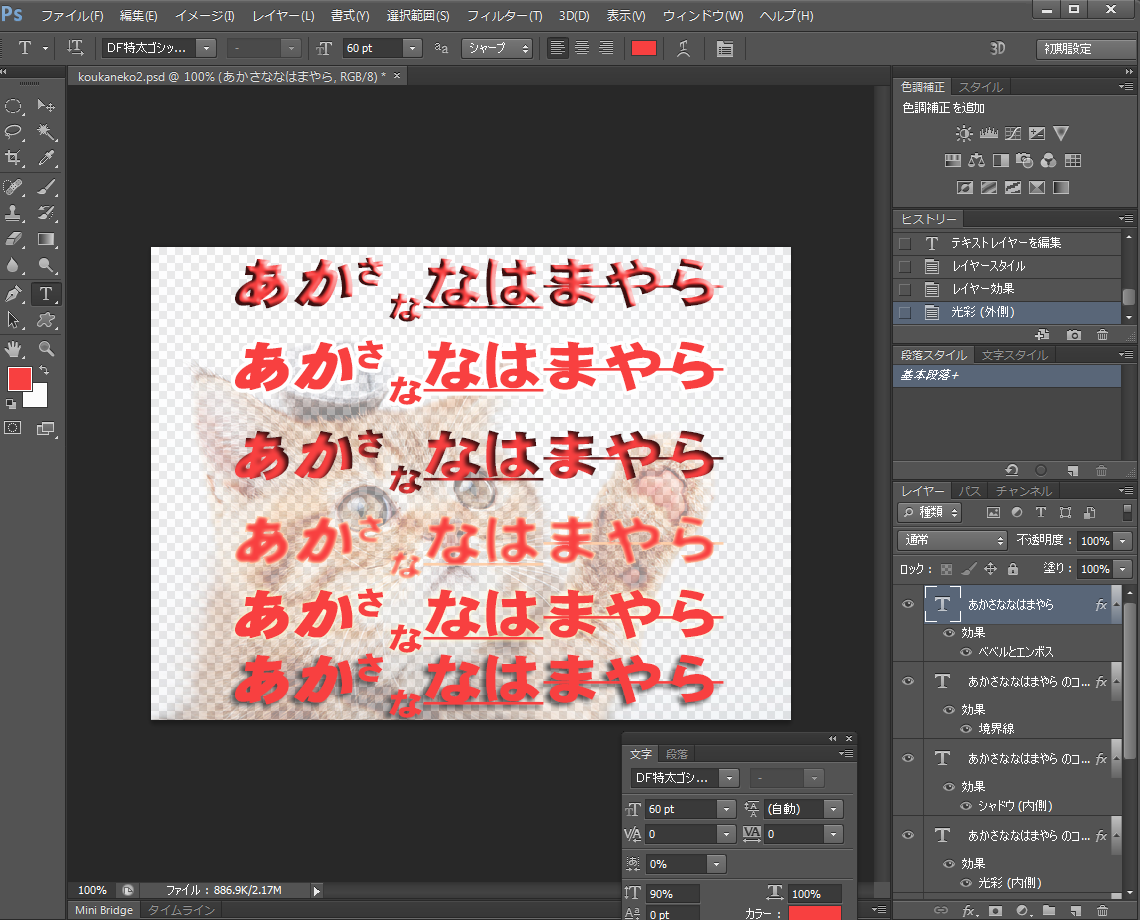
画像は上から「べベルとエンボス」「境界線」「シャドウ(内側)」「光彩(内側)」「光彩(外側)」「ドロップシャドウ」になります。
2-18.文字を入力する際に気をつけること
画像が使えてもしも入力できる Photoshop は、ネットや Web で文字を扱う際にも重宝するソフトと言えます。ホームページだけでなく、LINEスタンプやファビコンなど小さな媒体にも文字を入れる機会も少なくありません。
比較的しかし、文字の選び方や使い方を間違えてしまうと、見に来たお客さんが見づらい結果になり、伝えたいことが伝わらない可能性があります。フォントのサイズや文字の色などいくつか例を挙げてご説明しましょう。
2-19.文字の色や大きさ
文字の色を選ぶ時に気をつけたいのが、周りとのコントラストです。背景と文字に黒や紺など視認性が悪い色の組み合わせを選んでしまわないように気をつけましょう。どうしても変更できない場合には、前述の白フチなどの効果で視認性をあげるとよいでしょう。また、あまり、小さい文字を使用してしまうことも、文字がみえずらくなってしまう要因です。
2-20.文字の種類
文字いは縦横の太さが均一な「ゴシック体」「縦棒が太く、横棒が細い「明朝体」なお言う靴物種類たあります。LINEスタンプなど、小さい場所に文字を使う場合には、ゴシック体や、明朝体でも太目のフォントを使用して、大きく仕様する方がよいでしょう。
2-21.フォントを入れ過ぎないことも大切
Windows もマッキントッシュも後から自由にパソコン本体に文字を追加することが可能です。フォントの格納フォルダーに追加の本当を入れていることによって好きな書体はどんどん増やしていくことができます。しかし、あまり多くのフォントや、 同じ種類のものを入れすぎてしまうと、いざ入力する時に門司選びに時間がかかってしまうというデメリットがあります。普段からあまり使わないようなフォントはパソコンのフォルダから外に出しておく事も必要でしょう。

2-22.LINEスタンプの文字入れまとめ
Photoshop は文字編集を得意とするソフトではありませんが、画像ソフトとして業界標準なため、 Web を中心として、画像に文字を入れる際には使われることも多いソフトです。文字入力ツールや各種の効果など、ピンポイントでの仕様にはクリエイティブな文字のの使い方ができます。
LINEスタンプで使う場合には、スマホなど小さい機器で使うことを頭にいれてスタンプを作ることが最も大切です。日頃からスタンプを見て、見やすいな…と思った物を参考に作れば見やすくいいスタンプができると思いますよ。
3-1.完成したLINEスタンプを審査に出す準備
申請する前にしっかりと準備しておきたいのが、販売するスタンプです。LINEの制作ガイドラインに沿って、しっかりと準備しましょう。用意するものは2つ。「スタンプ画像」と「テキスト」です。
3-2.LINEスタンプ用の画像
スタンプ画僧は写真またはイラストを使用したもので、「スタンプ画像」のほかに「メイン画像」「トークルームタブ画像」が必要になります。

それぞれの画像の個数・大きさは以下の通りです。
| 個数 | サイズ | |
|---|---|---|
| メイン画像 | 1個 | W 240 pix× H 240pix |
| スタンプ画像(個数は選択式) | (個数は選択式)8個/16個/24個/32個/40個 |
W 370 pix× H 320 (最大)pix |
| トークルームタブ画像 | 1個 |
W 96 pix× H 74 pix |
メイン画像、トークルームタブ画像作成したスタンプ画像の中から好きなものを選んでサイズを変えたものを用意している人が多いようです。「表情が豊か」「動きがある」「面白い」など見た人の目を引くスタンプを選ぶのがコツです。自分が多くの人に見てもらいたいと感じるものを選ぶのもいいでしょうね。
気をつけたいのが、メイン画像とスタンプ画像は短い大きさの方が寸法に収まっていればいいのですが、トークルームタブ画像に関しては、縦横この大きさでなければなりません。
例えば、正方形の形でスタンプを作った場合、スタンプ画像はH320にすれば大丈夫ですが、トークルームタブ用の画像は左右にかなり余白が出るようにW96×H74にする必要があります。
3-3.テキスト
これは、スタンプの説明をする文章のこと。項目と文字数は以下の通りですが、LINEスタンプは基本が英語名での登録になっているので、英語の説明は必ず用意しなければなりません。Googleなどネット上で使える翻訳サイトを活用して作成しましょう。
| クリエイター名 | 50文字以内 |
| スタンプタイトル | 40文字以内 |
| スタンプ説明文 | 160文字以内 |
※日本語の全角文字は2文字分としてカウントされますのでご注意ください。
3-4.LINEクリエイター登録をしよう

まずはLINE Creators Marketで、クリエイター登録をしましょう。LINEのアカウントがあればカンタンに登録できますよ。

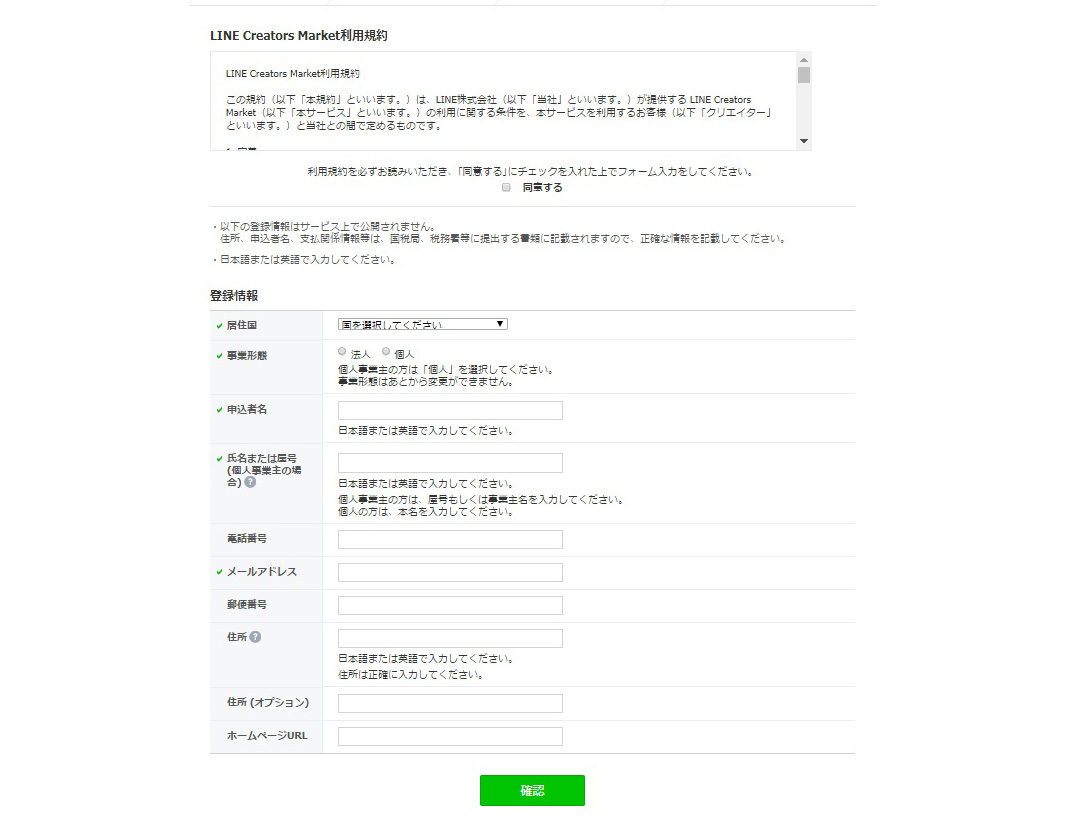
LINEのアカウントで使用したメールアドレスとパスワードを入力。ログインすると「LINE Creaters Market 利用規約」と[登録情報]の入力画面が現れます。氏名や連絡先を入力しましょう。個人だけでなく、法人の登録も可能です。利用規約を読み同意にチェック。確認から登録する、とクリックして進みましょう。

登録したメールの確認メールが届きますので、文中のリンクをクリックすると登録は完了です。(届かない場合にはドメイン拒否の設定になっているのかもしれせん。「@line.me」からメールを受信できるように設定しましょう。)
3-5.入出金先登録を忘れずに

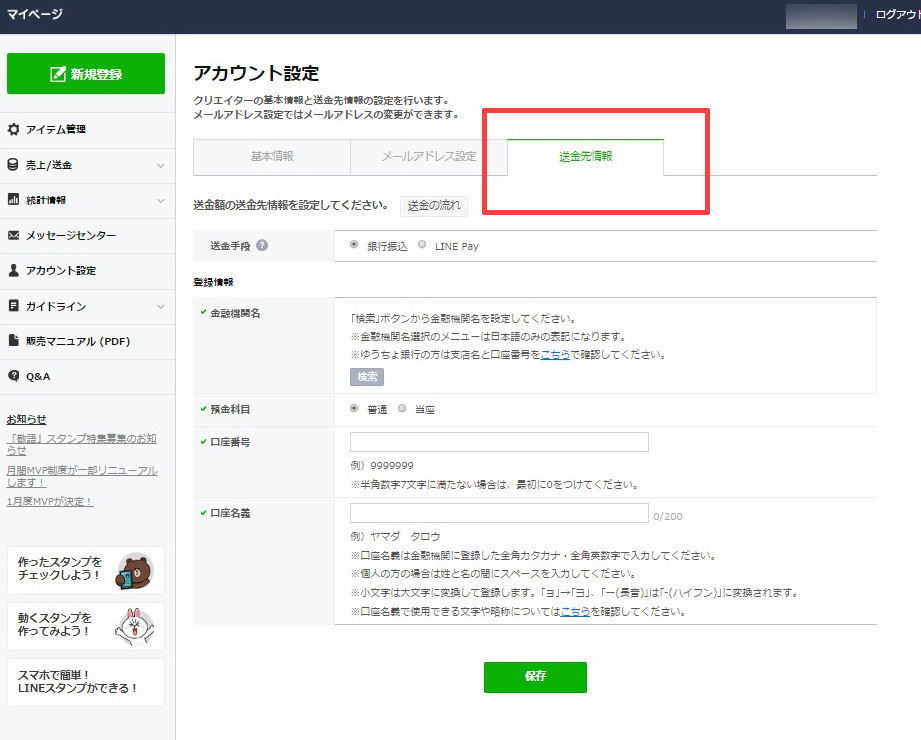
まずは、アカウント設定から送金先情報の入力です。送金手段は「銀行振込」」または「LINE Pay」どちらか使い勝手の良い方法を選んで詳細を入力してください。ただし、銀行振込は国内のみ対応です。
3-6.いよいよLINEスタンプの登録

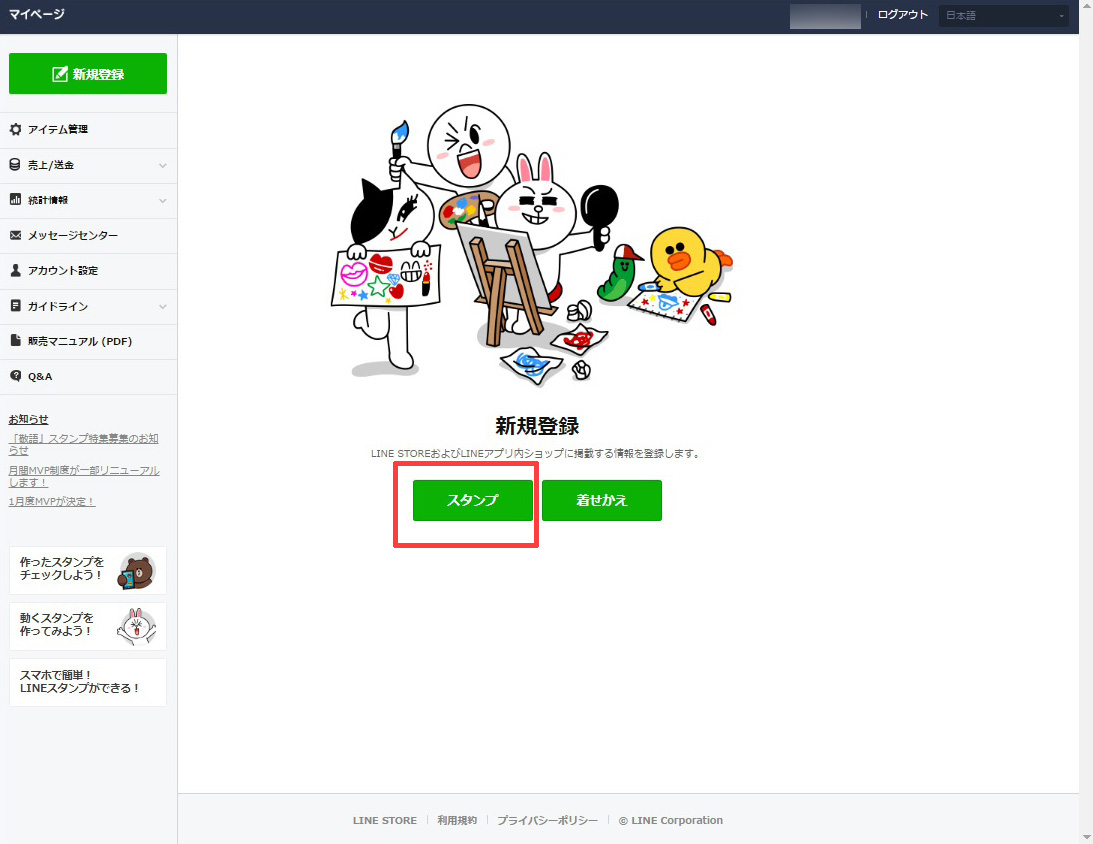
では、いよいよLINEスタンプの登録です。「新規登録」から「スタンプ」を選びます。

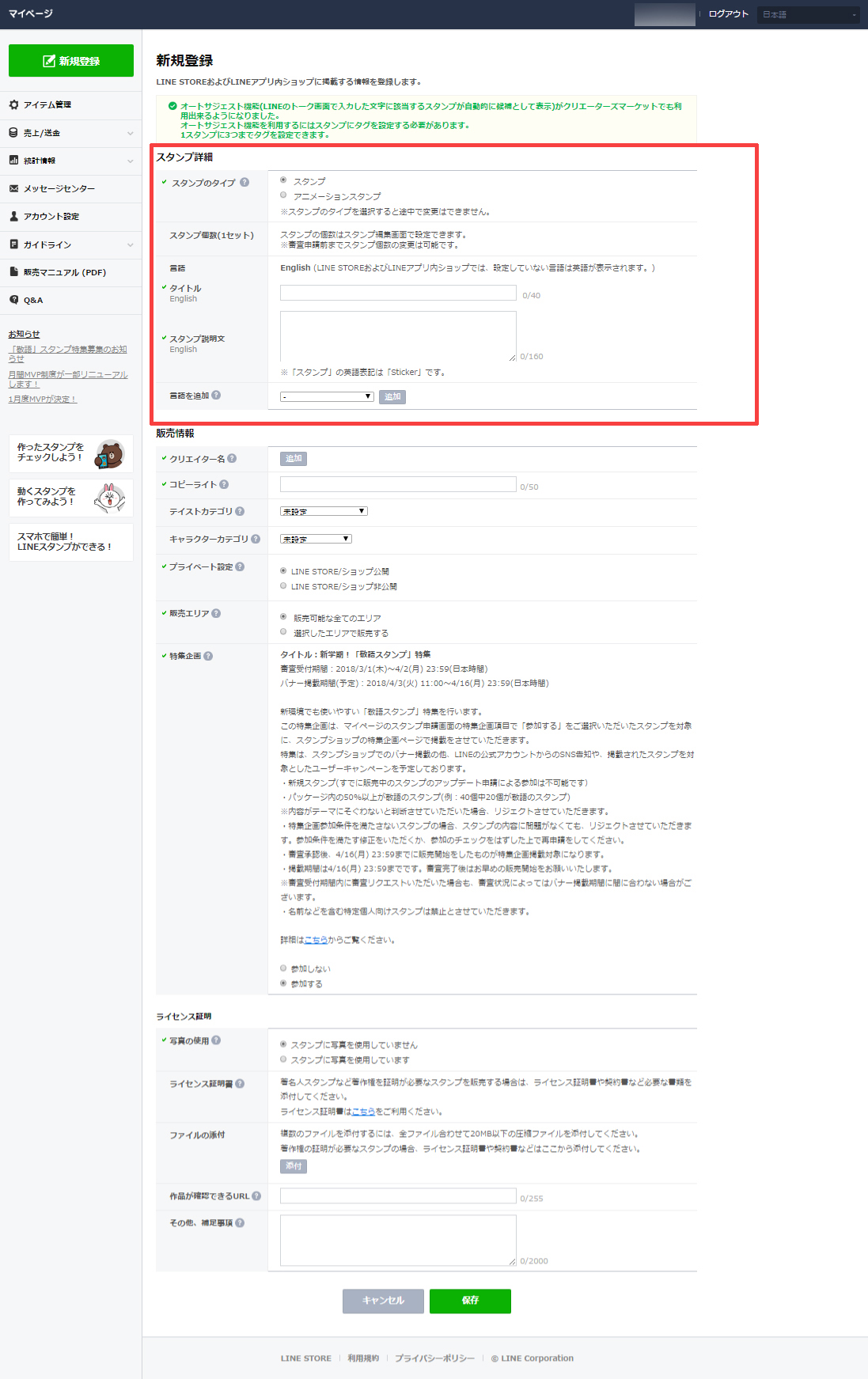
新規登録画面が現れますので、上から順番に入力して行きます。まずは「スタンプ情報」。スタンプの種類、1セットのスタンプ個数(8個/16個/24個/32個/40個)を選択した後、タイトル、スタンプの説明文を英語で入力します。
「言語を追加」の項目で「Japanese」を選ぶと日本語のタイトル・説明文の入力ができるようになります。タイトルの変更は販売開始後もマイページから行うことが可能なのでまずは作成して、スタンプの申請することが大切です。気楽に入力しましょう。
注意点としては説明文に企業名や広告・告知文は記入しないことが大切です。「LINE」という文字でリジェクトになったケースもあります。また、英文での全角文字や日本文での全角記号やスペースはNGですよ。
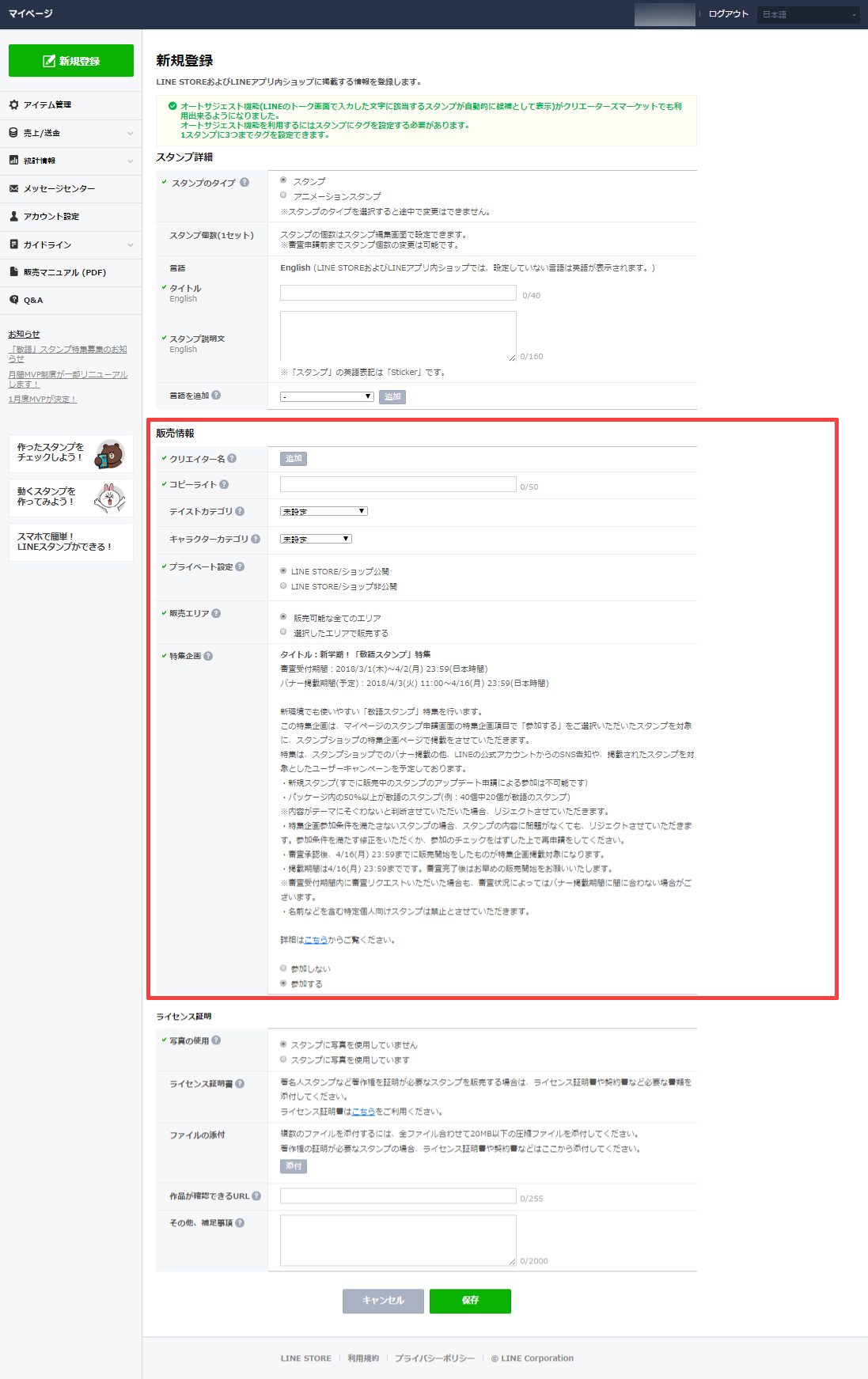
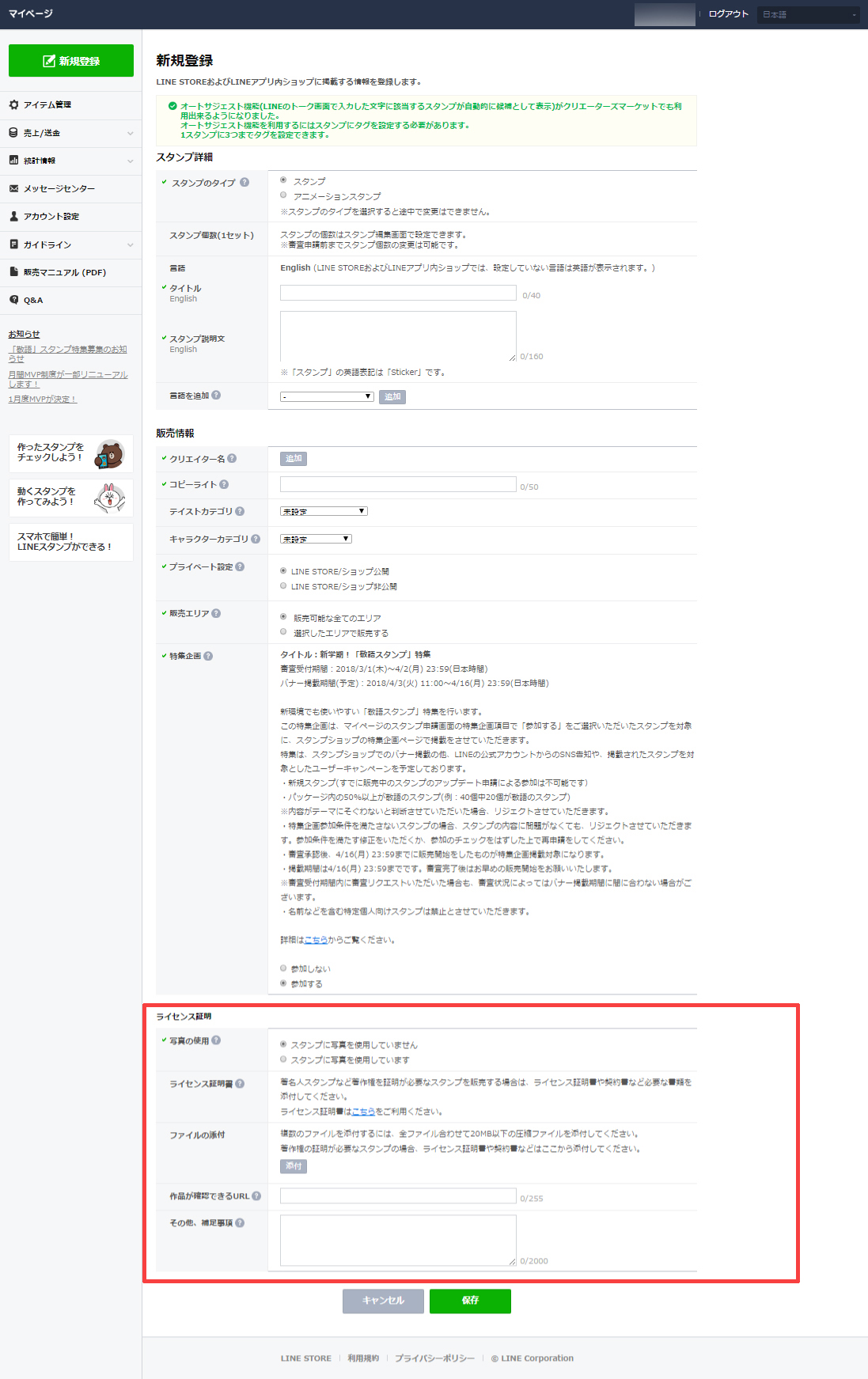
3-7.販売情報の入力

そして次に「販売情報」の入力です。クリエイター名や販売エリアなどを入力していきししょう。コピーライトは普段なじみがない項目ですよね。このスタンプは自分に権利がある、という表記です。Copyrightの「C」と年号、英語名が記入してあれば大丈夫です。「(c)2018 アナタの英語名」「©2018 アナタの英語名」という感じで記入します。
3-8.意外と大切なライセンス証明

販売項目の下にある「ライセンス項目」は意外と大切です。スタンプが著作権を侵害していないかを判断する大切な材料になるからです。作品に使われているイラストや写真が掲載されている自分のサイトや説明を可能な限り入れるようにしましょう。
3-9.画像のアップロード
入力関係が一通り終わったら、後は画像のアップロードと画像の説明文の入力です。もう一息ですよ~。
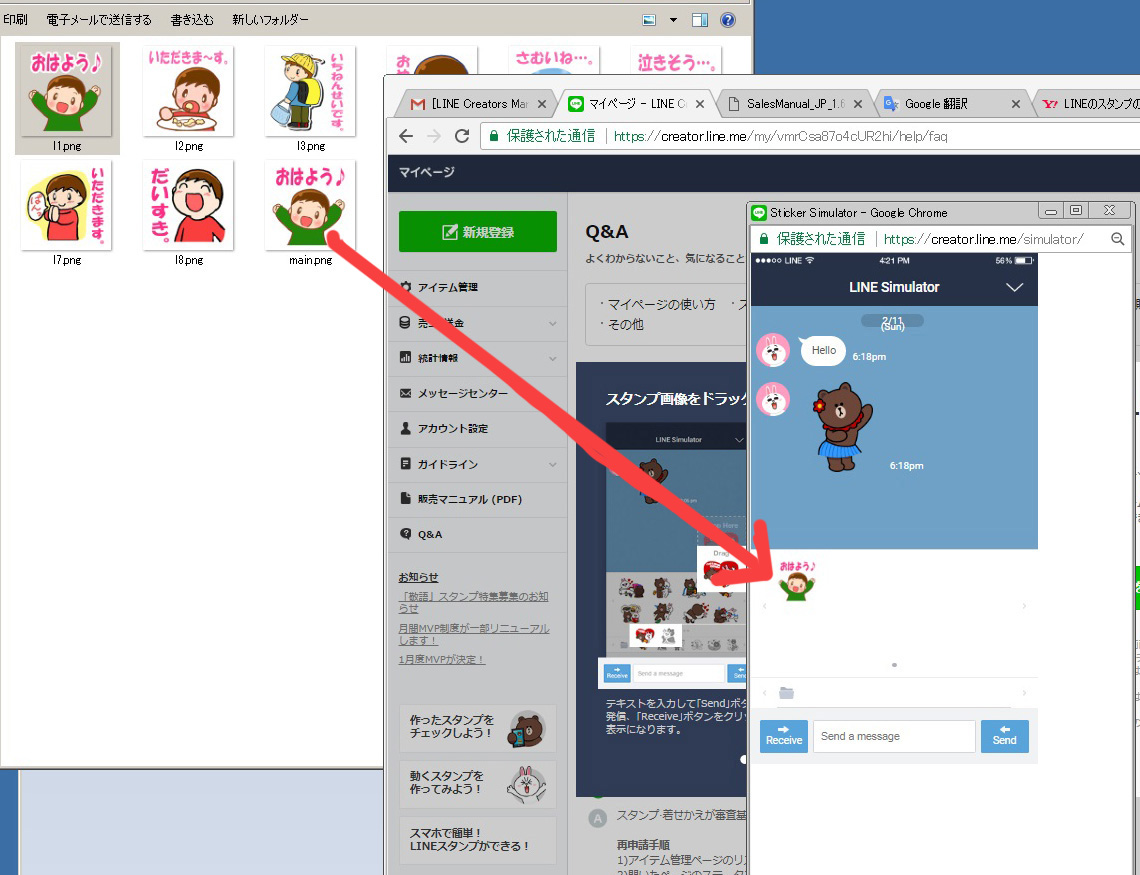
3-10.LINEスタンプシミュレーターで確認ができる
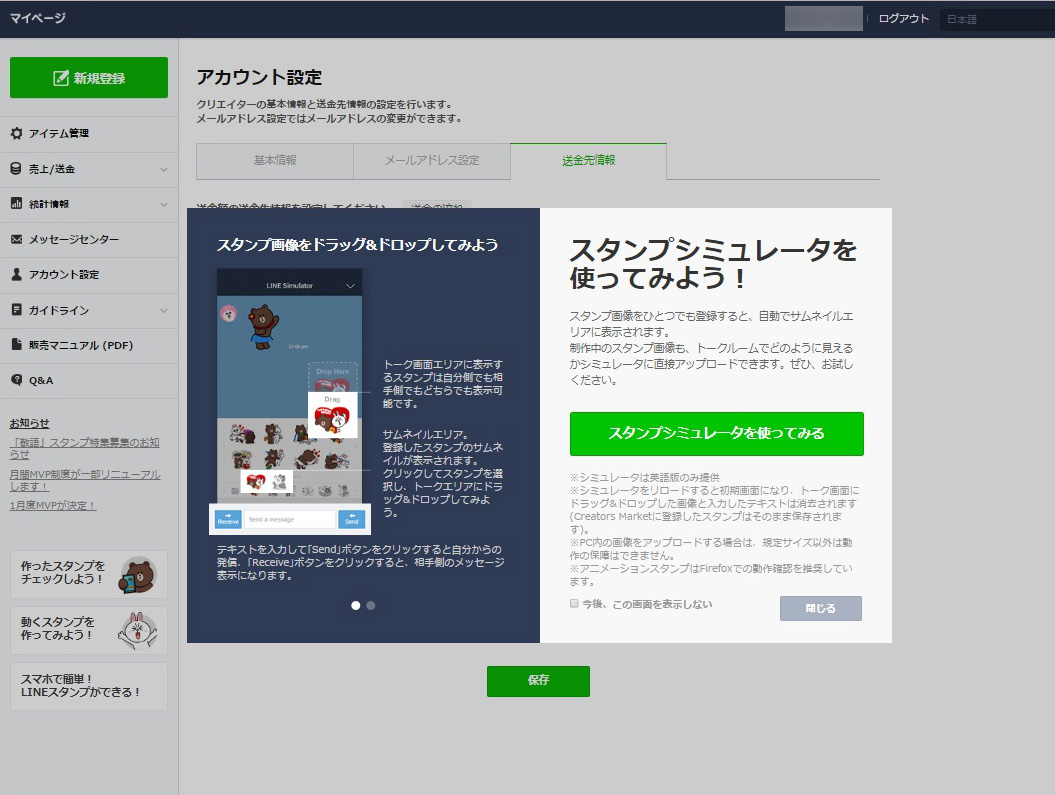
マイページには、自分の作ったスタンプが、LINEの画面上でどのように見えるかを確認できる「スタンプシミュレーター」があります。初めてスタンプ申請を行う場合には特にこの機能を利用してみるのもいいでしょう。

マイページの「作ったスタンプをチェックしよう」をクリック。

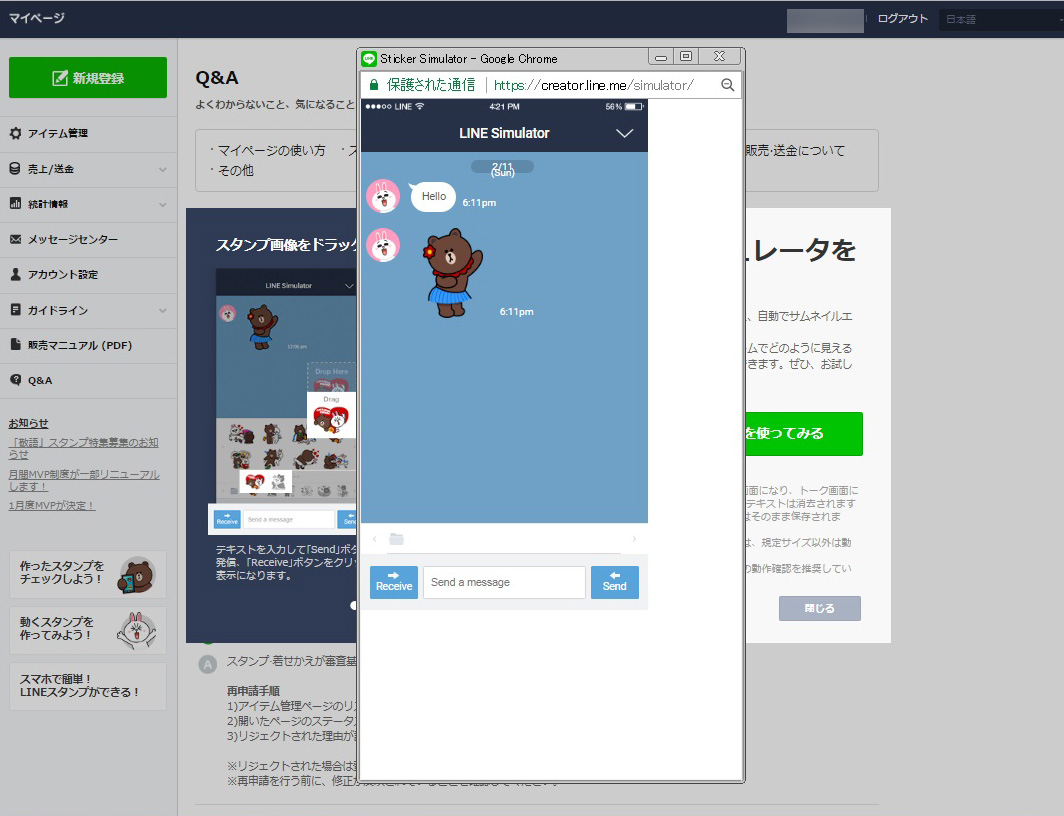
スタンプシミュレーターの画面になります。

スマホの画面をシミュレートした画面に

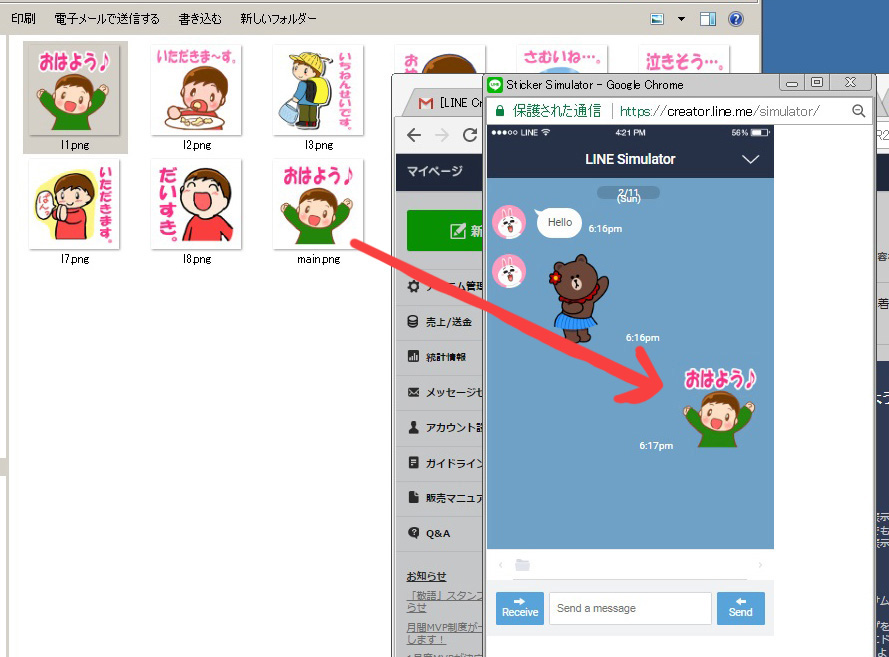
LINEスタンプの画像アイテムをドラッグするだけで、実際に使用する時のイメージを見ることができます。

サムネイルエリアも同様に確認が可能。この作業をやらなくても、審査に影響することはありませんが、文字やイラストが小さすぎて見えないなど、お客さんから見た不具合をチェックすることができます。
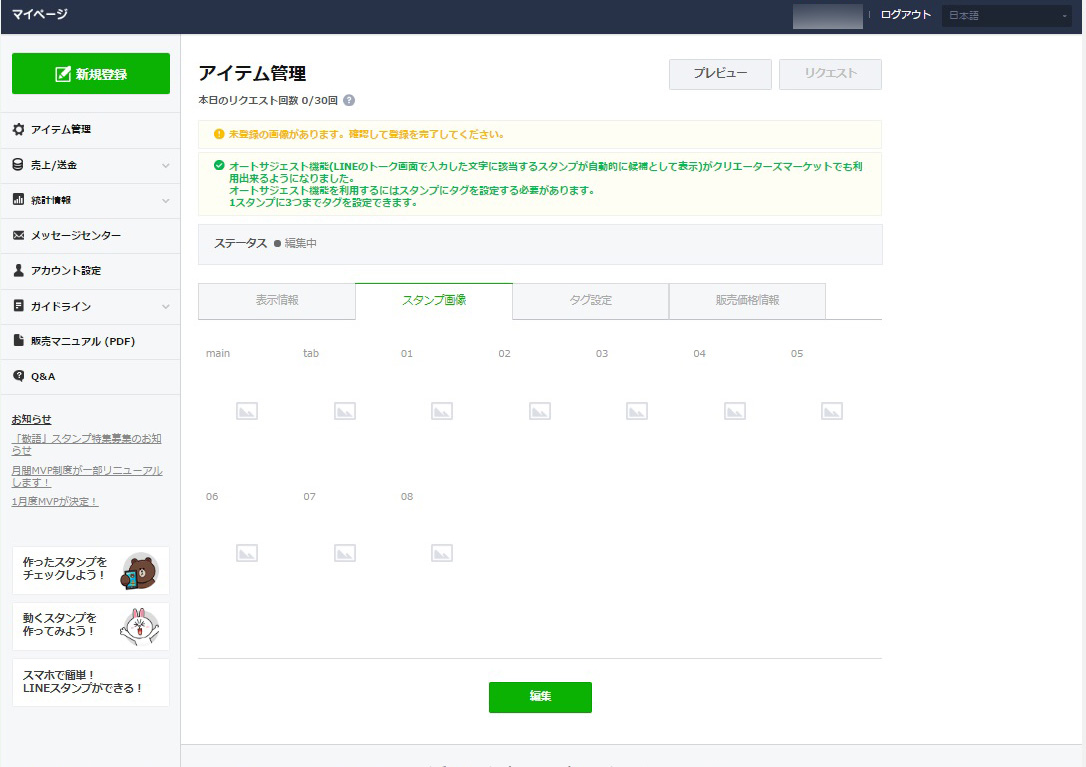
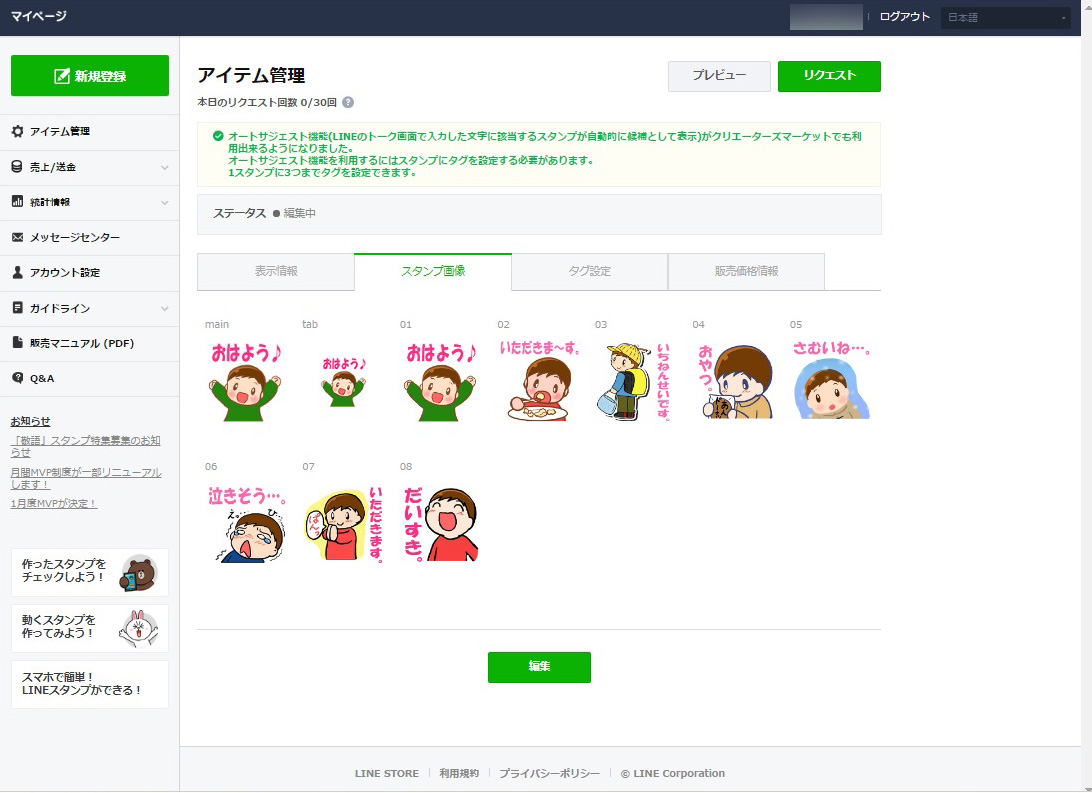
3-11.LINEスタンプの登録
スタンプの登録は「アイテム画面」から行います。「main」「tab」「01~」にそれぞれ画像をアップロードして行きます。一つずつのアップロードも可能ですし、zipファイルを使用してまとめてのアップロードを行うこともかのうです。
3-12.LINEスタンプの名前について
制作ガイドラインにはファイル名についての規定はありませんが、
メイン画像 ファイル名「main.png」
スタンプ画像 ファイル名「01.png~40.png」
トークルームタブ画像 ファイル名「tab.png」
…という名前が良いでしょう。特にzipファイルで一度にアップロードをする場合にはファイル名はこのルールでつけるようにしたいものです。


3-13.LINEスタンプの名前について
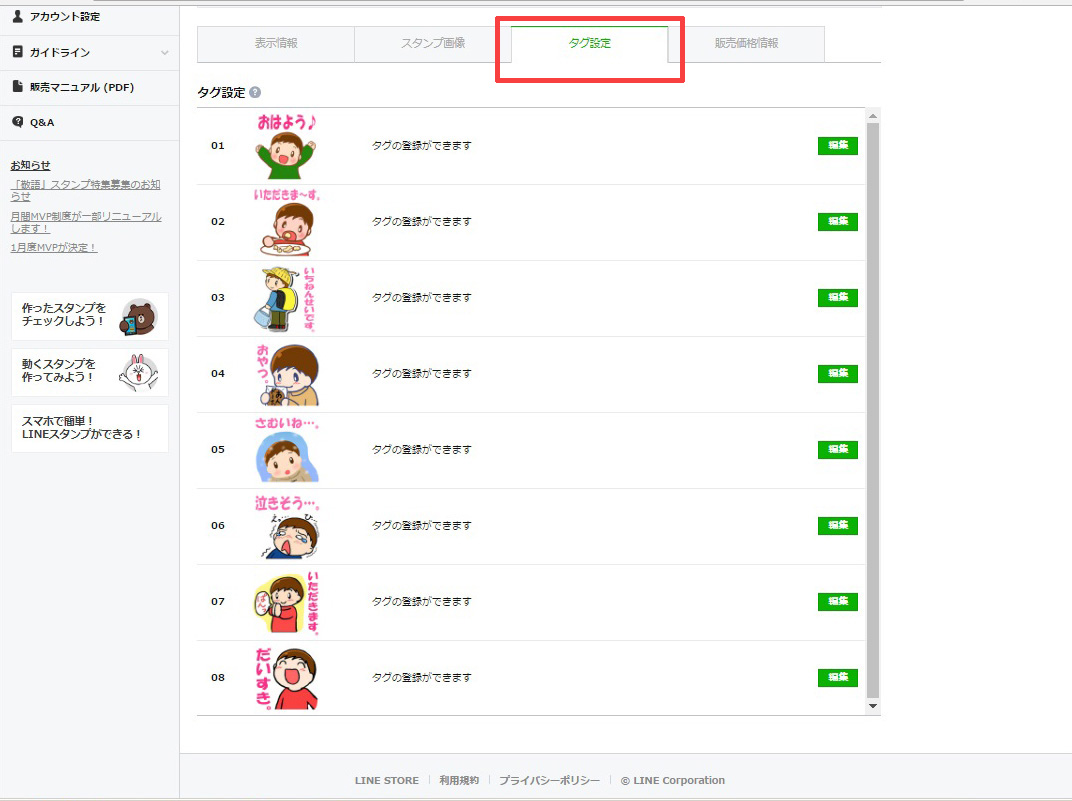
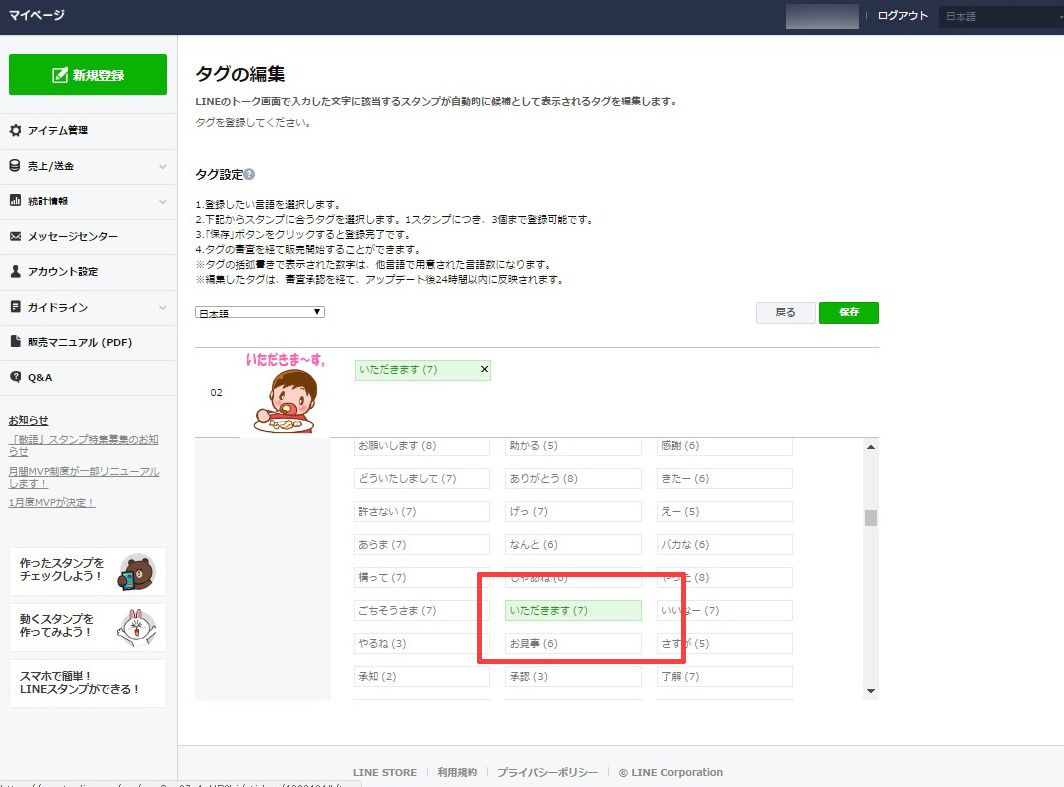
LINEには新しく「オートサジェスト機能」が付け加えられました。この機能は、LINEのトーク画面で入力した文字に該当するスタンプが設定されたタグに基づいて自動的におすすめ候補として表示される機能です。
この機能により、購入した人はスタンプが使いやすくなりますし、スタンプを販売した人はスタンプを使ってもらえる頻度が増えることになります。ですから、積極的に入力したいものです。

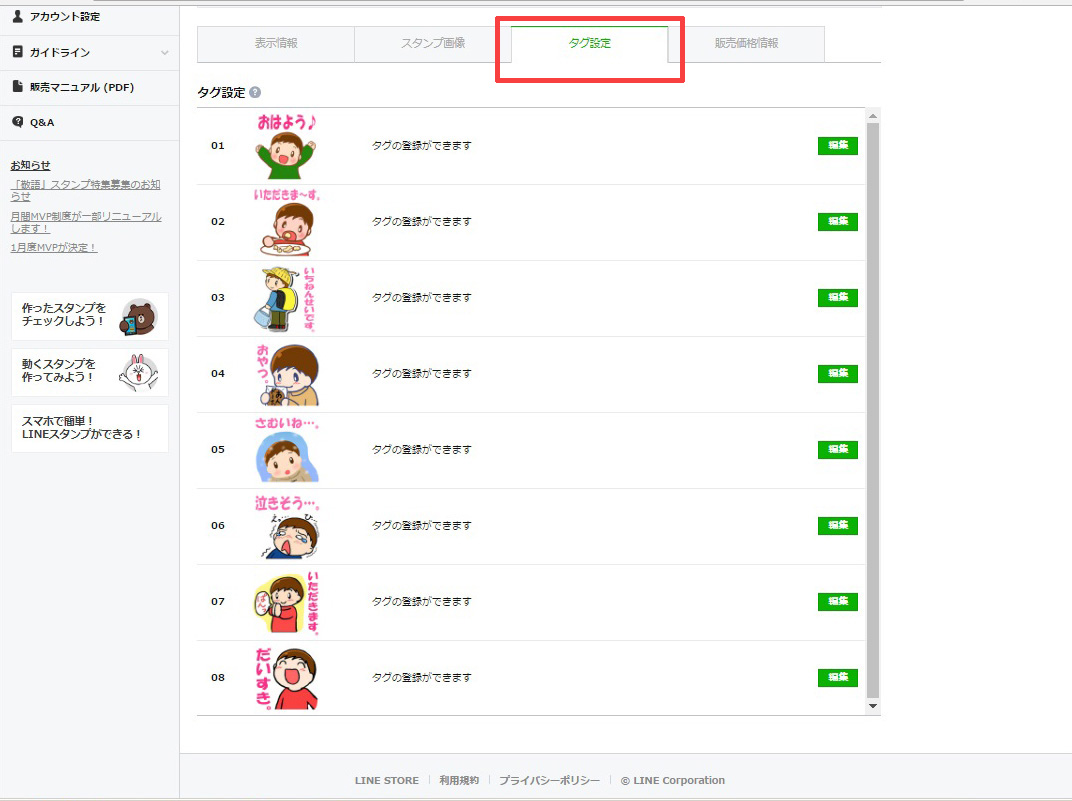
「タグ設定」から希望のスタンプの横にある「編集」をクリック。あらかじめ用意されているタグの中から、自分のスタンプに一番近いものを選びます。タグは一つのスタンプに3つまで設定することができます。


3-14.LINEスタンプの審査申請
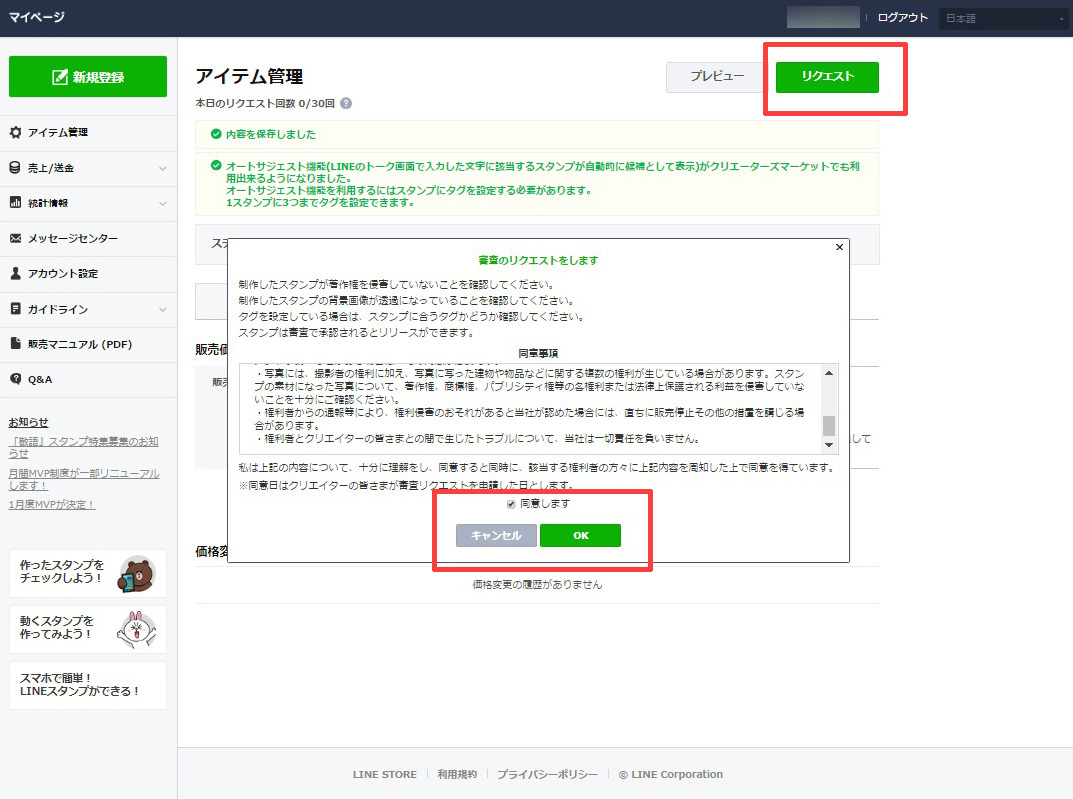
全ての項目が入力されて、画像がアップロードされたらいよいよリクエスト(承認依頼)です。
3-15.LINEスタンプの審査リクエスト

アイテム管理の上部にある「リクエスト」ボタンを押すと、リクエストを送信する旨と内容に間違いがないかの確認メッセージがでてきますので、確認してOKを押します。
これでLINEスタンプの申請は完了です。お疲れさまでした。
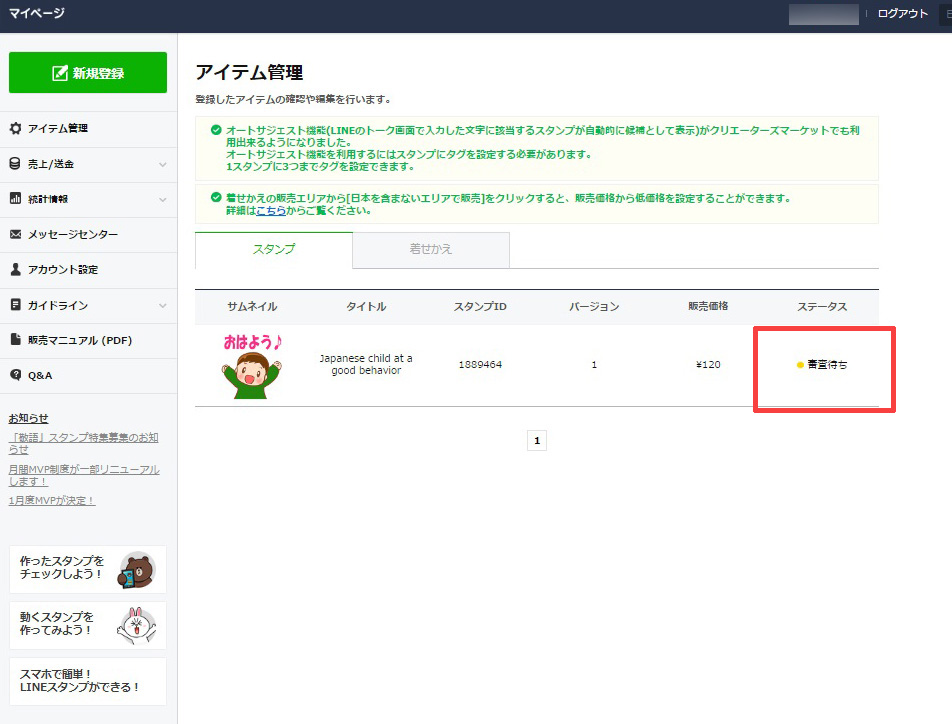
3-16.申請後の流れ

スタンプのリクエスト後は申請されたスタンプは「審査待ち」となり、審査が開始されると「申請中」になります。その後、問題がなければ「承認」。修正事項があれば「リジェクト」に変わります。
リジェクトになった場合、不具合の内容がメッセージセンターに記載されるので、修正して再申請が可能です。
3-17.LINEスタンプの審査提出まとめ
LINEスタンプの申請についてお分かりいただけましたか。申請から審査の結果がでるまでは、1カ月から8週間程度(2019年8月現在)約1週間ほどで審査が完了します。
LINE Creators Marketのサービスが開始したころには審査の結果が出るまで、3カ月から4カ月かかることもありました。
その頃に比べると、審査はかなり早くなったと言えるでしょう。結果が出るまでの時間は多少前後するようですので、次のスタンプでも作りながら、気長に待ちましょう。今回の記事がスムーズなスタンプ申請の助けになればいいな…と思います。
