「LINEスタンプメーカー」を使う上での注意点
先日LINE社からリリースされた、自分専用のLINEスタンプが簡単に作れる「LINEスタンプメーカー」ですが、自分専用のスタンプを作る事は可能ですが、いくつか注意して頂く点がありますのでご紹介させて頂ければと思います。
LINEスタンプを作ってお小遣い稼ぎができるかも??と思って実際に初めてみても意外と難しい部分が出てきます・・・。
LINEスタンプを使えるようにするには審査が必要
LINEスタンプメーカーでLINEスタンプを制作した後、制作したスタンプをLINE社へ審査に提出する必要があります。 審査される大まかな内容は以下の通りです。 以下の項目を承認されない場合、リジェクト(審査脱落)されスタンプとして使う事ができなくなっています。
<審査内容例>
- スタンプのイラストや画像が著作権・肖像権を侵害していないか。
自分が撮った画像ではなく、他人が撮った画像は著作権がその画像を撮られた方にありますので、他者の著作物は許可なく2次加工をすると著作権を侵害する可能性があります。 - スタンプの画像が商標権・意匠権等の知的財産権を侵害していないか。
例えばお子様の画像の中で、洋服にピカチューが入っていたり、靴にナイキのマークが入っていたりと、商標権に抵触する可能性がある画像があると審査に通りません。 以前世界文化遺産で撮影されている人物画像からスタンプを制作させて頂いた事がありますが、それも審査に通りませんでした。 - スタンプのセリフの内容は性的表現や、他人を誹謗中傷するような言葉は使われていないか。
セリフの内容も審査の対象になります。例えば「殺す」等の表現が入っていたり、性的表現等が入っていると審査に通らなくなっています。 - セリフの文言にスペルミスはないか
英語のセリフの場合、スペルミスがあると一度リジェクト(審査脱落)されてしまいます。 その後、もし意図的にそのようなスペルにされているのであれば、その旨審査時のコメントに記入すれば審査に通る事もあります。
個人的に使う時でも販売をしないといけない
LINEスタンプを作って販売をするのではなく、個人的に使いたいな〜という時でも、きちんと審査を受け承認されなければ自分自身で使う事ができません。
- 自分のスタンプも自分で買わないといけない
スタンプ審査承認後、リリースしいざ使おうという時も自分自身でスタンプ代(最低120円)を支払い、スタンプを購入する必要があります。
最低120円の実費がかかる事になります。 - 無料でプレゼントする事ができない
できたLINEスタンプを友だちや知り合いにプレゼントしたい場合も、無料でプレゼントする事ができません。
最低120円で購入した後、プレゼントする形になります。
画像加工・編集機能が乏しい
誰でもが簡単にLINEスタンプを作れるというコンセプトのアプリになっていますので、画像の切り抜きや、セリフ文字の装飾等は機能がシンプルで、自分の好きなデザインにするのが中々難しい時があります。
弊社でもこのLINEスタンプメーカーを使ってLINEスタンプを制作してみましたが、結局はPhotoshopの方がデザイナーがデザインしたいように制作する事ができるので、このアプリを使わなくなりました。
LINEスタンプが売れた時の収入
LINEスタンプが売れた際の収入は、売れた場所によって金額が異なります。 LINEスタンプが購入(ダウンロード)できる場所は、「LINE STORE」と「LINEアプリ内のスタンプショップ」の大きく2箇所あります。 今回はスタンプ1セット120円で販売した場合の収入金額に関してご案内します。
①LINE STOREで売れた場合
LINE STOREにて制作したLINEスタンプがダウンロードされた場合の収入金額は、42円になります。
120円のうち35%の42円がLINEスタンプ制作者の収入となります。
②LINEアプリ内のスタンプショップで売れた場合
LINEアプリ内スタンプショップでダウンロードされた場合の収入金額は、31円(30.8円)となります。
スタンプショップでは1セット、50LINEコイン(88円)で販売されますので、88円×35%=31円が収入金額となります。
ちなみに収入割合の「35%」の内訳は以下の通りとなっています。
・Apple(iPhoneの場合) or Google(アンドロイドの場合)手数料:30%
・LINE社の収入:35%
・LINEスタンプ制作者の収入:35%
収益化の流れ
①クリエイターの登録
必要な情報を入力しクリエイターの登録を行う。
②テキスト情報と画像の登録
タイトルや説明文等のテキスト情報を登録。
必要な画像をアップロード。
③審査
販売基準を満たしているかどうかの審査をリクエスト。
④販売開始
審査通過後、リリースボタンをクリックするとLINE STOREで販売スタート。
販売価格は複数の価格設定の中から自由に変更可能です。
⑤売上の受け取り
AppleやGoogleなどの手数料30%を除いた売上の50%がご登録の口座に振り込まれます。
売り上げの受け取り方「LINE CREATORS STUDIO」
クリエイターズマーケットのマイページにアクセス。
「売上/送金」から「送金申請」を選びます。
※注意点:売り上げが1,000円を超えないと送金申請できない.
銀行口座への送金手数料は540円。
LINEスタンプは稼げるのか?
クリエイターの90%はスタンプが1つも売れたことがないというデータもあります。
しかし、中にはLINEスタンプで月10万円以上稼いでいる人もいます。
実際問題、トップクリエイターやSNSでの影響力がある人以外はなかなか稼ぐのが難しいのが現実です。
LINEスタンプが稼げない理由
クリエイター&スタンプの数が多く、競争率がめちゃくちゃ高い。
SNSなどで知名度がない限りは収益化するのは相当難しい。
他にも稼ぎにくい理由として、「手数料の高さ」がある。
上位クリエイターはどうやって稼いでいるのか?
・SNSで影響力が大きい
・シリーズ化をしている
・海外向けにも販売している
パソコンでのLINEスタンプの作り方
1-1.LINEスタンプの画像の仕様を確認しよう
まず、用意するものは素材となる画像ですが、最初にLINEスタンプで使用される画像の仕様を確認しておきましょう。
LINEスタンプを作成するには、以下3種類の画像を作る必要があります。
| 必要な個数 | サイズ | |
|---|---|---|
| メイン画像 | 1個 | W 240 pixel× H 240pixel |
| スタンプ画像(個数は選択式) | 8個/16個/24個/32個/40個 | W 370 pixel× H 320 (最大)pixel |
| トークルームタブ画像 | 1個 | W 96 pixel× H 74pixel |
使うのはスタンプ画像、メイン画像、トークルームタブ画像の3種類です。この内、メイン画像とトークルームタブ画像は共通のもので構いませんし、スタンプ画像の中からお気に入りのものを選んで持ってきていることがほとんどです。ですからスタンプ画像を用意して、 他の2種類の画像に関しては、お気に入りのラインスタンプ画像をリサイズして使えば大丈夫です。
スタンプ画像の大きさは最大でW 370 pixel× H 320 pixelの大きさです。これ以上大きな画像を作っても、LINEスタンプの申請の際にアップロードができないようになっています。
ただ画像切り抜きは、細かい作業になることもあるため、決められたサイズよりも大きな画像を使用して切り抜きを行い、最後にサイズ調整を行うという手順になります。
最近のデジカメは高性能で解像度も高く1600万画素位の解像度は普通です。これは写真が1600万個のマス目でできているということですが、W370 × H 320 =118,400画素で十分ですから、デジカメや携帯で普通に撮影した画像で line スタンプは十分作ることが可能です。
1-2.画像の種類と切り抜き
Photoshop を使った画像切り抜きは、いくつかの方法があるのですが、切り抜く画像によって効率の良い方法が違ってきます。 大まかに言うと「境目のはっきりしているもの」と「境目のはっきりしていないもの」に分けることができます。
境目のはっきりしている画像とは、例えばシンプルなイラストや、コントラストや形のはっきりしたものになります。 ここでは例として猫のシンプルイラストと夜の月の画像をサンプルとしてあげてみます。こうしたシンプルな画像は Photoshop のツールでクリックするだけで切り抜きの工程が完了してしまうことがほとんどです。


次に境目のはっきりしていない画像についてみてみましょう。境目のはっきりしない画像とはふさふさした毛並みを持った猫のような被写体の画像です。


他にも明るい背景の中にいる白っぽい猫の画像など、同じ系統の色やコントラストの少ない画像なども境目のはっきりしない画像と言えます。
さまざまな画像の切り抜き方法
1-4.境目のはっきりした画像の切り抜き方
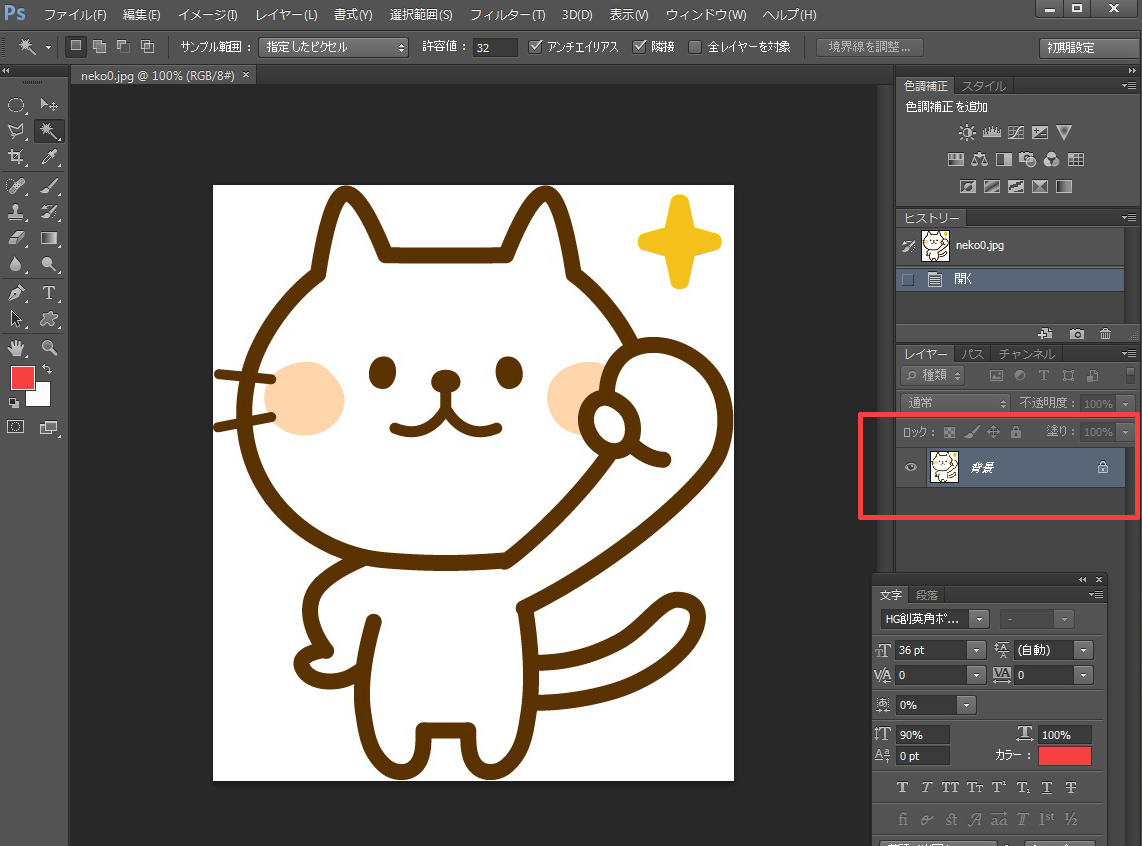
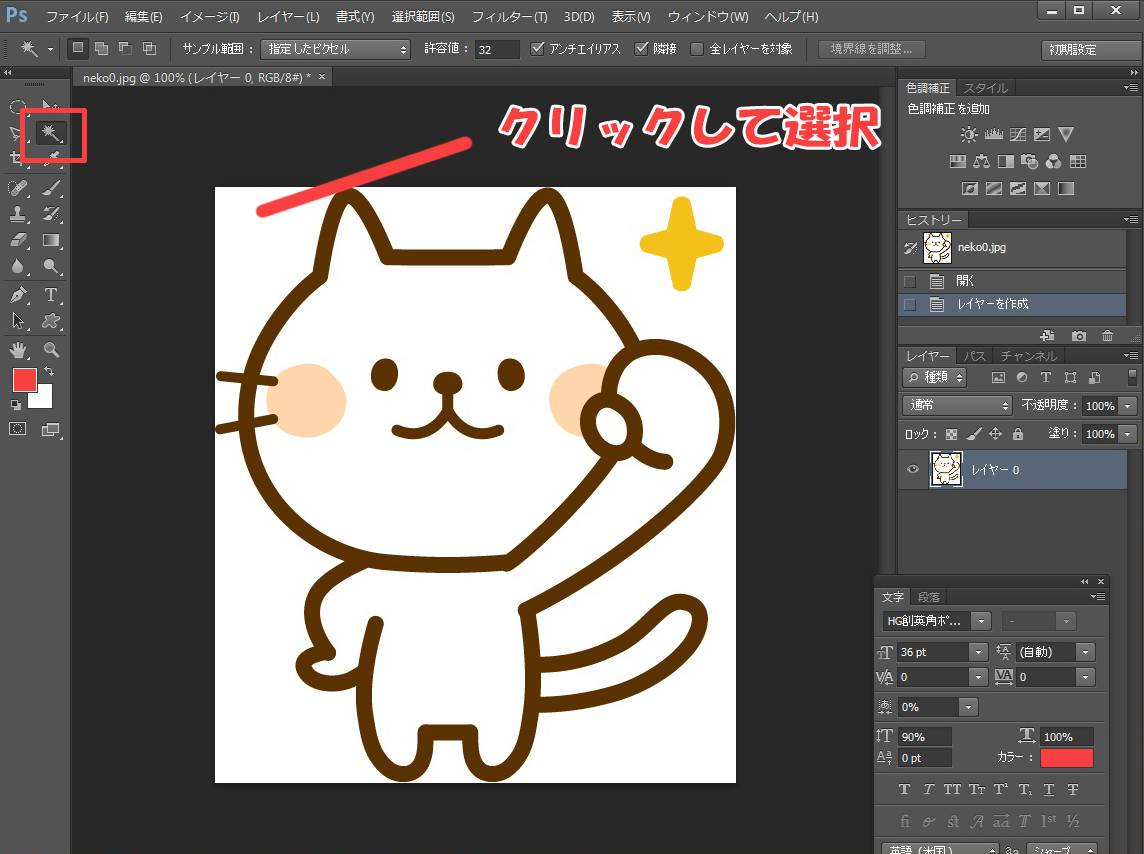
境目がはっきりしている画像を切り抜く時は、 Photoshop のツールにある自動選択ツールを使用します。 Photoshop のこの部分に出てくるアイテムのことをツールボックスと言います。使用するのはこの部分、魔法の杖のような形をしたツールを使います。レイヤーパネルの画像をクリック「背景」からレイヤーに変更します。

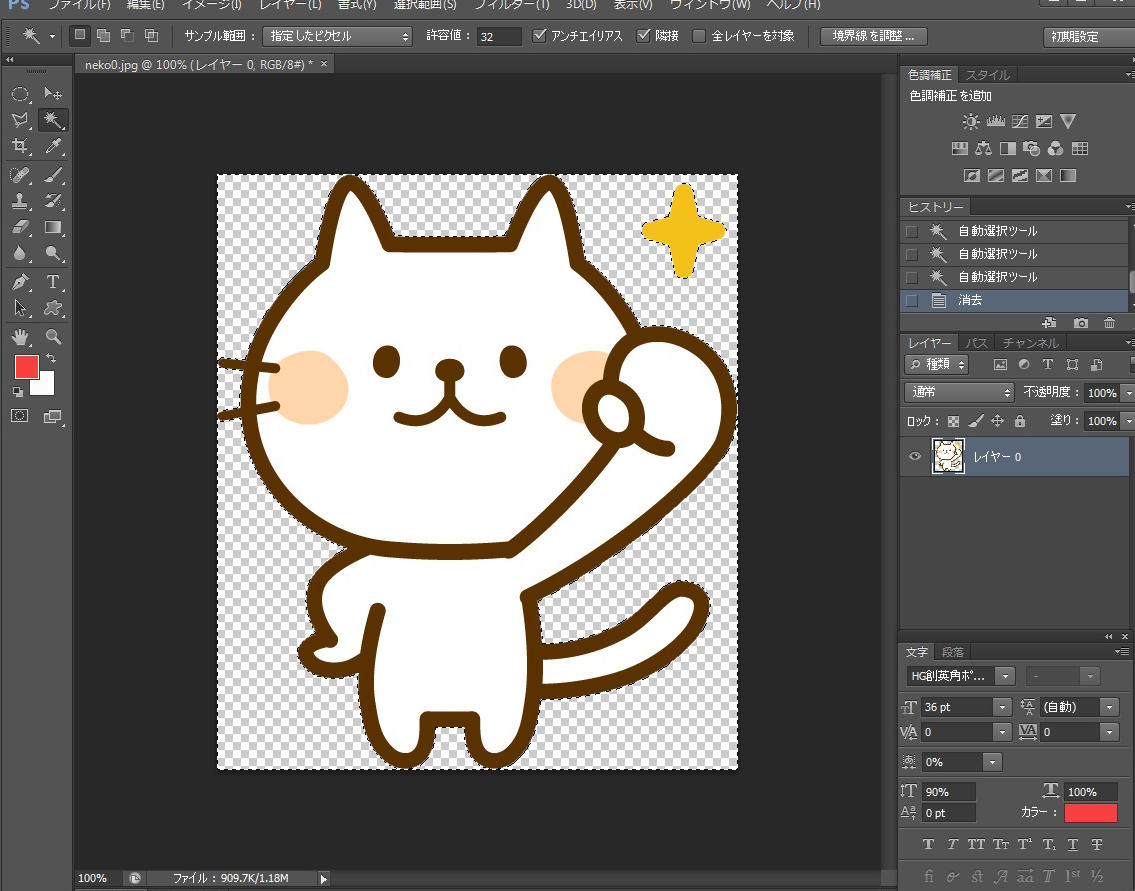
このツールを選んだ状態で、例えば猫のイラストの場合は猫の外側の何もない空間をクリックします。そうすると猫の外側の部分が選択された状態になります。点線のようなもので囲まれているのが選択された場所です。この状態でキーボードのDeleteキーを押します。

猫の周りの画像が消去されて、猫だけがきれいに切り抜かれた状態になりました。保存時に「別名で保存」を選択。画像形式をLINEスタンプ指定のPNGで保存します。(PNGは透明部分を保持したまま保存ができるので切りぬき画像に最適です。)

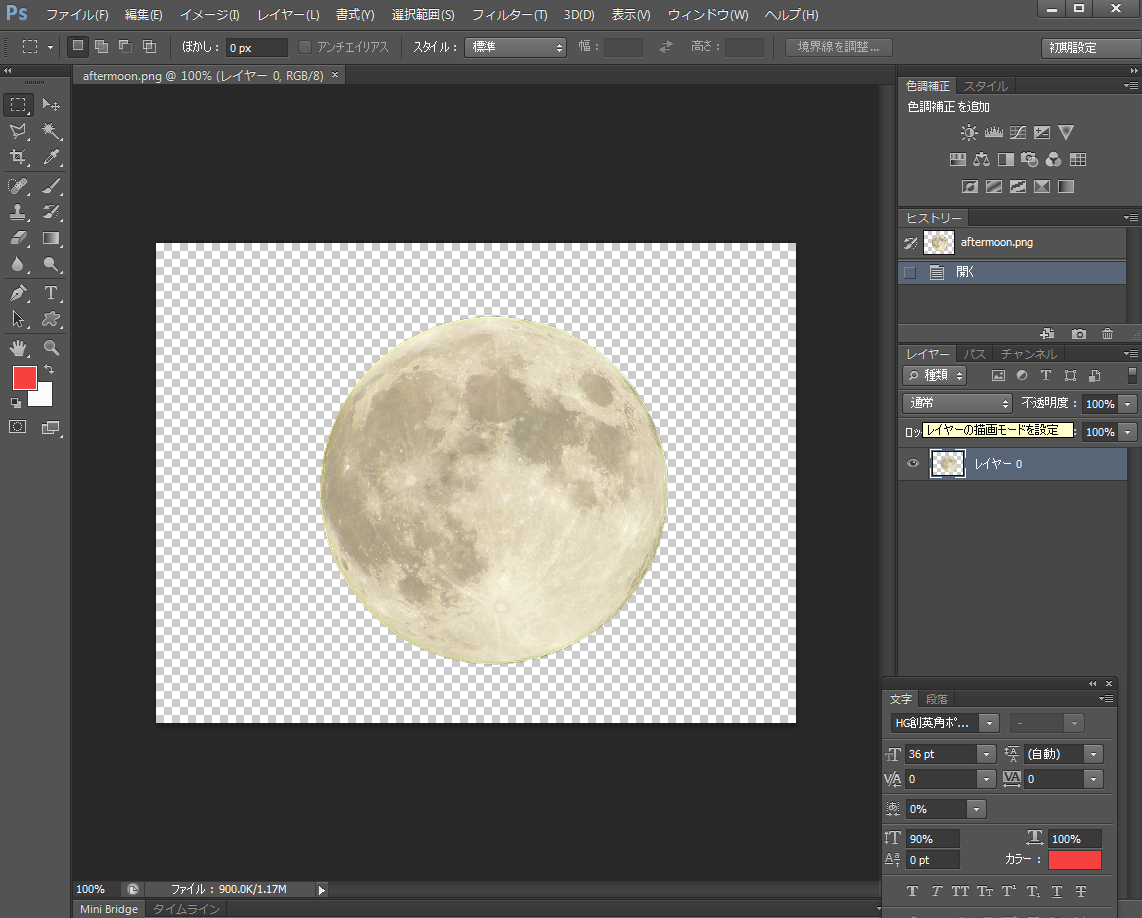
同じように月の画像も周りの黒いところを自動選択ツールでクリックしてみましょう。レイヤーパネルの画像をクリック「背景」からレイヤーに変更します。黒い部分が選択された状態になりましたのでこの状態でキーボードのDeleteキーを押します.。

月の周りの画像が消去されて、月だけが切り抜かれた状態になりました。
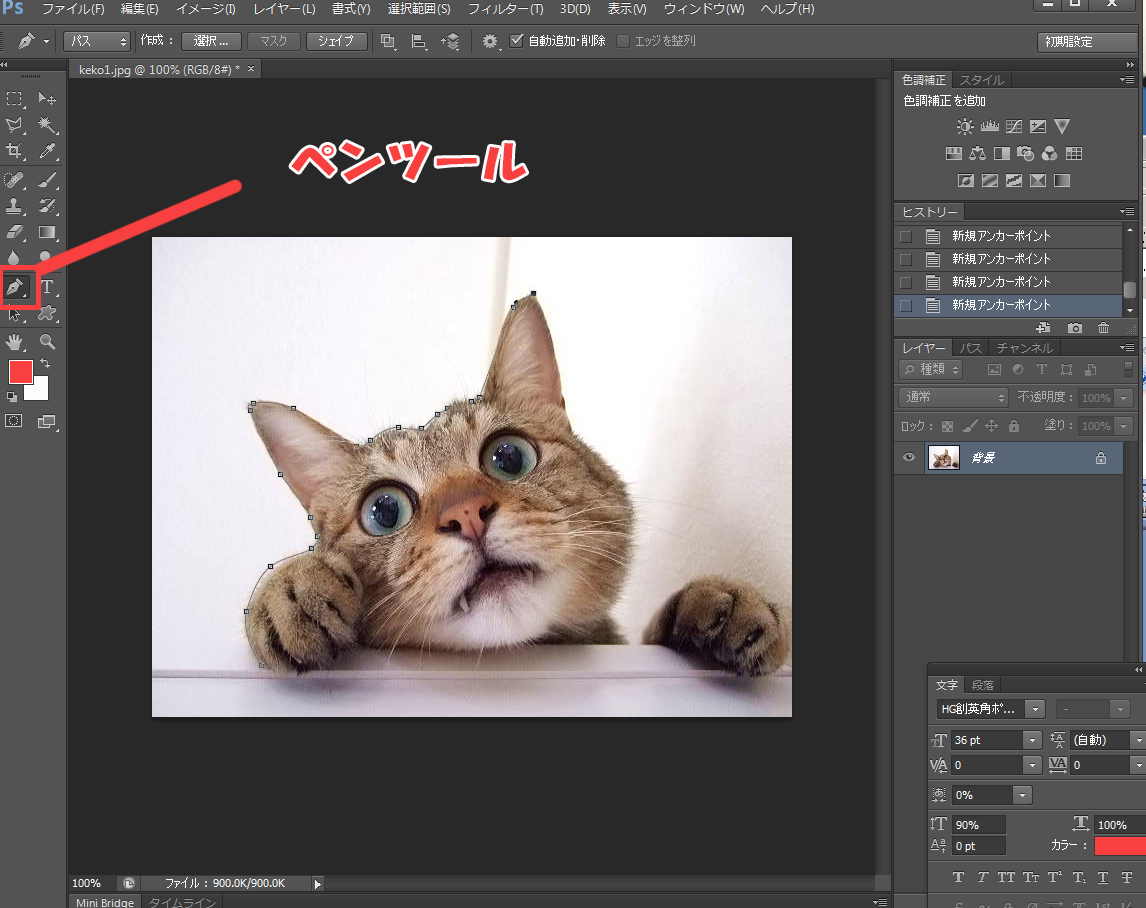
1-5.境目のはっきりしない画像の切り抜き方–その1
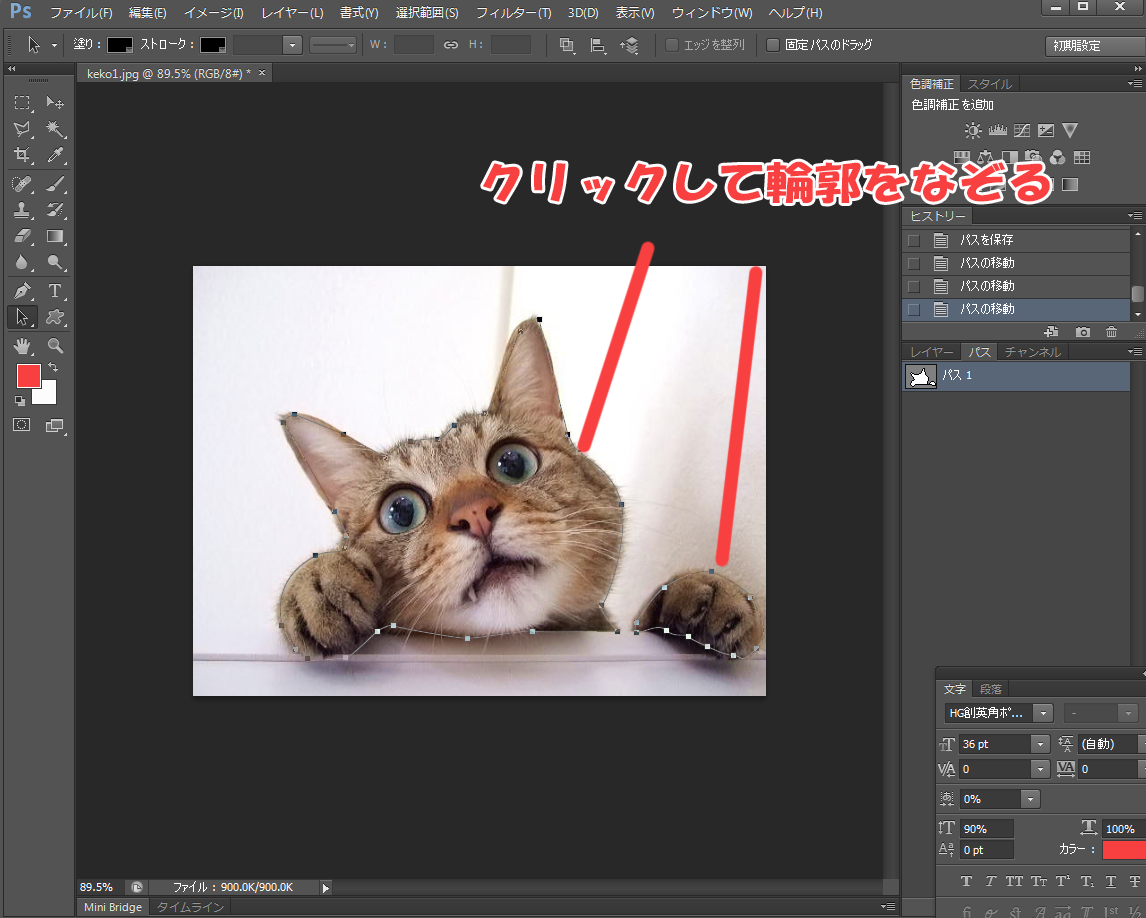
境目のはっきりしない画像の場合はどのようにすれば良いでしょうか。 こうした画像の場合はペンツールと言う道具を使います。レイヤーパネルの画像をクリック「背景」からレイヤーに変更します。そして、 このツールを使い、猫の周りを囲うようにクリックしていきます。一筆書きのように最後は出発点まで戻ります。


スタンプに背景を入れたい場合には猫の外側を、なるべく背景を入れたくない場合には猫の毛並みの少し内側をクリックしていくといいでしょう。 ペンツールで囲ったら一旦保存して次の作業に入ります。このペンツールで囲った範囲を先ほどでてきた「選択範囲」に変換するのです。
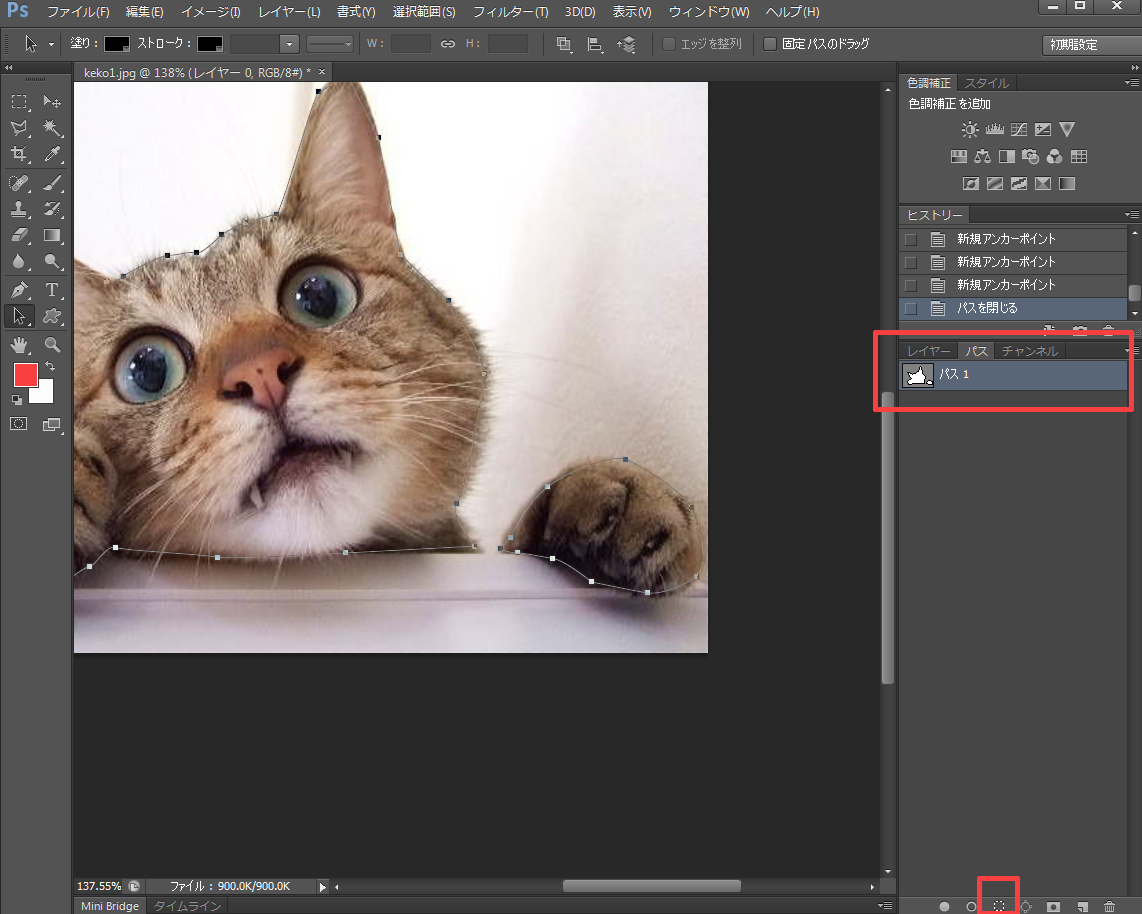
レイヤーウィンドウと呼ばれるこのウィンドウの 「パス」と書かれたタブをクリック。ウィンドウの下にある「パスを選択範囲に変換する」アイコンをクリックします。

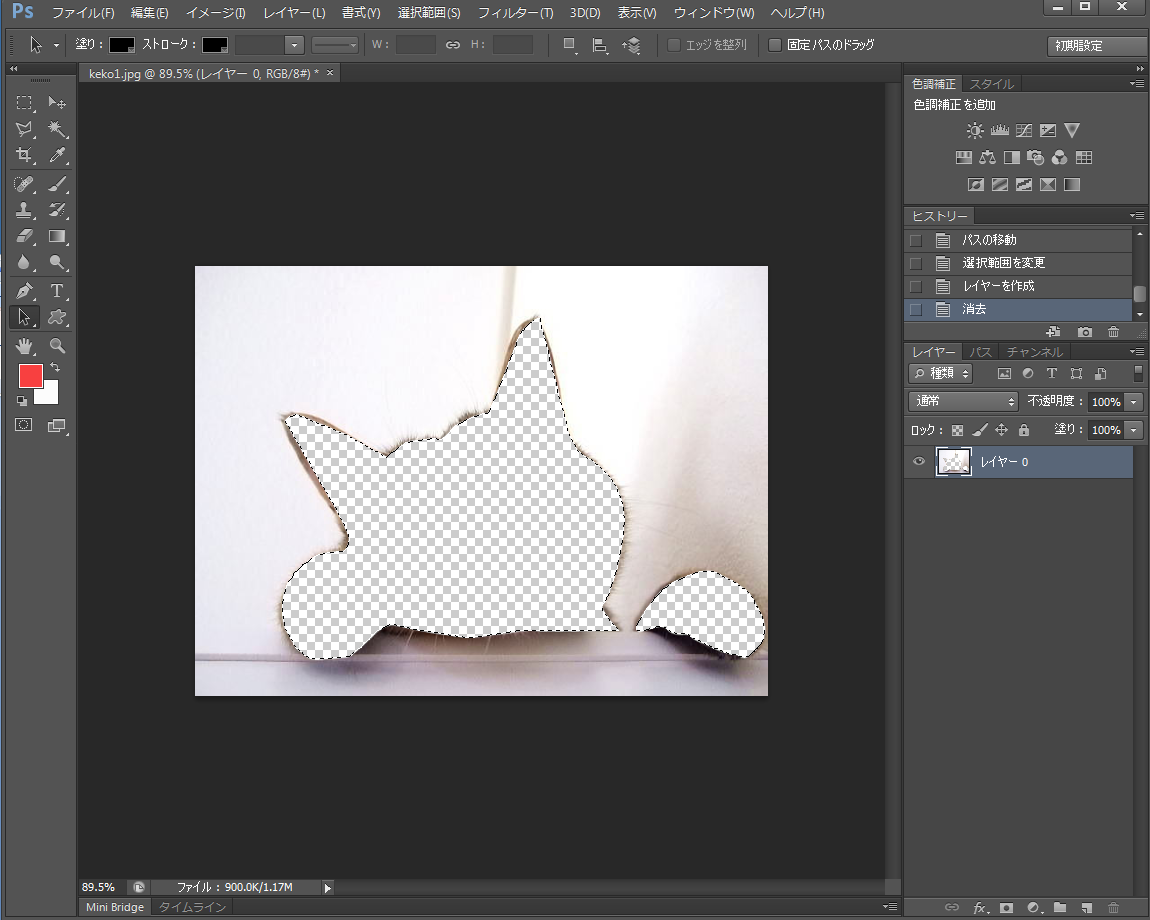
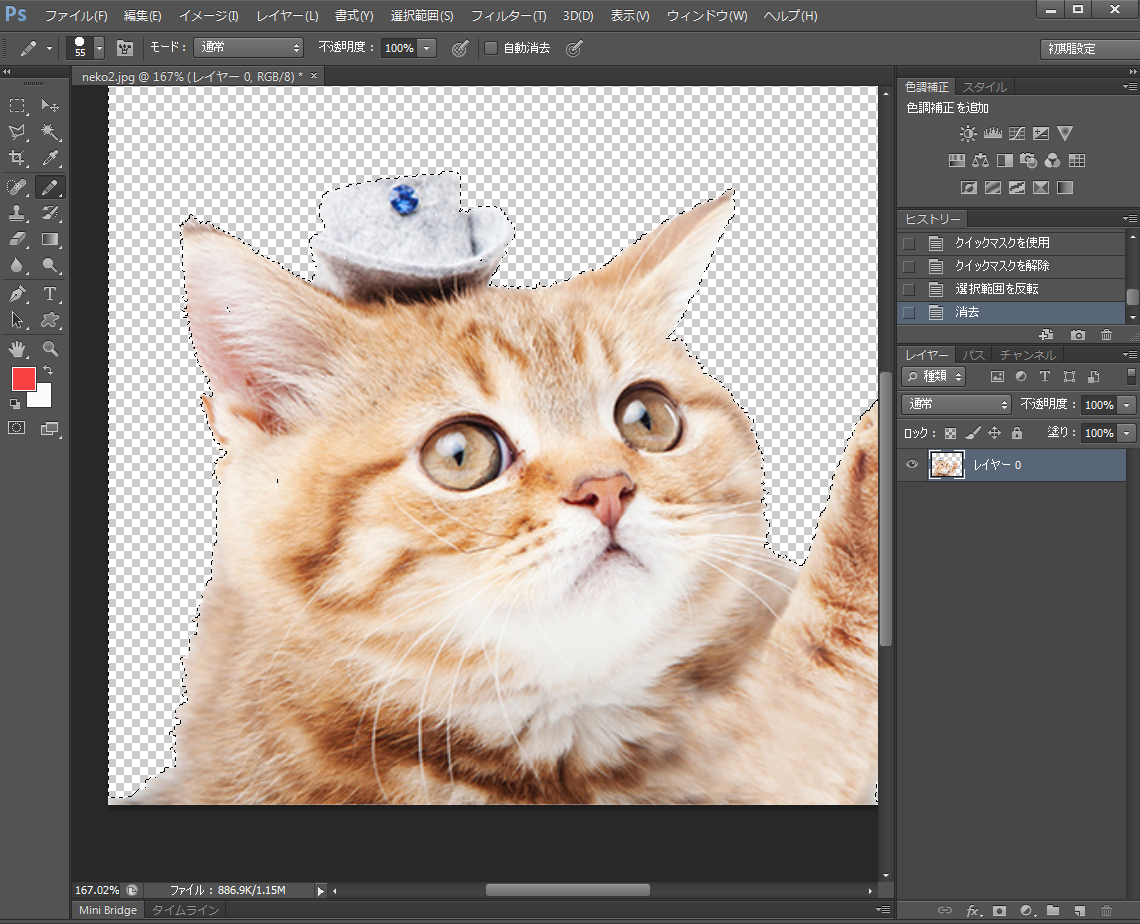
これでパスツールで描いたパスが選択範囲に変換されました。後は不要な部分をDeleteキーで消去するだけです。しかしこのままではパスの内側(-ネコ)が選択された状態になっているのです。猫の外側を洗濯するためにこの選択範囲を反転してあげる必要があります。
もし、反転しないままDeleteキーを押してしまうとこうなります。

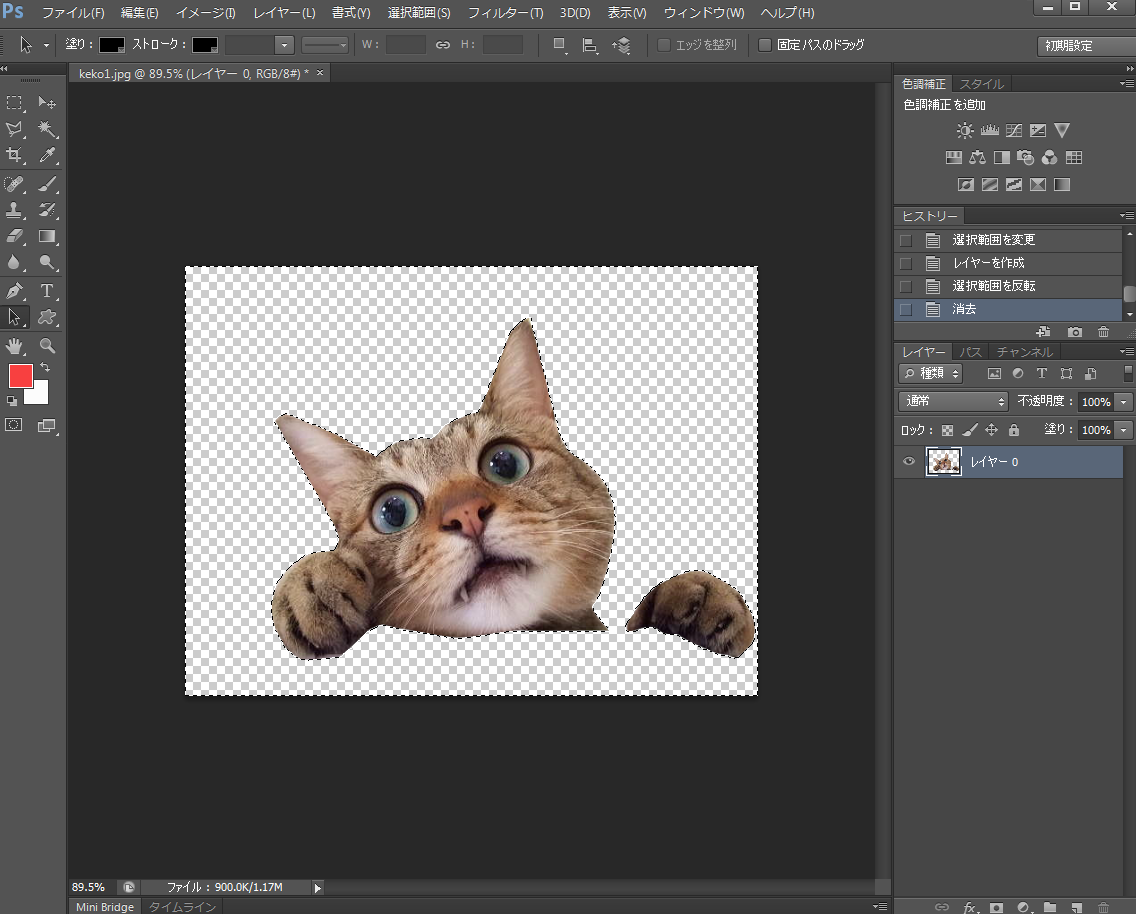
画面の上にある選択範囲というメニューから「選択範囲の反転」を選びます。これで選択範囲が反転され猫以外のところが選ばれました。後は先ほどと同じようにDeleteキーを押して不要な部分を消去することで猫だけが切り取られます。

1-6.境目のはっきりしない画像の切り抜き方–その2
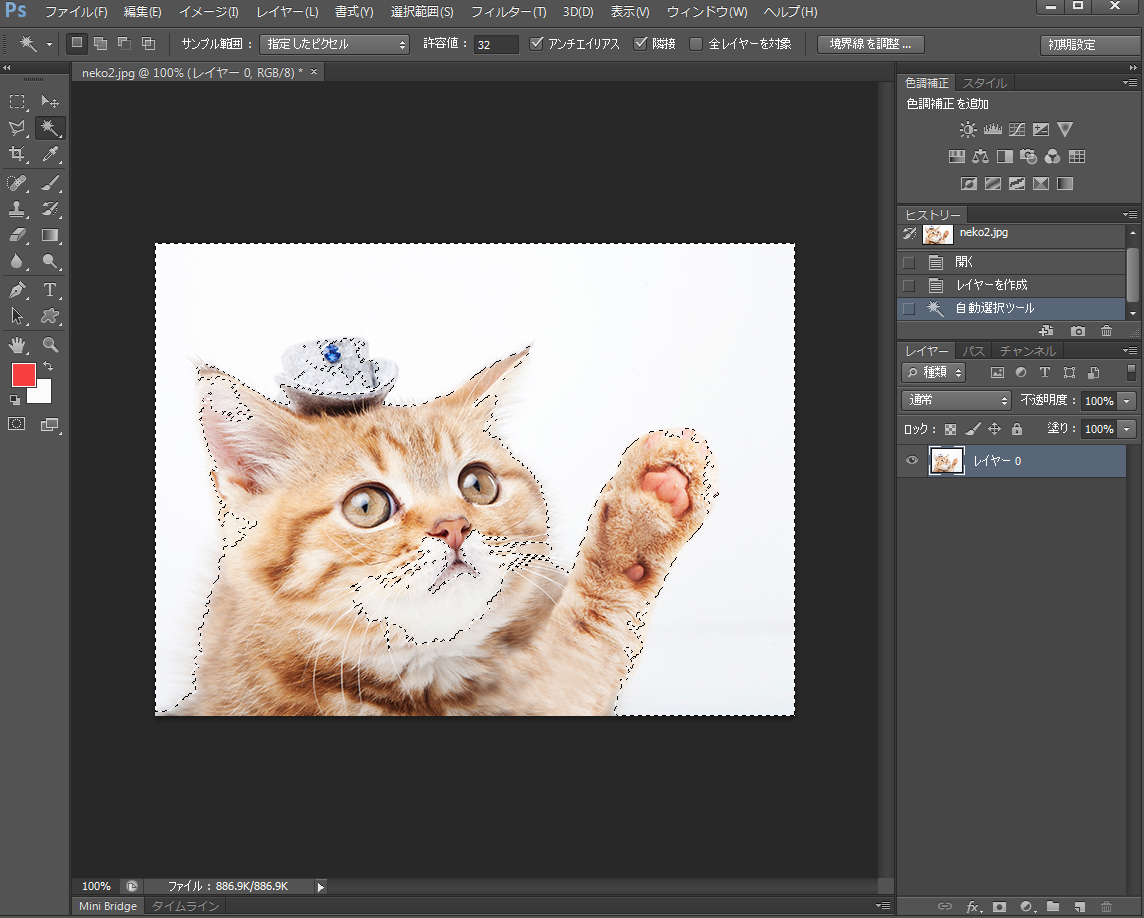
次に境目のはっきりしない画像のもうひとつの切り抜き方です。今回のこの猫の画像のように周りに不要なものがあまりない場合は、先ほど使用した自動選択ツールが使えそうです。レイヤーパネルの画像をクリック「背景」からレイヤーに変更します。そして、猫の周りをクリックしてみます。

大まかに猫の周りが選択されましたが、少しだけ猫も選択されてしまっていますね。これを塗り絵感覚で修正していきましょう。
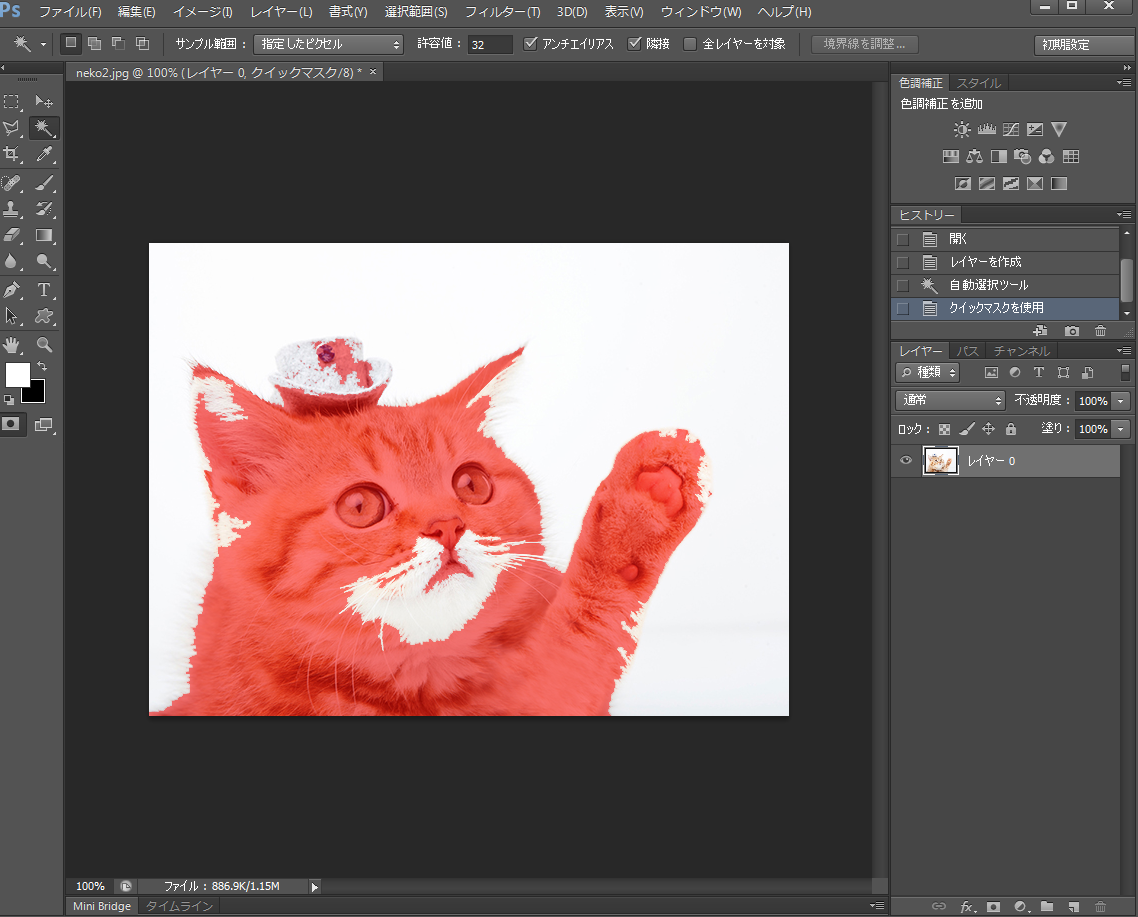
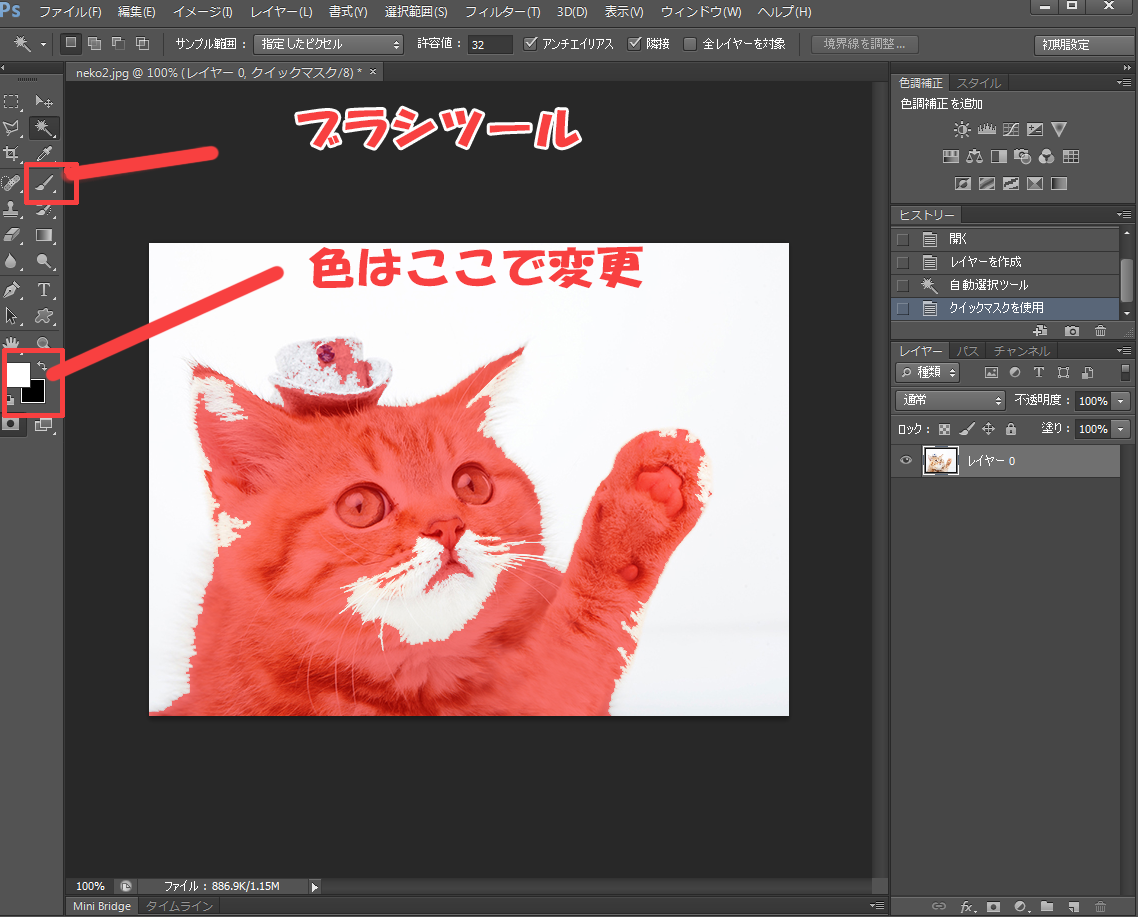
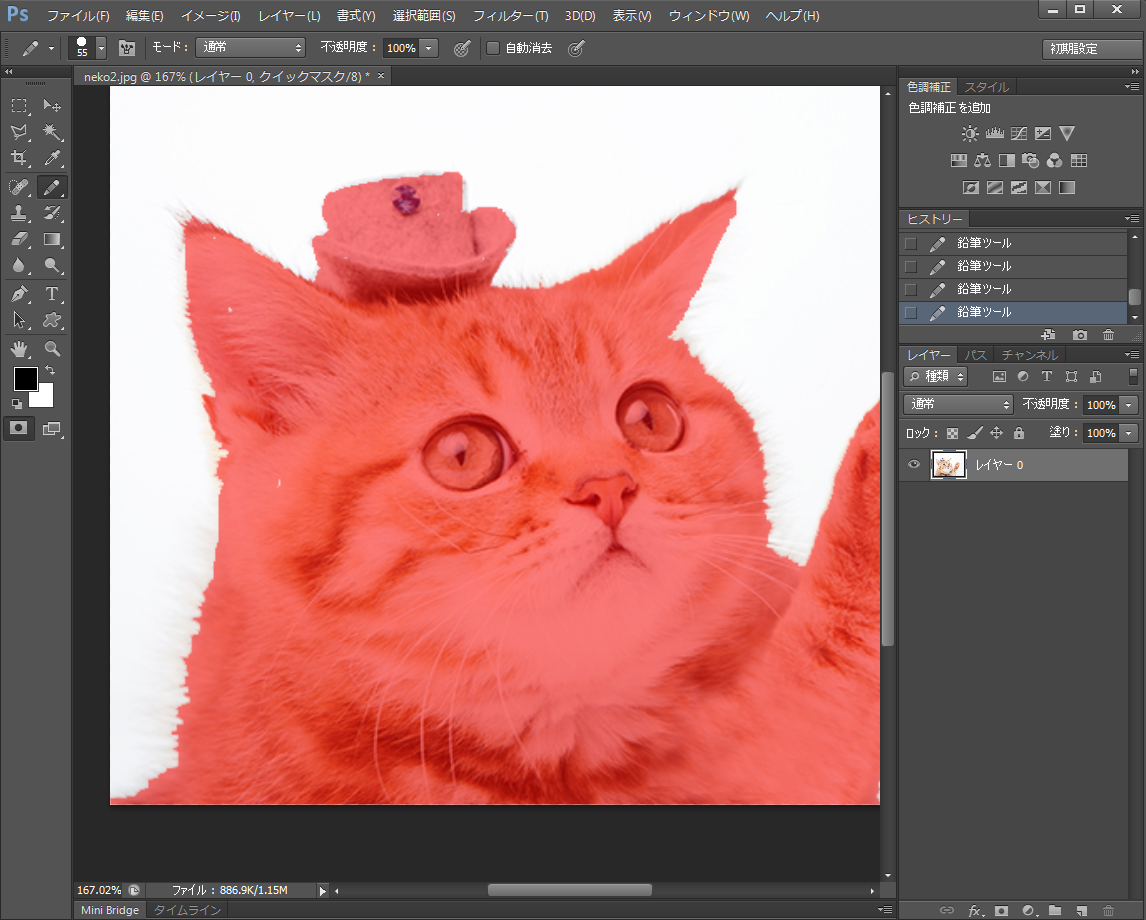
まず、選択範囲を目に見えるようにします。 ツールバーの一番下にあるこのボタンはクイックマスクモードといい、選択範囲を赤色で表示することができます。
クリックしてみると今の選択範囲がこのようになっていることがわかります。

このクイックマスクモードの状態で、ツールバーの中にあるブラシツールを選びます。筆のような形をしたツールです。
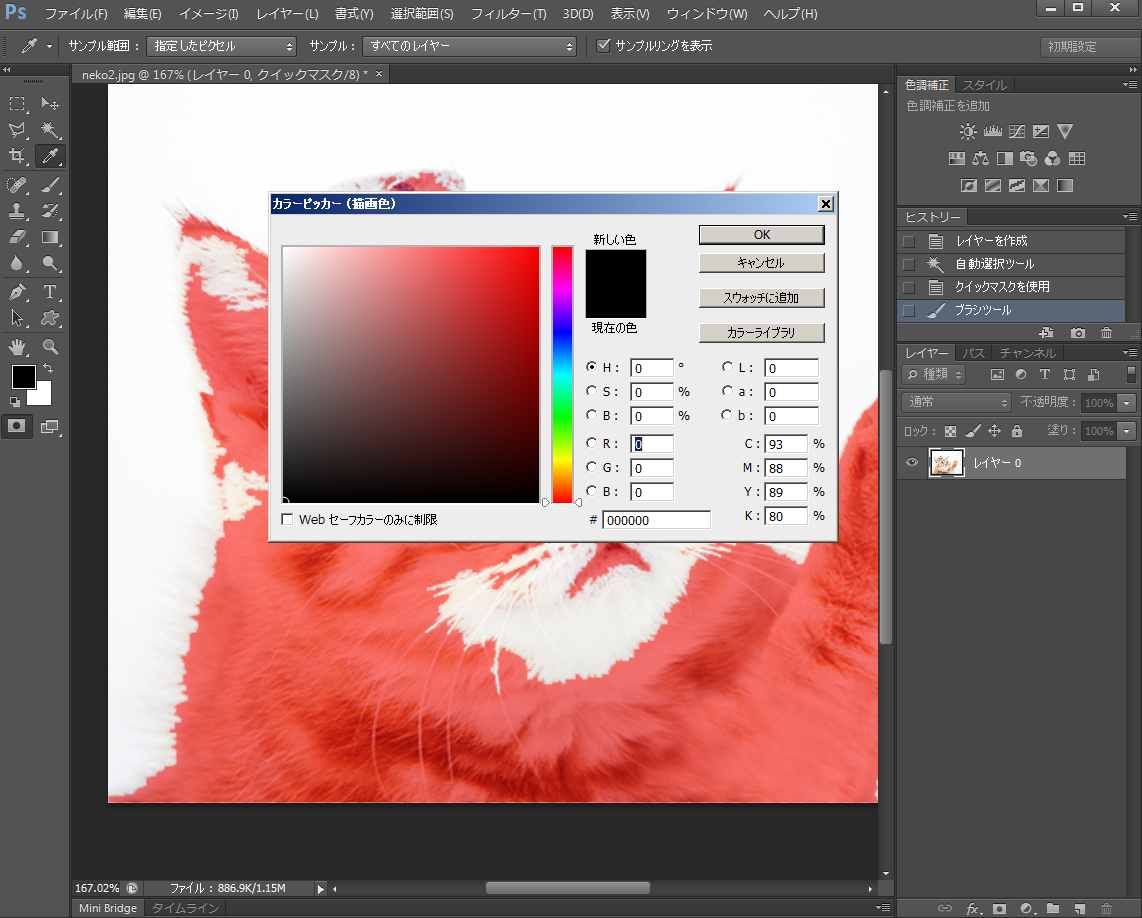
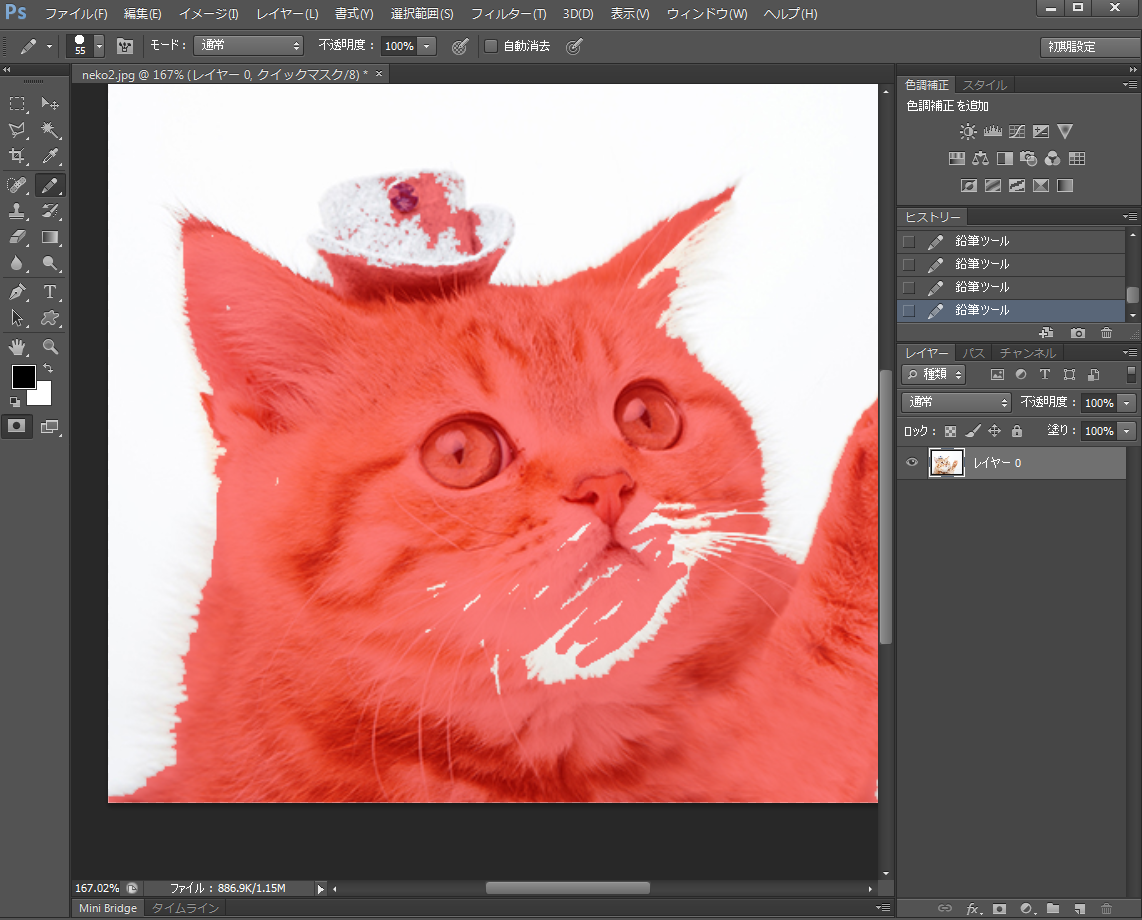
次に、この状態で描画色を黒にします。(もし黒になっていない場合には色の部分をダブルクリックすると色を選ぶことができます。)黒を選んだ状態で猫の選択されていない部分(=赤くなっていない部分)を塗っていきます。



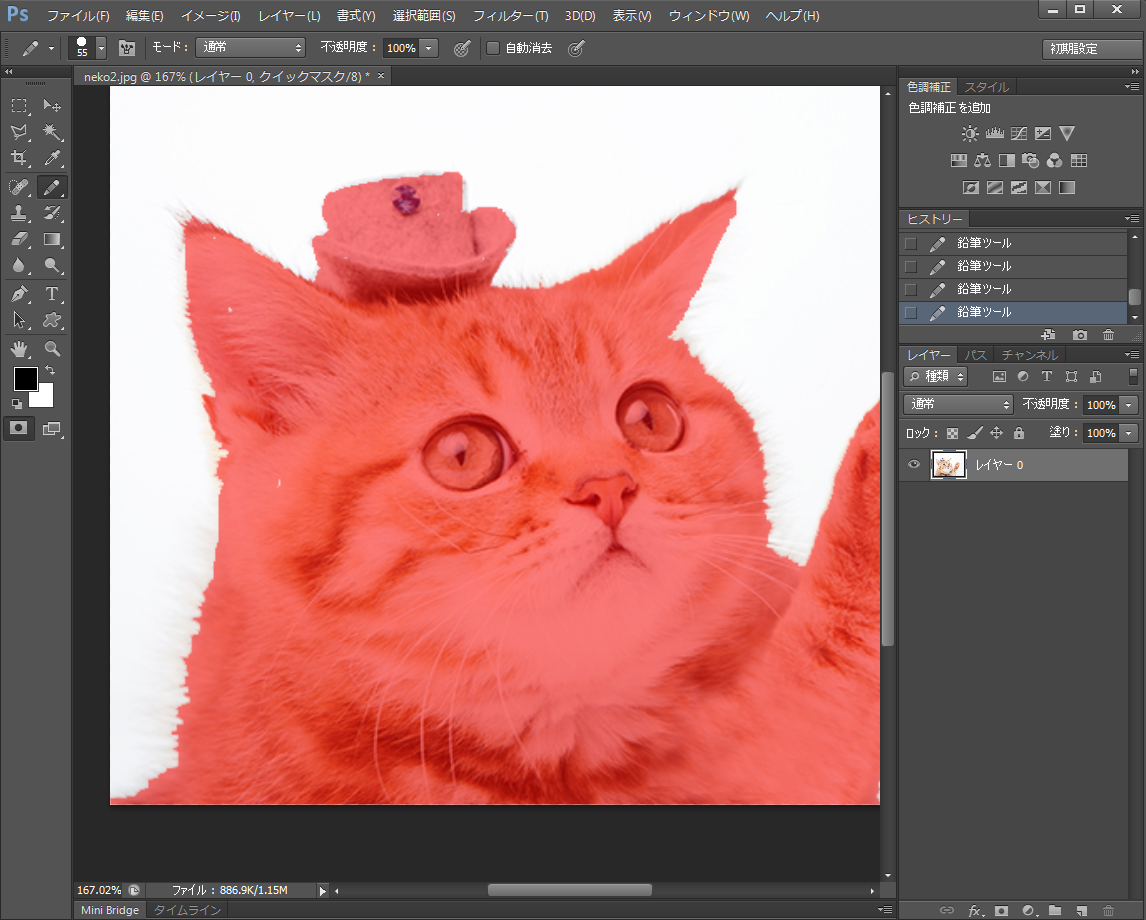
もし、塗り間違えてしまったら、描画色を黒から白にして塗れば大丈夫です。塗り絵感覚でできますよね。


全部塗れたら、クイックマスクモードを解除。選択範囲を反転してDeleteキーで不要な部分を消去します。これで毛並みのある猫が切り抜かれました。

またクイックマスクモードで使うブラシを周りがボケたものを使うことで、エッチが柔らかい選択範囲を作ることができるので、ふわふわな毛並みを表現したい時にはおすすめです。
1-7.背景があるなど入り組んだ画像の切り抜き方
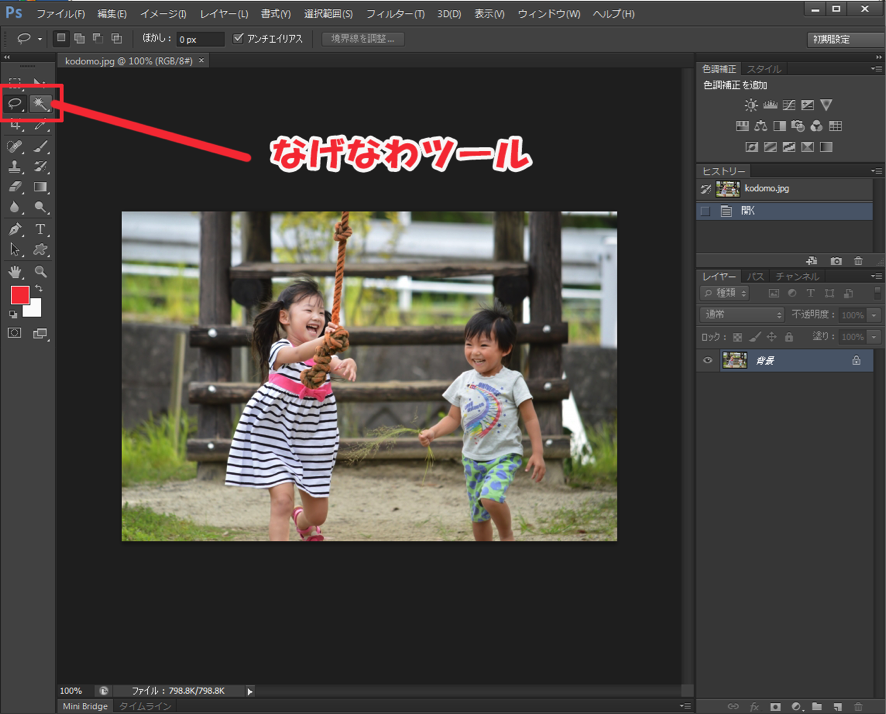
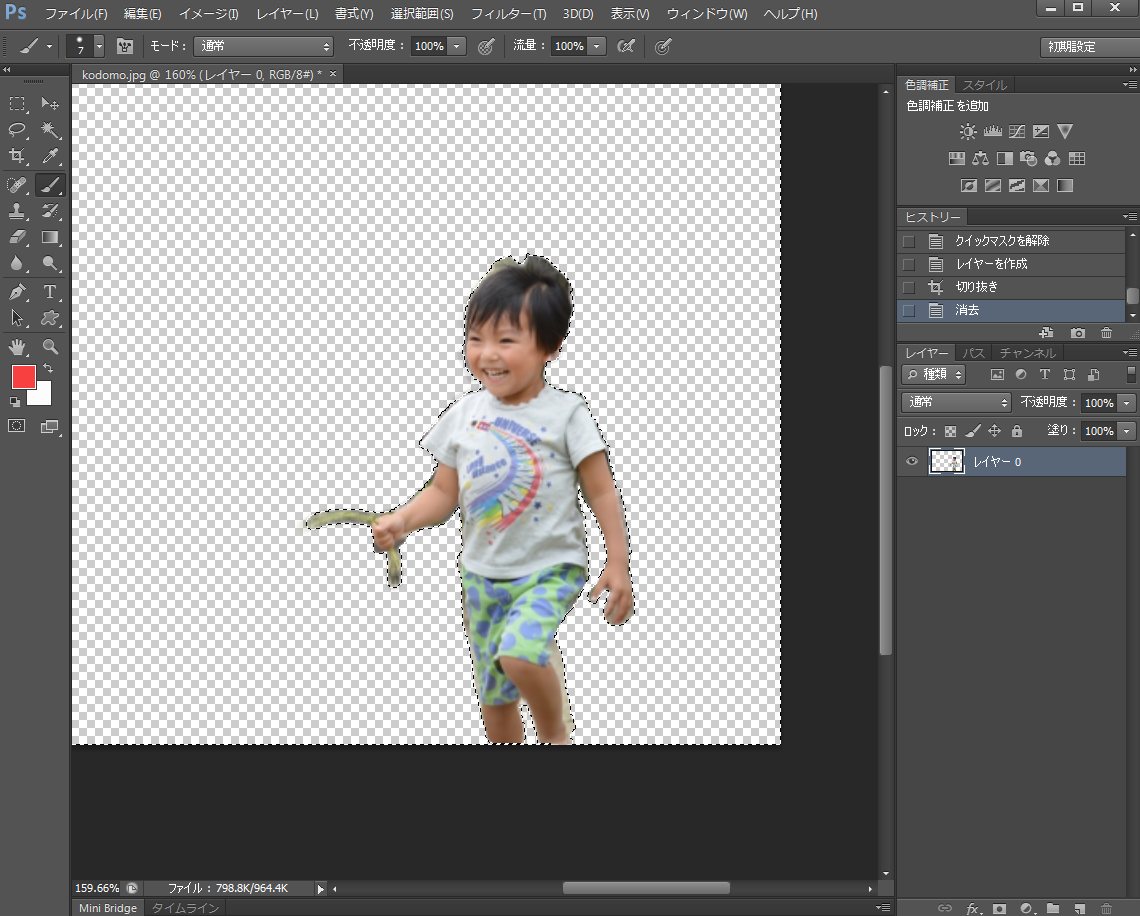
さて、実際日常で写真を撮る場合には、子供の周りにお友達が一緒に写ったり、動物の後ろにごちゃごちゃした背景が写り込んでしまっている写真がほとんどです。こういった場合にはどうすればいいでしょうか。切り抜きたい対象が細ければペンツール、細くなければツールからなげなわツールというものを使います。今回はなげなわツールを使ってみましょう。

このツールはぐるりとマウスで囲んだところが選択範囲になるというものです。レイヤーパネルの画像をクリック「背景」からレイヤーに変更します。 多少はみ出してもいいですから選択したいものをぐるっと囲んで選択してしまいます。

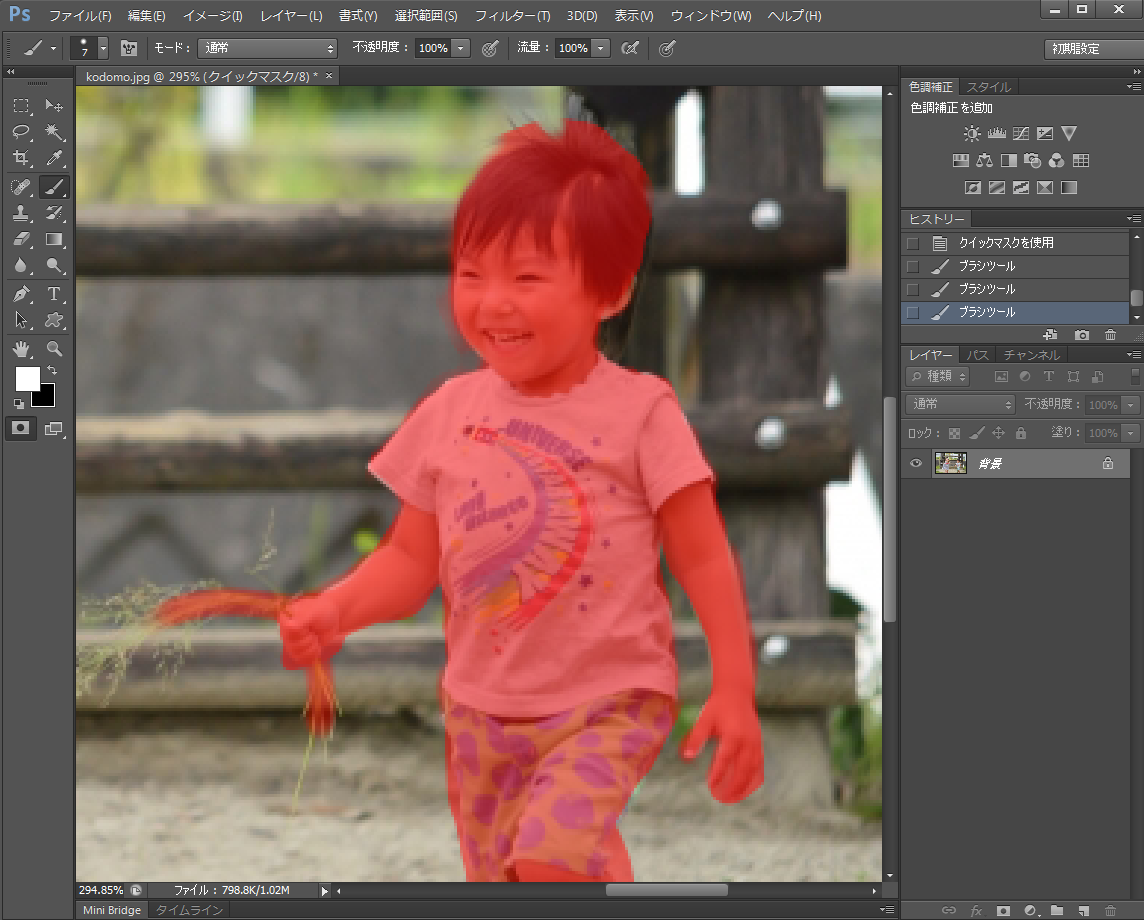
次は先ほどの応用で、クイックマスクモードにして目に見えるようになった選択範囲をブラシツールを使って希望の大きさに修正していくのです。 希望の選択範囲になったらクイックマスクモードを解除。選択範囲を反転してDeleteキーで不要な部分を消去します。これで真ん中の子供だけが切り抜かれました。

1-8.画像の切り抜き方法まとめ
画像を扱うソフトも無料のものから有料のものまで様々なものが出回っていますが。 扱う画像の種類から、操作方法まで、多くのソフトと共通しているソフトが Adobe 社の 画像ソフト「Photoshop 」です。
画像処理ソフトの代表ともいえる Photoshop は、操作性も良く、このソフトの操作を覚えてしまえば、類似ソフトの操作にも応用できることが多いソフトです。
LINE用に画像を切り抜いた後は、文字を入れる、画像の位置調整、画像全体のりサイズなどを行い、スタンプとして完成になります。今回ご紹介したPhotoshop は画像を扱うソフトの中でも業界標準のソフトです。ご紹介した切り抜きに関係する機能は、他の画像ソフトやペイントソフトなどでも同じような機能を持っている物が数多くあります。お手持ちの画像ソフトでも使えるテクニックも多いのではないかと思います。
LINEスタンプは、8個~40個という多くの画像をアップロードする必要があるので、サクサク切り抜かなければいけません。作業を進める際には、あまり細かい所にこだわらず、はさみでジョキジョキ切る感覚で気軽に切りぬき作業をして、楽しい作品に仕上げることをめざしましょう。
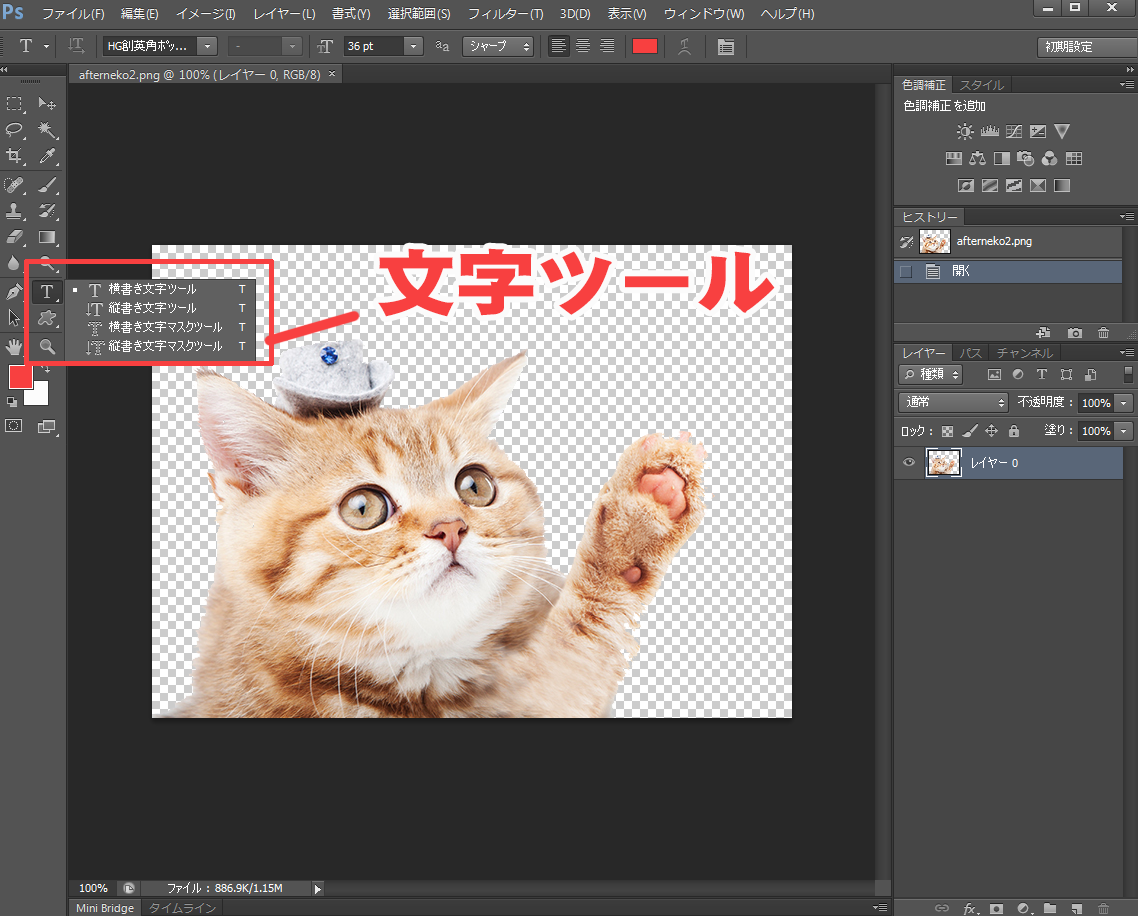
2-1.文字ツールと入力方法
Photoshop で文字を入力するにはいくつかの種類があり、「縦書き文字ツール」「横書き文字ツール」「文字マスクツール(縦、横)」「.パスに沿った文字」という入力方法があります。

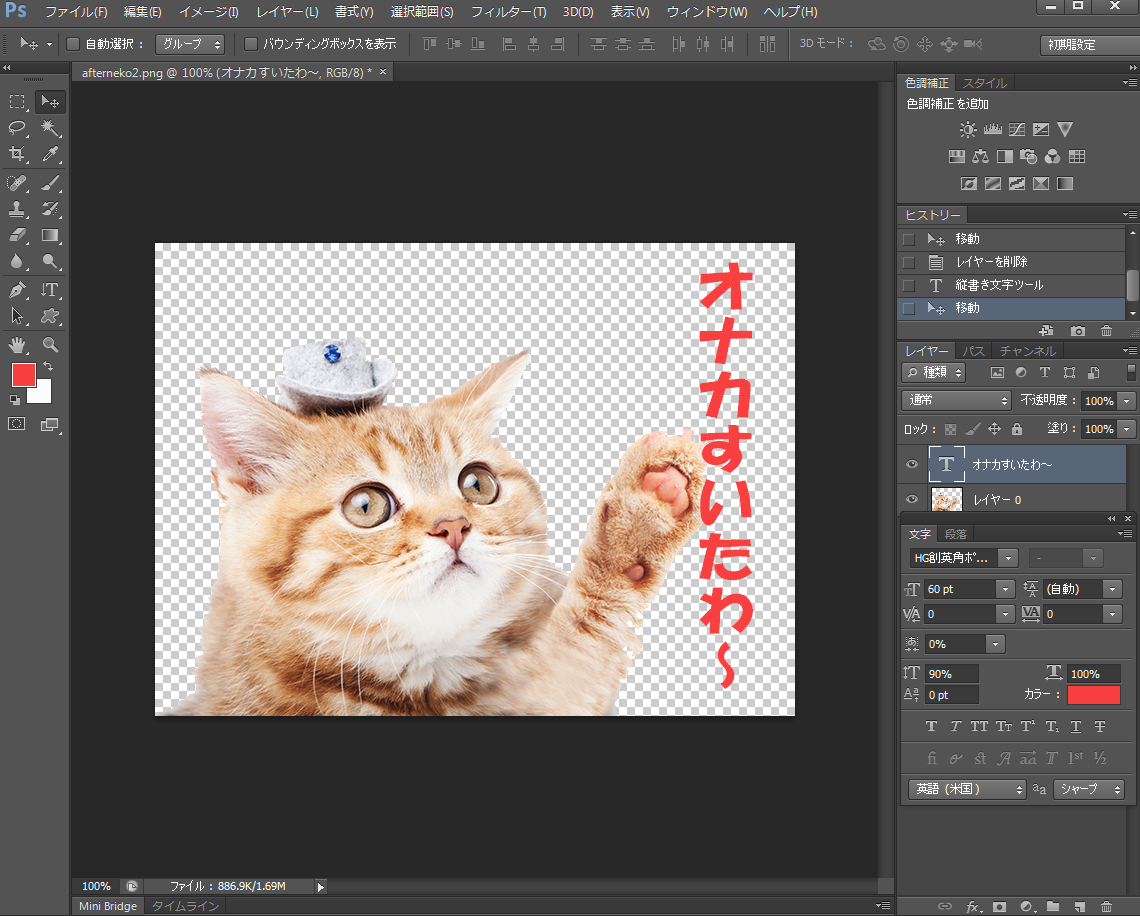
2-2.縦書き文字ツール

縦書き文字ツールの入力方法は、ツールパレットから縦書き文字ツールを選び、画像の上でクリック。文字入力用のカーソルが現れたら文字を入力することができます。
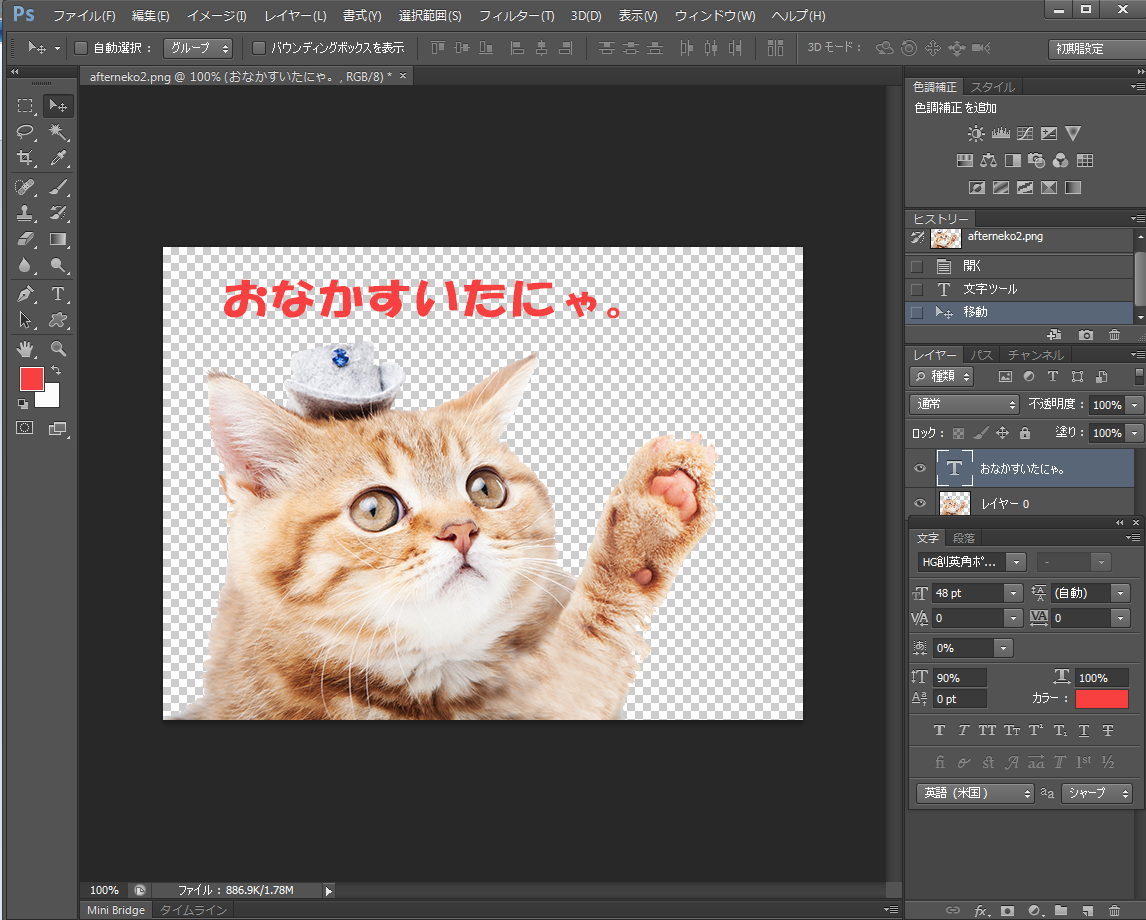
2-3.横書き文字ツール

横書き文字ツールは、縦書き文字ツール同様にツールパレットから横書き文字ツールを選び画像の上でクリック。文字入力用のカーソルが現れたら文字を入力することができます。
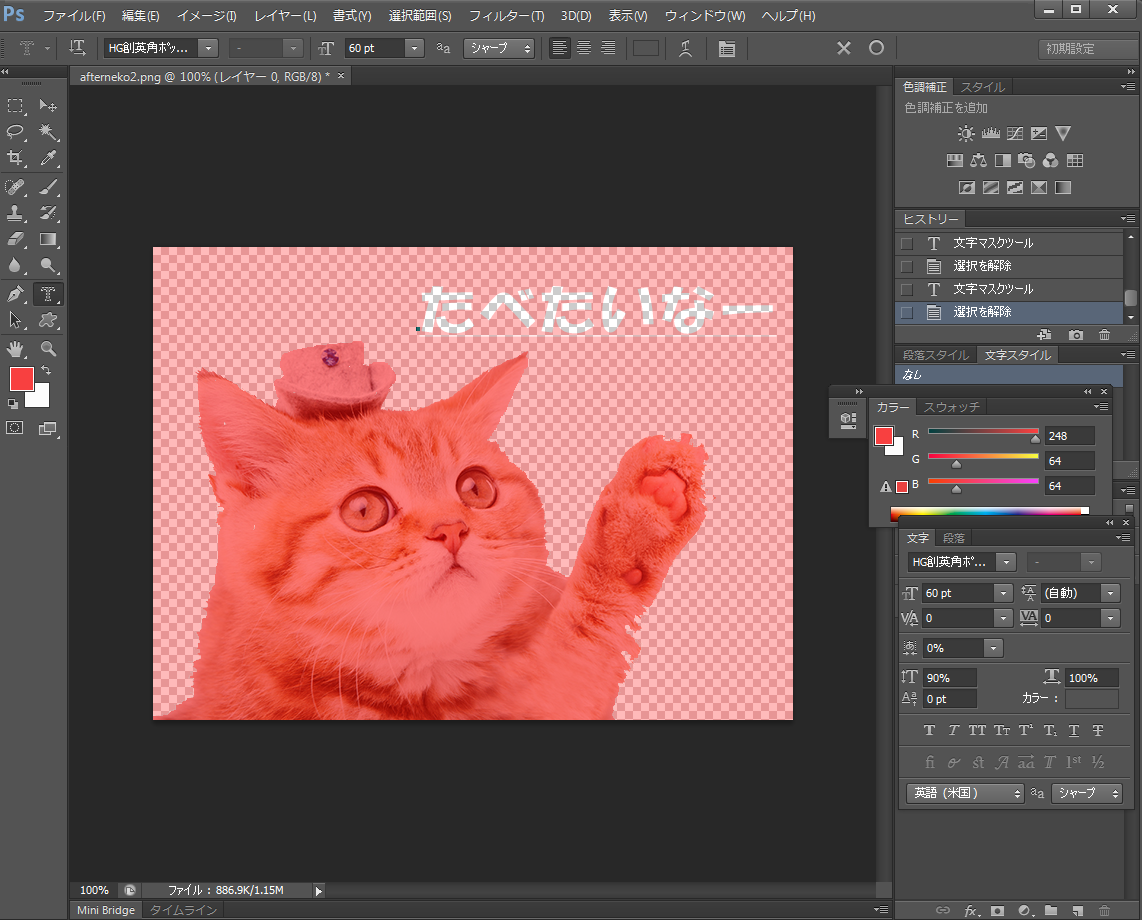
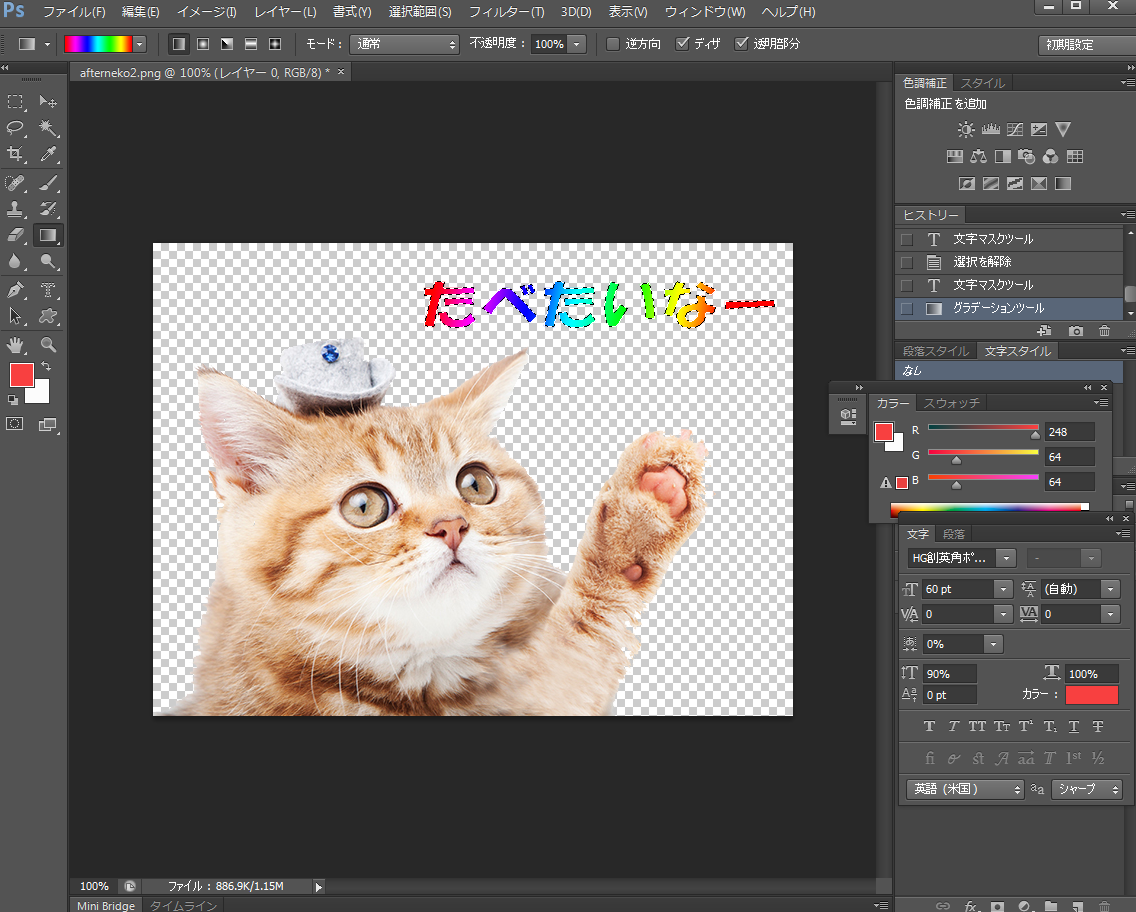
2-4.文字マスクツール(縦、横)
文字マスクツールは通常の文字入力ツールとは違い、入力した文字の形でマスクを作成するツールです。


文字マスクツールで作成した選択範囲には、通常の選択範囲同様に色を塗りつぶしたりグラデーションで塗りつぶすといったことのほか、写真を文字の形で切り抜くなど、自由に加工することができます。反面、文字ツールとしての機能は弱く、一度入力が確定した文字は大きさや文字の種類を変更することができないと言うデメリットもあります。
文字マスクツールには、縦書きと横書きがありツールパレットから選ぶことによって使うことができます。文字を入力するとクイックマスクモードのような赤い画面に文字が入力されます。画面の上の方には○と×のボタンがあり、入力した文字の大きさと位置でよければ ○印をクリックしてマスクの位置を確定します。(新しいバージョンの Photoshop では「確定」ボタンに変更になっています。)
2-5.パスに沿った文字
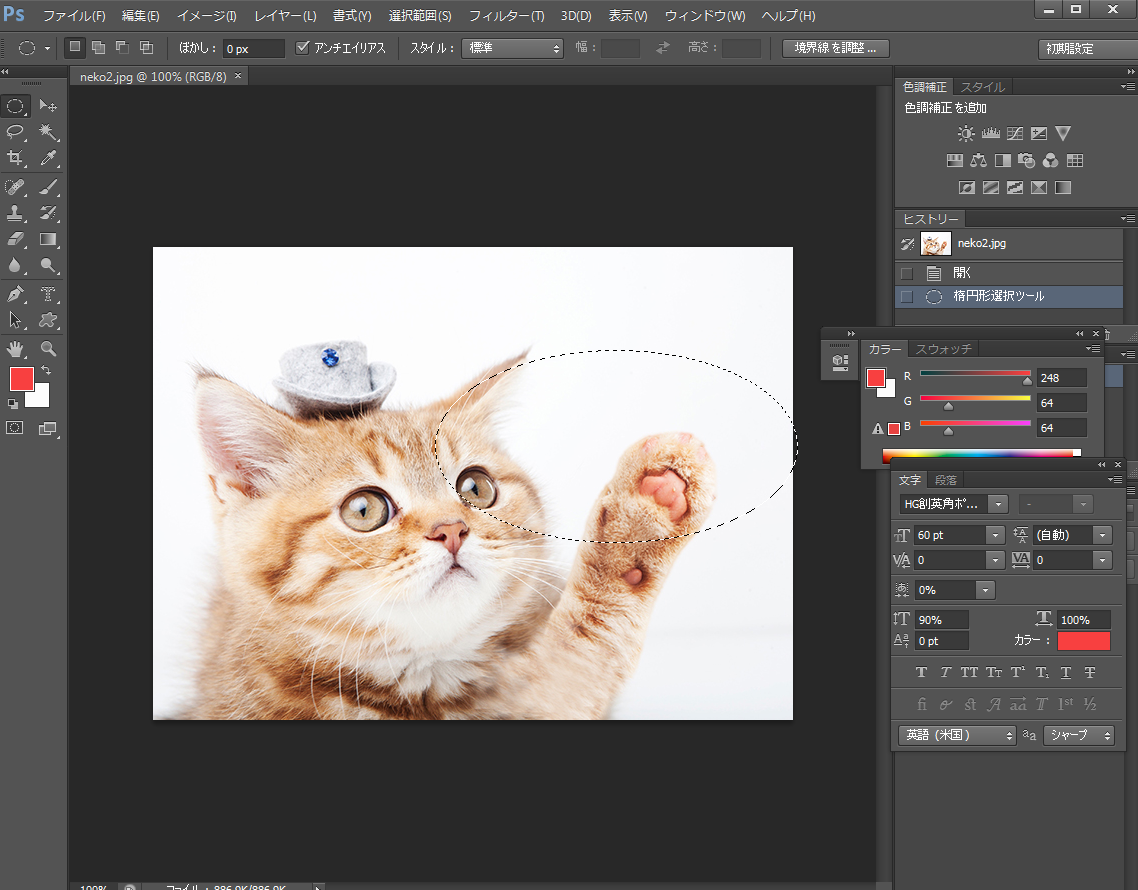
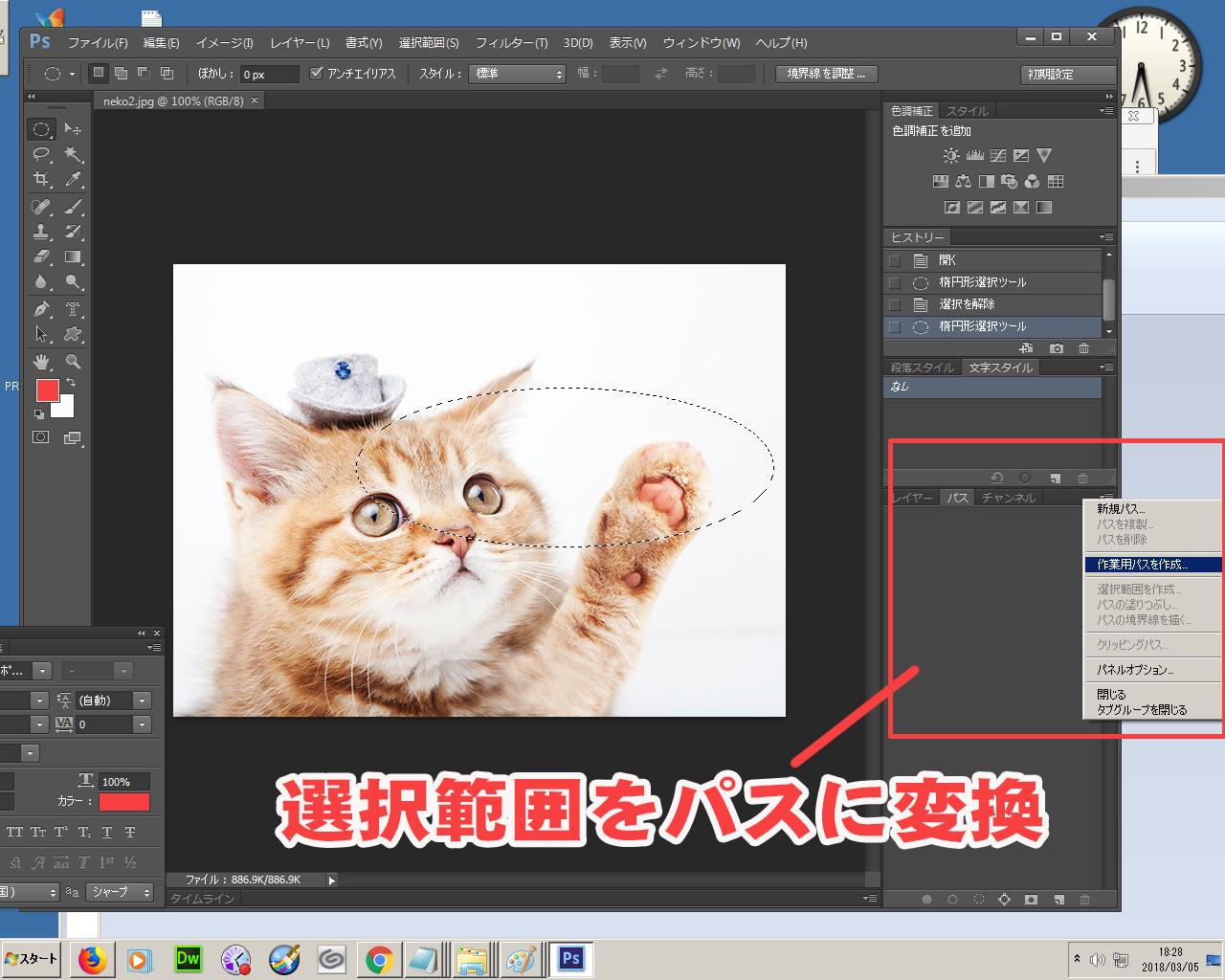
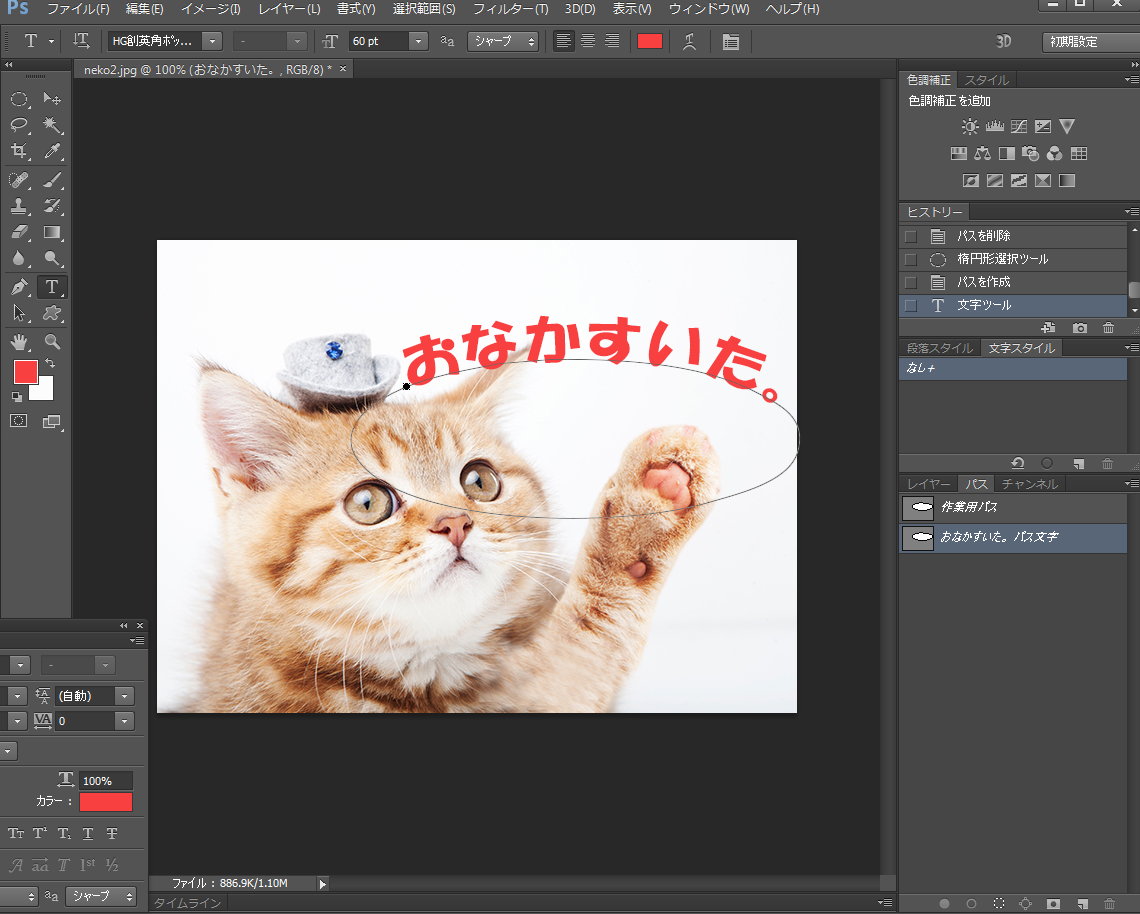
Photoshop ではパスに沿った文字を入力することが可能です。丸や四角と言った選択範囲ツールで作った選択範囲からパスパレットで作成したパスにも文字を入力することができますし、ペンツールで書いたパスに沿って文字を展開する事も大丈夫です。
一例として楕円形ツールで作成した選択範囲で試してみましょう。選択範囲をペンタブのところでパスに変換。書き文字入力ツールを選びカーソルを持っていくとカーソルの形が変わります。そこでクリックをすることでパスに沿った文字を入力することができます。



波形のパスに沿った文字、円形にぐるりと沿った文字など、通常の文字ツールでは表現することのできない文字を描き出すこともできます。 もちろん文字の大きさや種類も通常の文字ツール堂用に変更できるのも嬉しいですね。

2-6.文字の変更方法
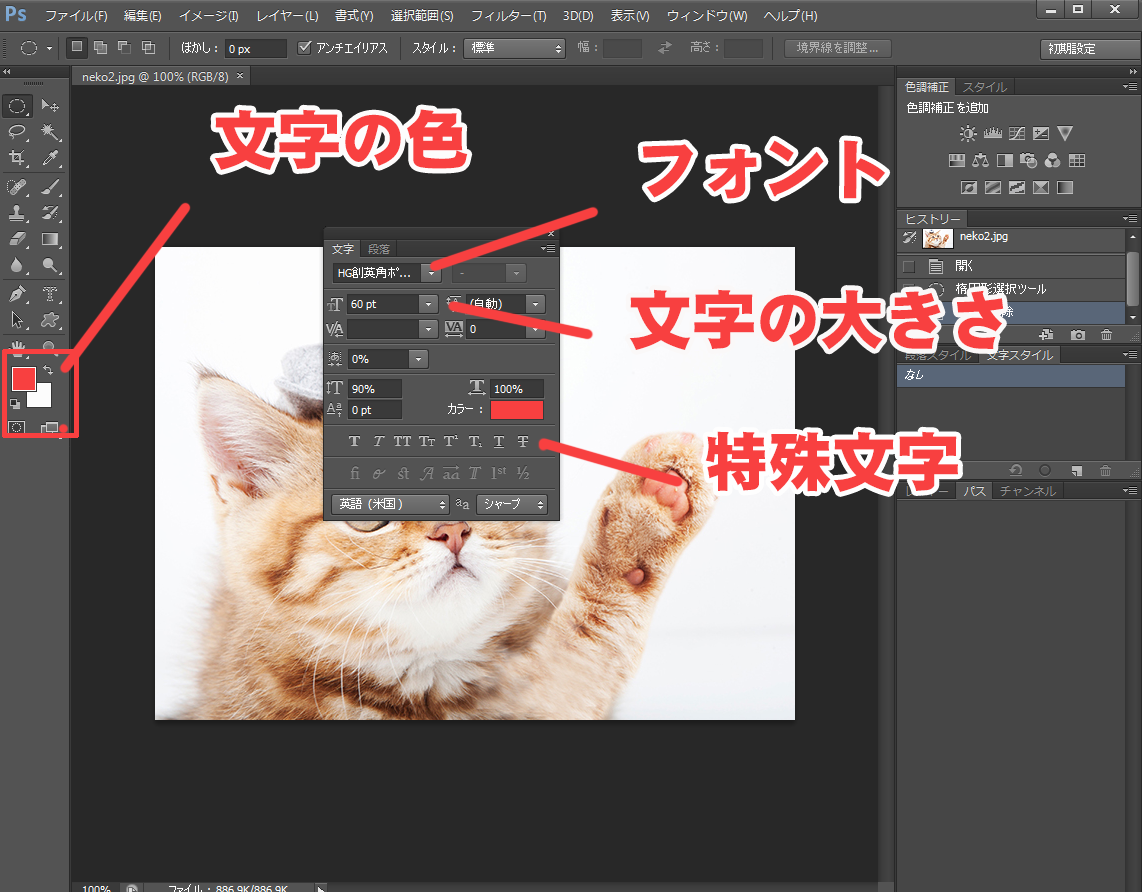
縦・横の文字ツールやパスに沿った文字などは文字の大きさや種類(フォント)の変更のほか、上付き文字や下付き文字、フォントの色の変更などが後から自由に可能です。こうした作業は主に文字ツールパレットから行います。例外として、前述した通り、文字マスクツールで入力した文字に関してだけは後から変更することができません。

2-7.文字(フォント)の種類
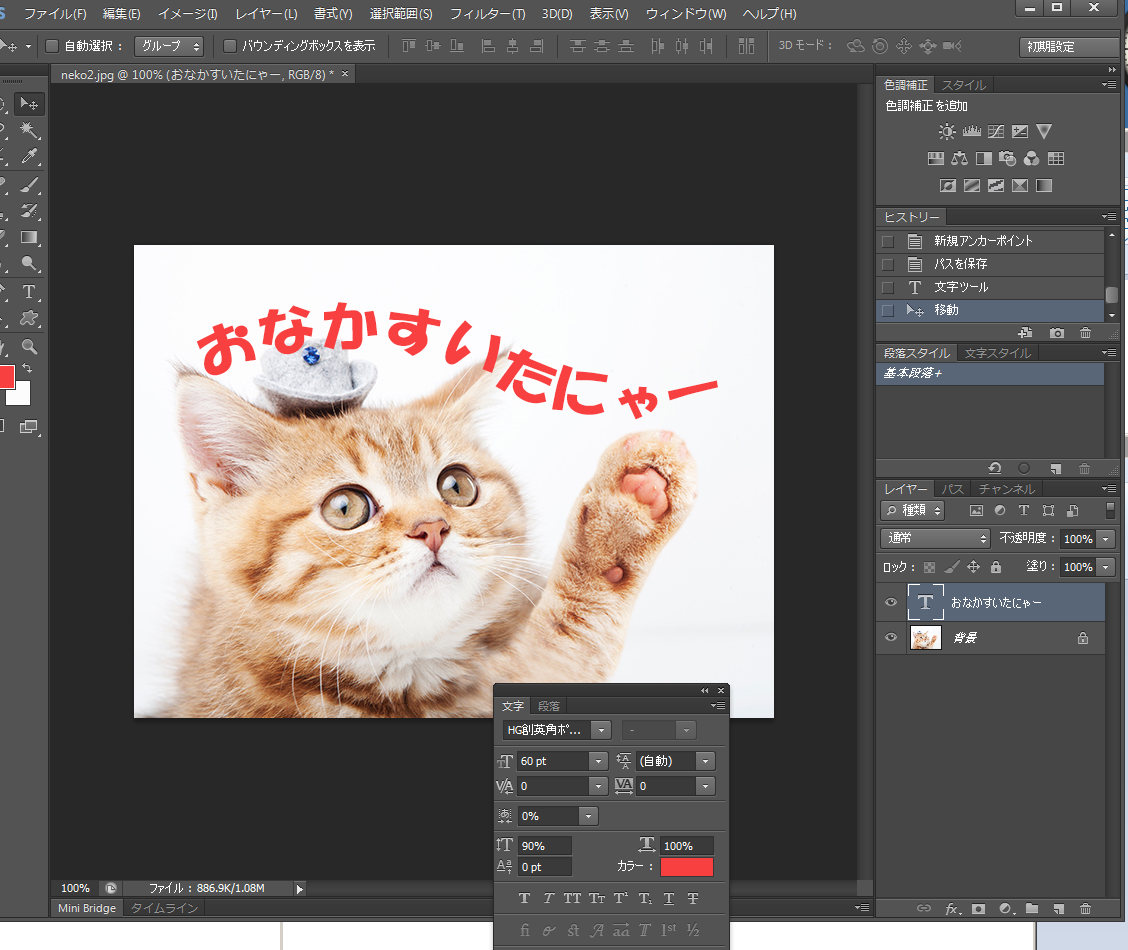
入力した文字(フォント)を変更する場合には、フォントを変更したい文字レイヤーを選び、縦または横の文字ツールで希望の文字をドラッグして選択した後、文字ツールパレットから希望のフォントを選びます。
2-8.文字の大きさ
入力した文字(フォント)を変更する場合には、フォントを変更したい文字レイヤーを選び、縦または横の文字ツールで希望の文字をドラッグして選択した後文字ツールパレットからフォントの大きさを変更します。文字のポイント数が厳密に決められているのであれば別ですが、文字の大きさを、直感的に変更したい場合には、文字を選んで上部メニューから拡大・縮小を選び、ドラッグして大きさを変えるという方法もあります。
2-9.特殊な文字表記
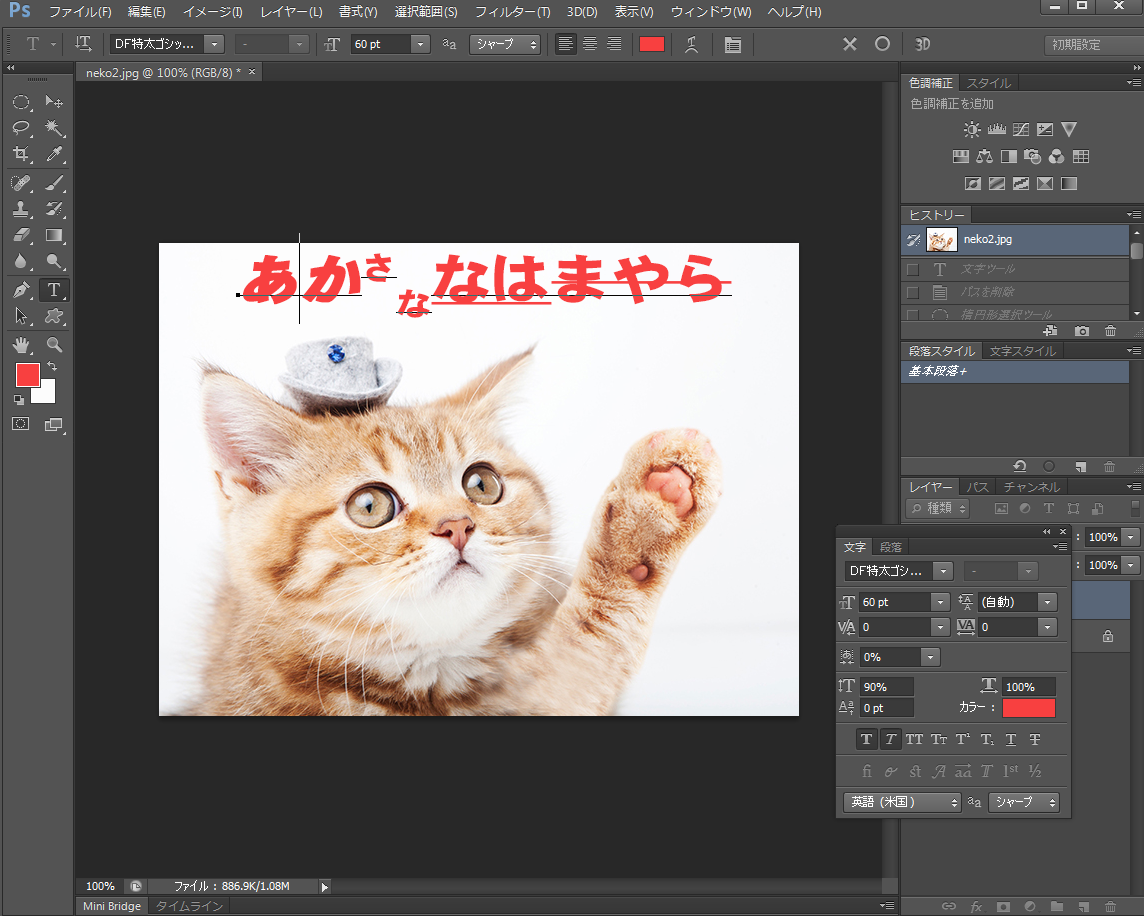
Photoshop では、数式の表記で良く見られる上付き文字や下付き文字、論文などで使えそうな下線のついた文字やうち消し文字など特殊な文字表記を使うことができます。文字表記を変更したい、レイヤーを選び、文字をドラッグして選択。文字ツールパレットの下部にある選択ボタンから希望の効果を選ぶことで特殊な文字表記をすることができます。
ちなみに下のサンプル画像は左から「通常の文字」「斜体文字」「上付き文字」「下付き文字」「下線付き文字」「打ち消し線付き文字」になります。

2-10.文字の色
文字の色の変更はカラーパレット~行います。文字の色を変えたいレイヤーを選び、変えたい文字をドラッグして選びます。カラーパレットには今の文字色が表示されますので、好みの色を選んでクリックすることで色が変更になります。RGBの色成分やCMYKの色成分が分かっていれば数値による入力も可能です。
2-11.編集メニューからの文字の変更方法
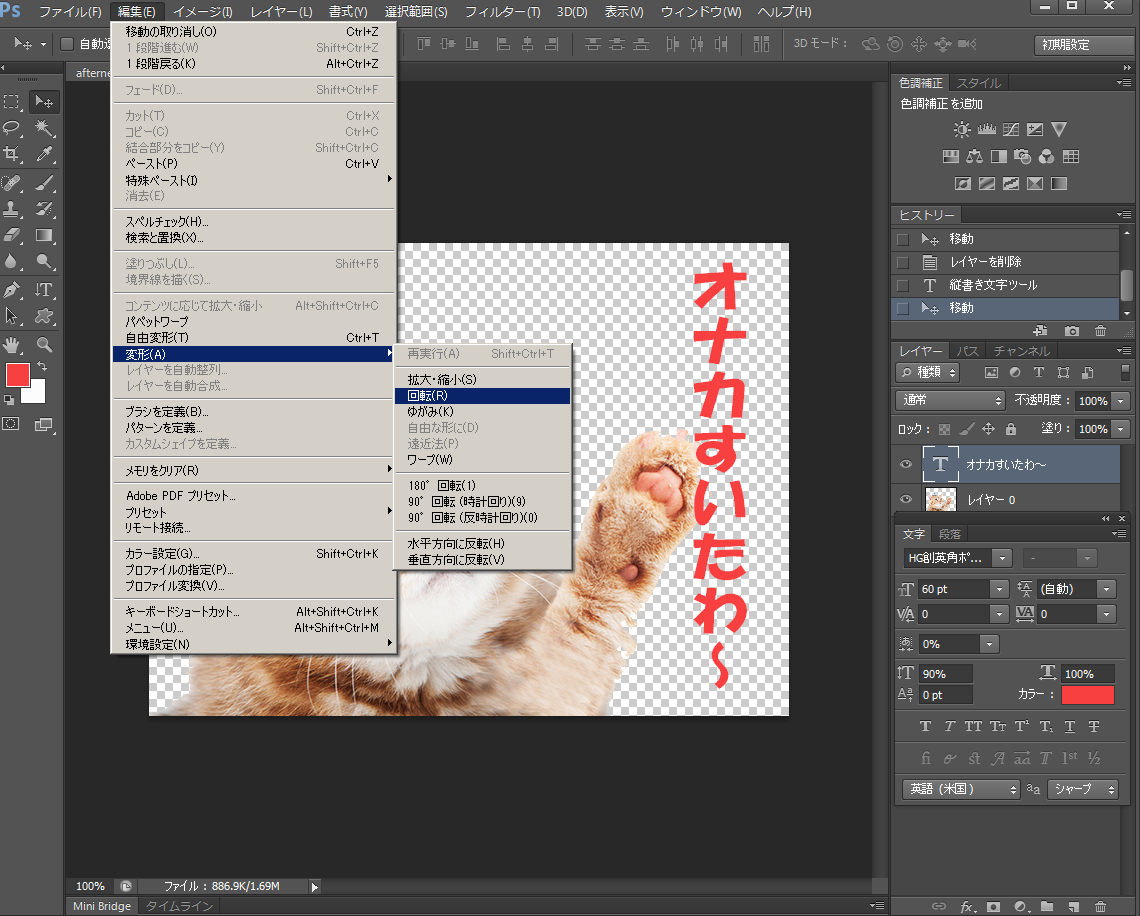
文字の修正は文字パレットによる方法以外にも、画面上部の「編集メニュー」から行うことも可能です。回転、拡大・縮小、文字の反転などが可能です。編集を行いたい文字のレイヤーを選び、編集メニューから希望の効果を選び、適用します。


2-12.回転
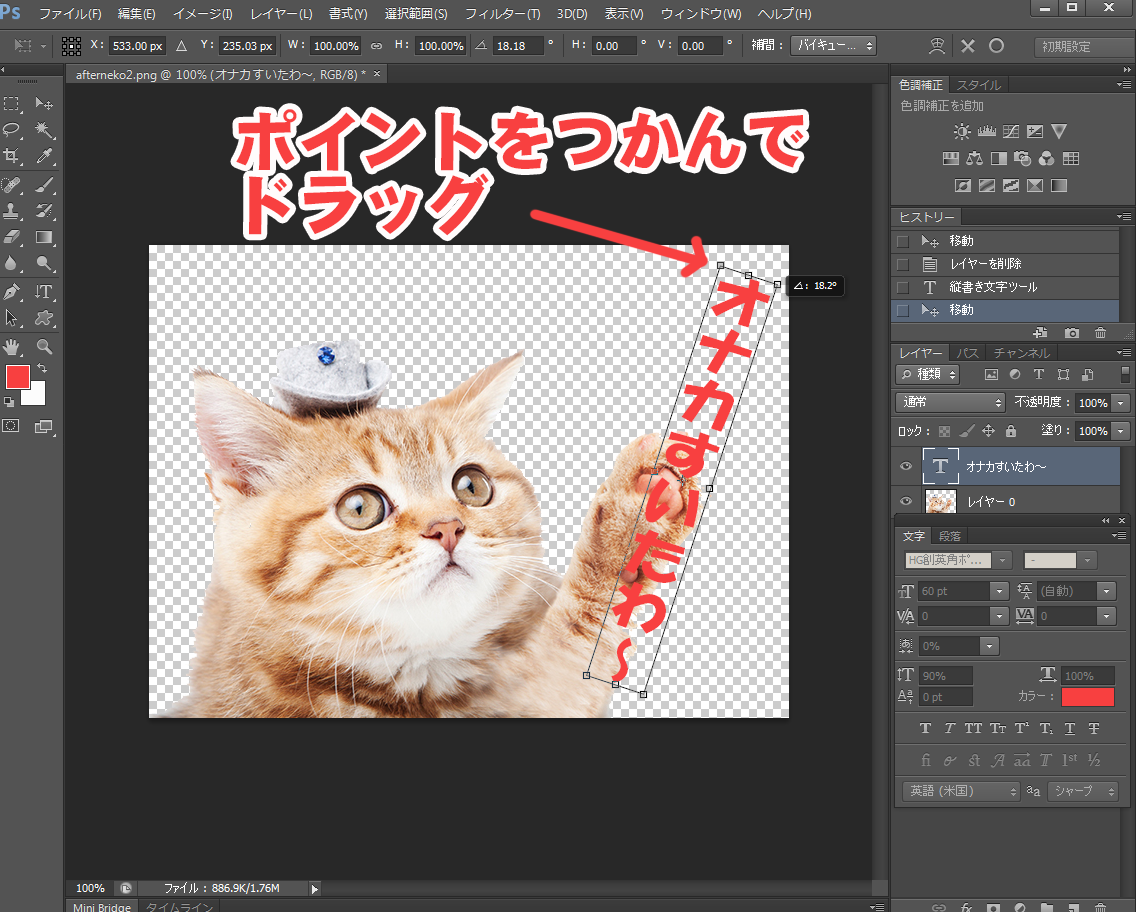
編集から「回転」を選ぶと、文字の4すみにポイントが出て来ます。それをマウスでつかんでドラッグすることでレイヤーの文字全部を回転させることができます。
2-13.拡大・縮小、反転
編集から「拡大・縮小」を選ぶと文字の周りにポイントが出現します。縦方向の未、横方向のみの拡大・縮小が可能なほか、Shiftキーを押しながらドラッグすることで上下左右の比率を保ったまま拡大・縮小ができます。また、文字の左右反転・上下反転をすることも可能です。
2-14.レイヤースタイルによる効果
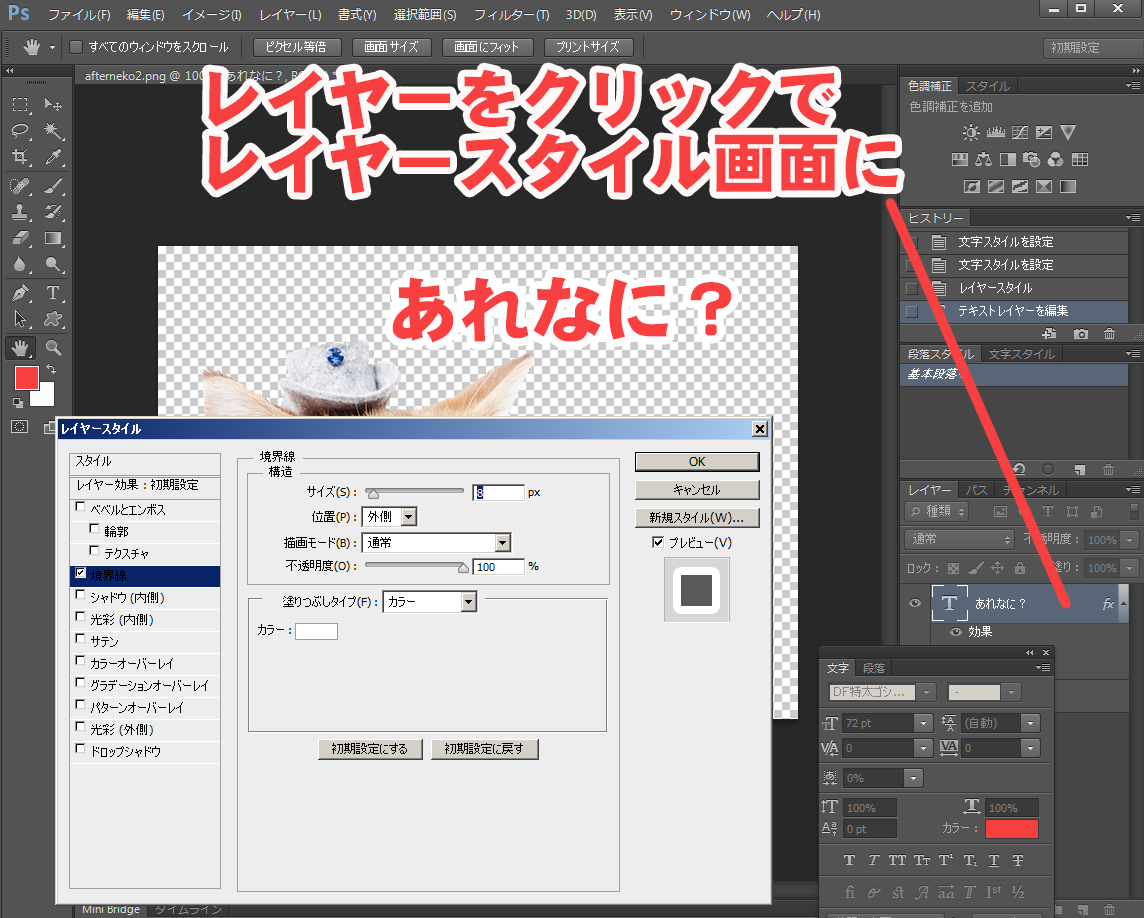
Photoshop のレイヤーにはレイヤーだけにかけるレイヤースタイルと呼ばれる特殊効果があります。文字レイヤーに対してもレイヤースタイルを適用することが可能で、レイヤースタイルを適用した後でも文字の修正やフォントや文字の大きさの変更をすることが可能です。 いくつか良く見かける効果についてあげてみましょう。

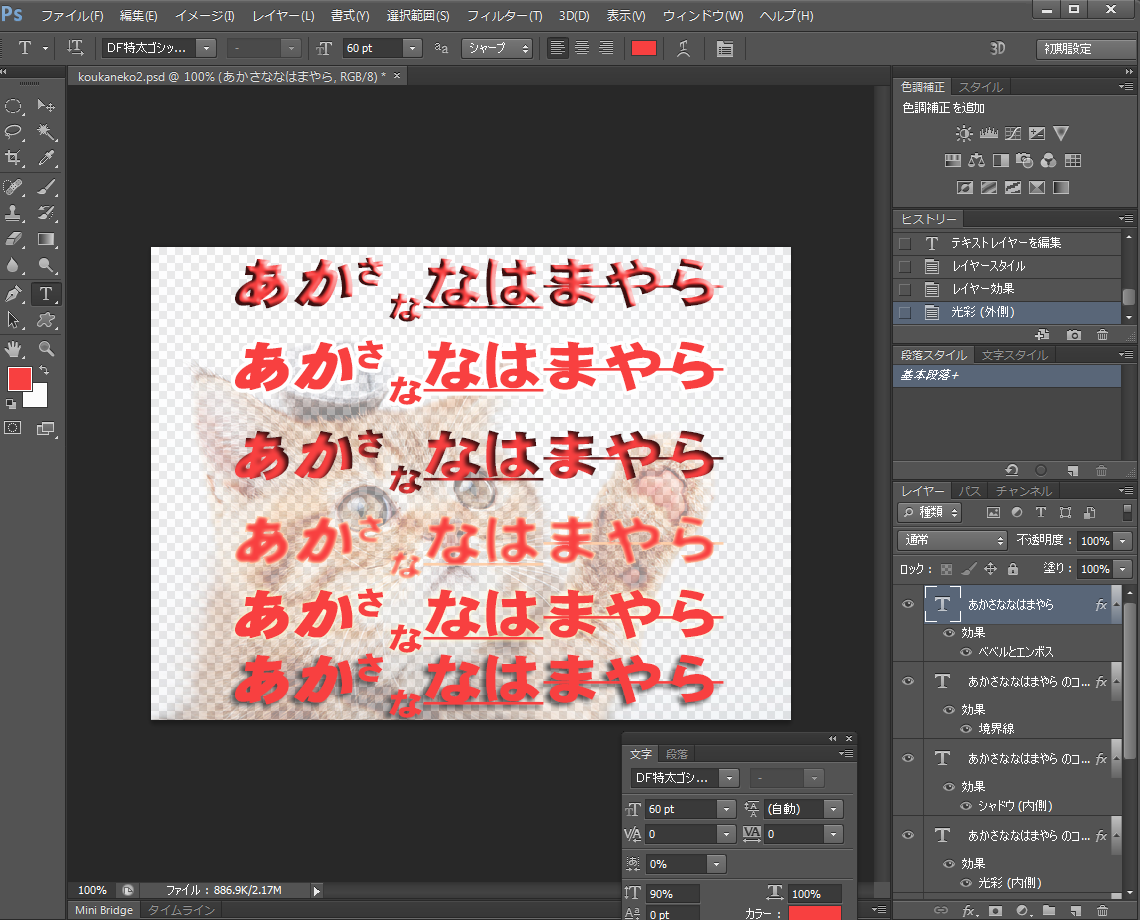
2-15.べベルとエンボス
文字に3Dの様な立体的に見せたい場合に効果的なののが、「べベルとエンボス」です。不透明度を下げることができるなど、自由な表現も可能です。
2-16.白フチ
文字の後ろに写真がある、青×青、茶色と濃紺、黒と紺…など、背景と文字が一見して読みづらい組み合わせの場合に用いるのが文字の周りにフチをつける効果です。単なる白フチだけでなく、黄色やピンク、黒や紺など色をつけたフチどりも可能です。
2-17.ドロップシャドウ
べベルとエンボスとはまた違った方法で立体感を演出するのが「ドロップシャドウ」です。文字の下に影がついて、文字が浮いているような錯覚を感じさせます。文字がみずらい場合に、白フチ効果と組み合わせて使うこともあります。

画像は上から「べベルとエンボス」「境界線」「シャドウ(内側)」「光彩(内側)」「光彩(外側)」「ドロップシャドウ」になります。
2-18.文字を入力する際に気をつけること
画像が使えてもしも入力できる Photoshop は、ネットや Web で文字を扱う際にも重宝するソフトと言えます。ホームページだけでなく、LINEスタンプやファビコンなど小さな媒体にも文字を入れる機会も少なくありません。
比較的しかし、文字の選び方や使い方を間違えてしまうと、見に来たお客さんが見づらい結果になり、伝えたいことが伝わらない可能性があります。フォントのサイズや文字の色などいくつか例を挙げてご説明しましょう。
2-19.文字の色や大きさ
文字の色を選ぶ時に気をつけたいのが、周りとのコントラストです。背景と文字に黒や紺など視認性が悪い色の組み合わせを選んでしまわないように気をつけましょう。どうしても変更できない場合には、前述の白フチなどの効果で視認性をあげるとよいでしょう。また、あまり、小さい文字を使用してしまうことも、文字がみえずらくなってしまう要因です。
2-20.文字の種類
文字いは縦横の太さが均一な「ゴシック体」「縦棒が太く、横棒が細い「明朝体」なお言う靴物種類たあります。LINEスタンプなど、小さい場所に文字を使う場合には、ゴシック体や、明朝体でも太目のフォントを使用して、大きく仕様する方がよいでしょう。
2-21.フォントを入れ過ぎないことも大切
Windows もマッキントッシュも後から自由にパソコン本体に文字を追加することが可能です。フォントの格納フォルダーに追加の本当を入れていることによって好きな書体はどんどん増やしていくことができます。しかし、あまり多くのフォントや、 同じ種類のものを入れすぎてしまうと、いざ入力する時に門司選びに時間がかかってしまうというデメリットがあります。普段からあまり使わないようなフォントはパソコンのフォルダから外に出しておく事も必要でしょう。

2-22.LINEスタンプの文字入れまとめ
Photoshop は文字編集を得意とするソフトではありませんが、画像ソフトとして業界標準なため、 Web を中心として、画像に文字を入れる際には使われることも多いソフトです。文字入力ツールや各種の効果など、ピンポイントでの仕様にはクリエイティブな文字のの使い方ができます。
LINEスタンプで使う場合には、スマホなど小さい機器で使うことを頭にいれてスタンプを作ることが最も大切です。日頃からスタンプを見て、見やすいな…と思った物を参考に作れば見やすくいいスタンプができると思いますよ。
まとめ
「誰でも簡単にLINEスタンプを作れる」と聞くと、お!これはすごい!!と思ってしまいますが、実際に使ってみると難しい部分がところどころでてきます。
特に審査で難しいのが、画像の著作権の確認です。
他人の著作物や他人の画像は法律で勝手に加工する事ができませんので、その画像が誰が撮ったものなのか?誰の画像なのか?著作権や肖像権を侵害していないのか?という証明をする部分がとても難しくなっています。
